Распознавание штрих-кодов из изображения в приложении ASP.NET MVC5
В этом разделе
Данное руководство демонстрирует, как создать пустое приложение ASP.NET MVC5 в Visual Studio .NET 2019 и распознать штрих-коды из изображения в приложении ASP.NET MVC5.
Вот шаги, которые необходимо выполнить:
-
Создайте пустое приложение ASP.NET MVC5.
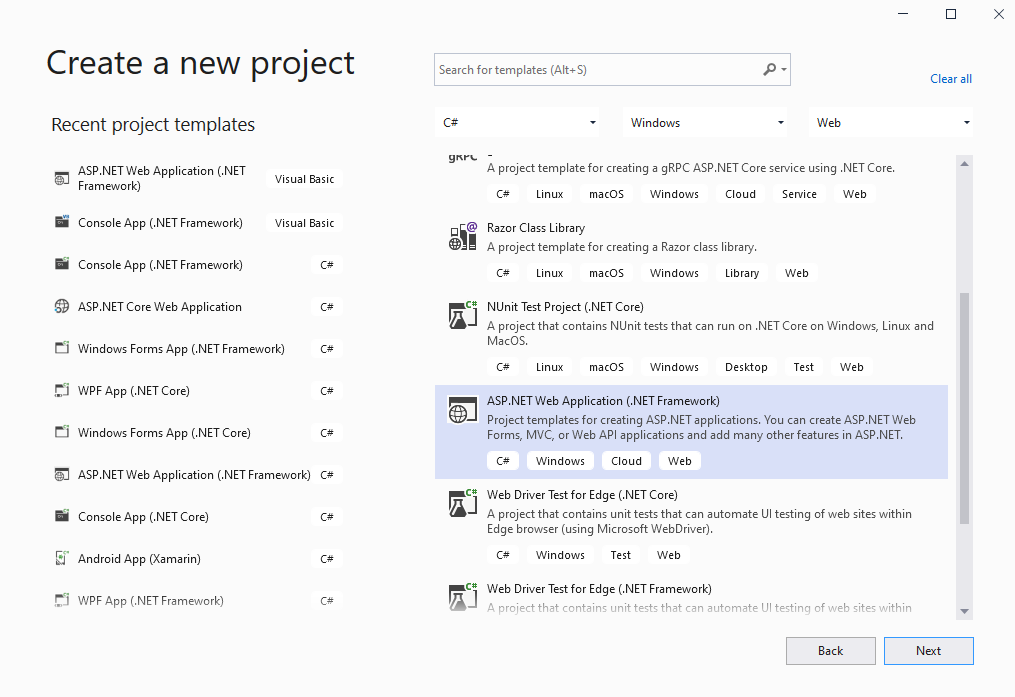
Запустите Visual Studio .NET 2019 и создайте новый проект, тип проекта - веб-приложение ASP.NET. Включите в проекте использование .NET Framework 4.7.2:

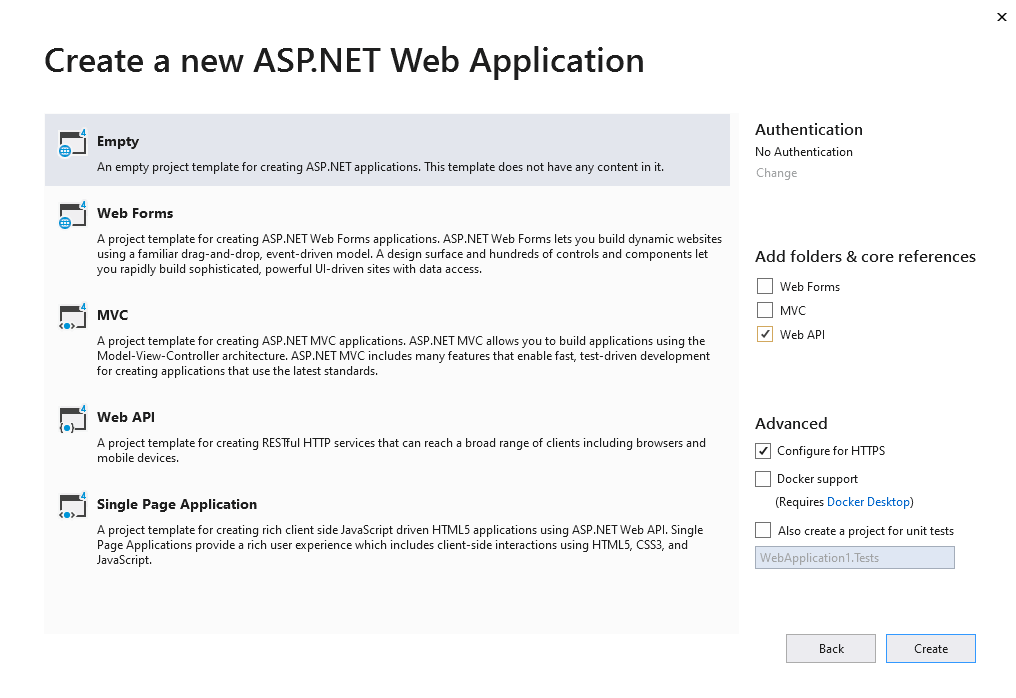
Выберите шаблон "Empty" для веб-приложения ASP.NET и включите в проекте использование Web API:

-
Серверная часть: Добавьте ссылки на nuget-пакеты Vintasoft в приложение ASP.NET MVC5.
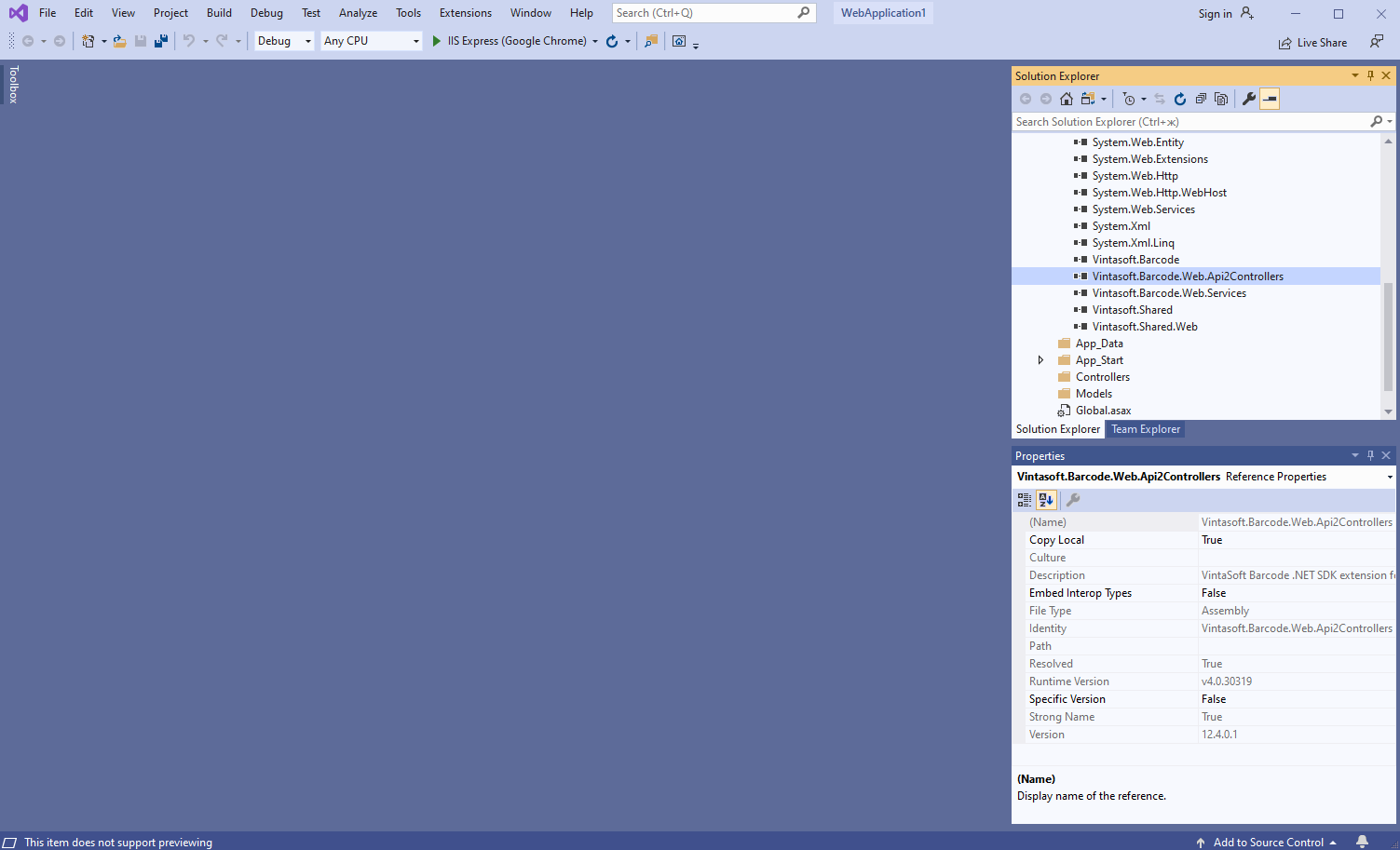
Добавьте ссылки на nuget-пакеты "Vintasoft.Barcode" и "Vintasoft.Barcode.Web.Api2Controllers" в приложение ASP.NET MVC5.

-
Серверная сторона: Добавьте в приложение ASP.NET MVC5 контроллер Web API 2, который позволяет распознавать штрих-коды из изображения.
-
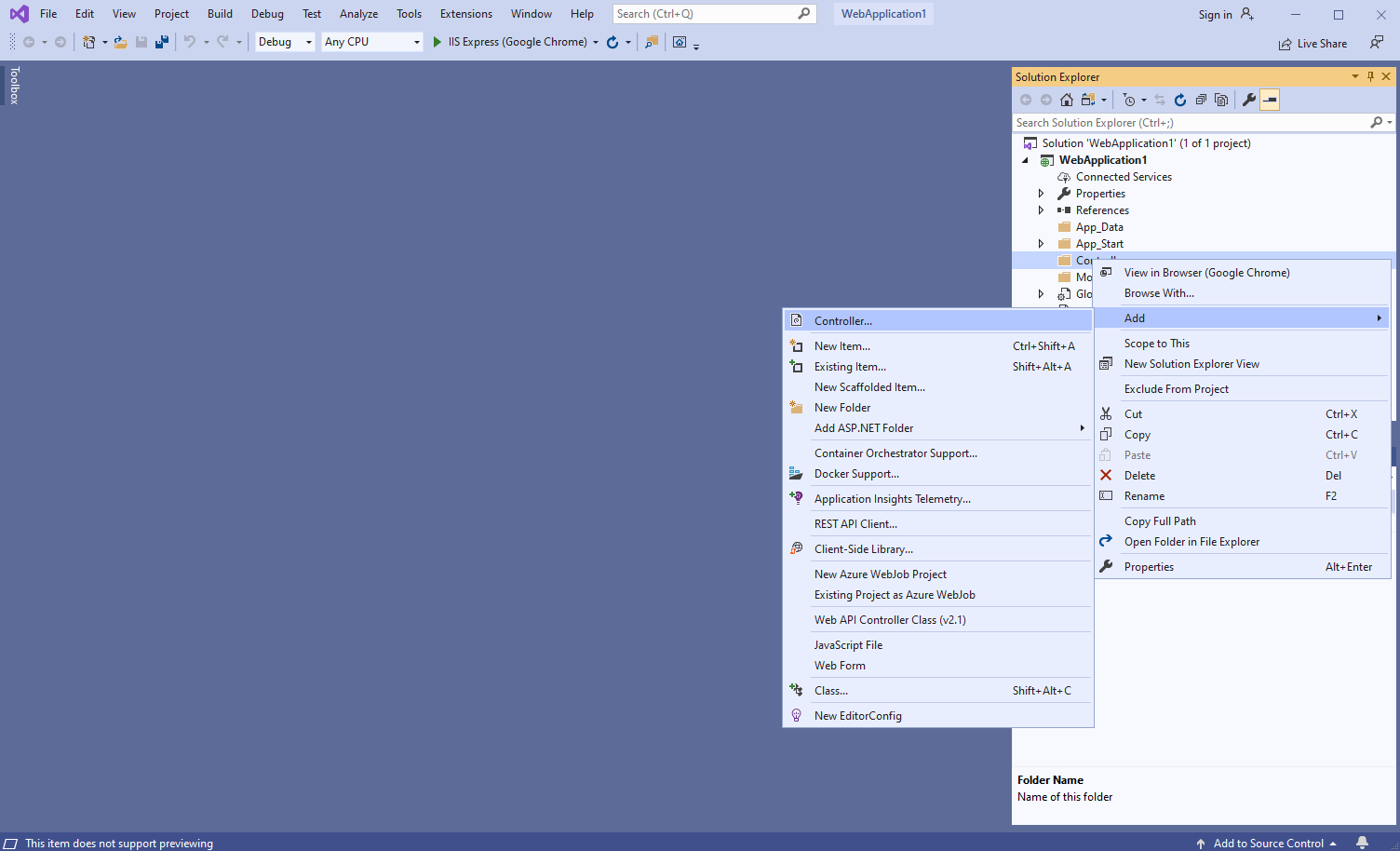
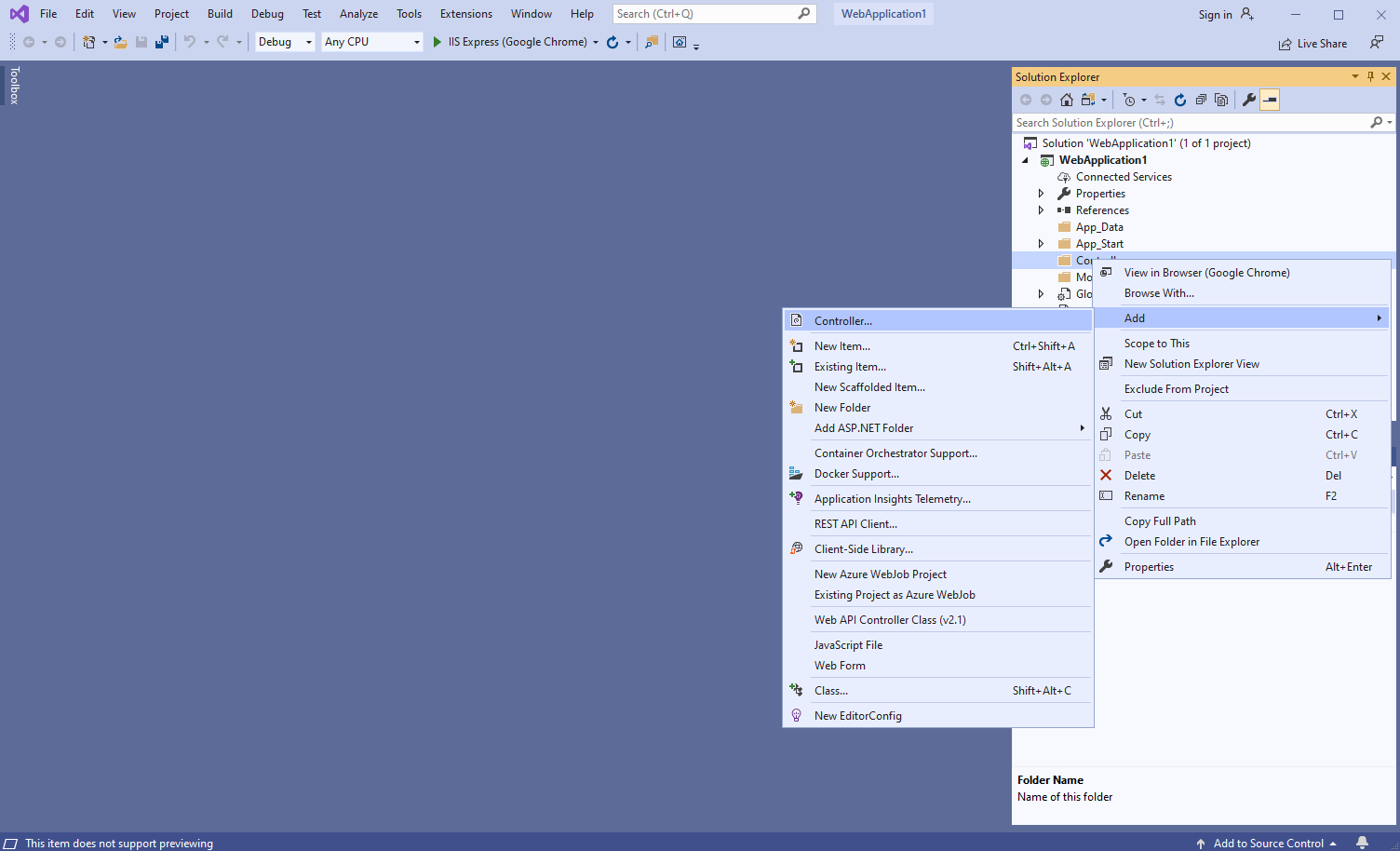
Нажмите правую кнопку мыши на папке "Controllers" и выберите "Add => Controller..." в контекстном меню

-
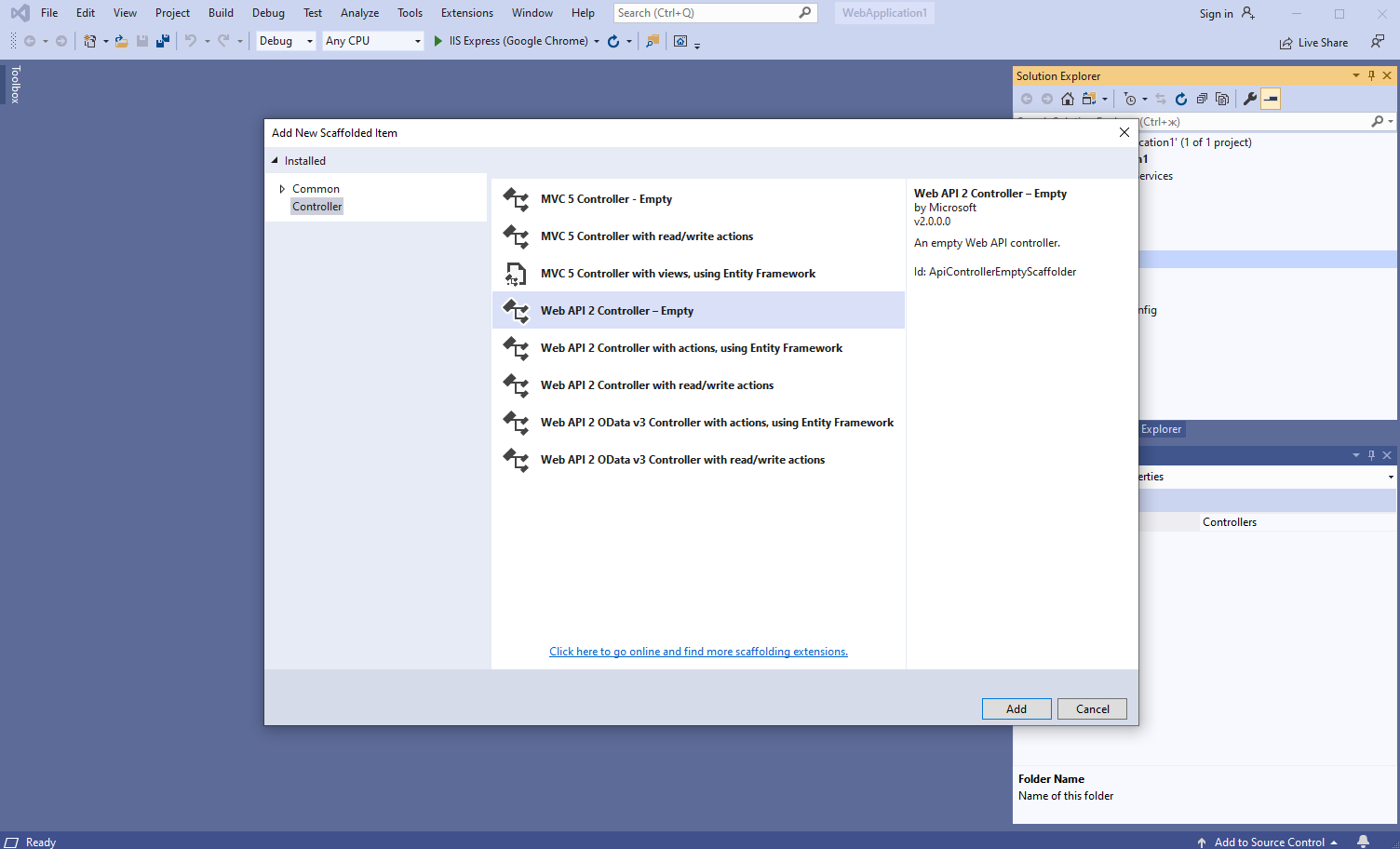
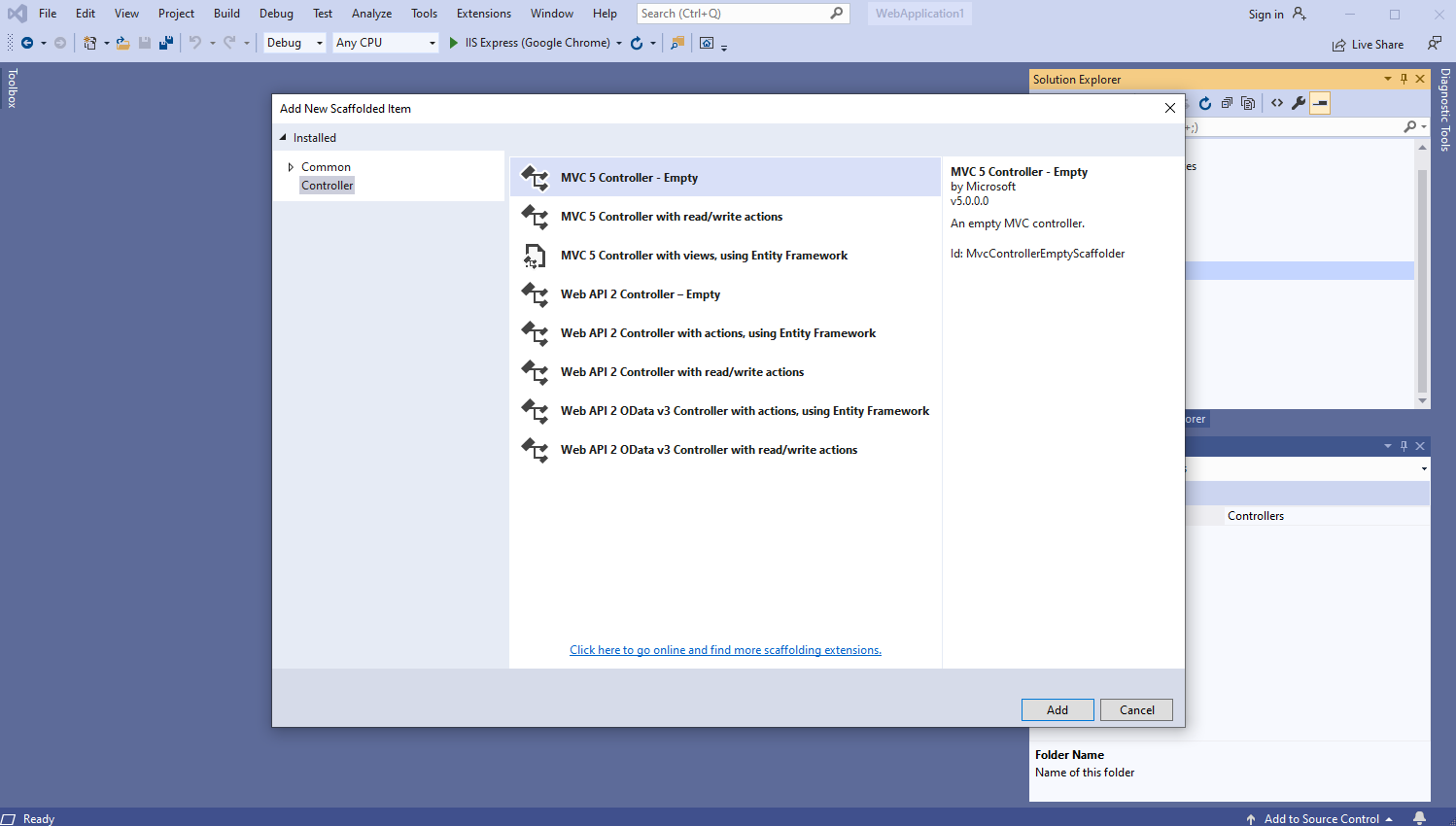
Выберите шаблон "Web API 2 Controller - Empty", задайте имя контроллера "MyVintasoftBarcodeApiController" и нажмите кнопку "Add"

-
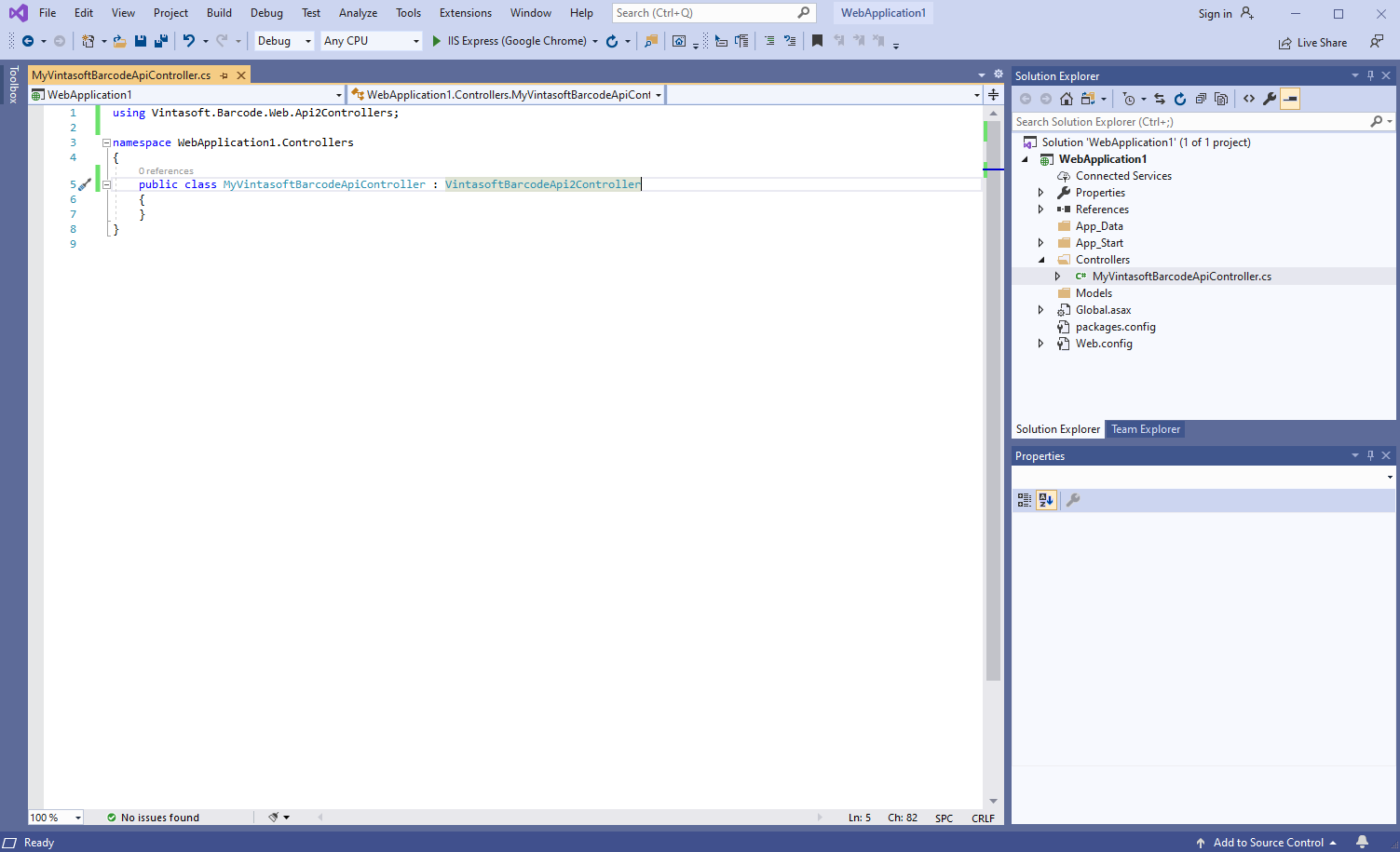
Укажите, что класс MyVintasoftBarcodeApiController является производным от класса Vintasoft.Barcode.Web.Api2Controllers.VintasoftBarcodeApi2Controller

Вот исходные коды C# класса MyVintasoftBarcodeApiController:
-
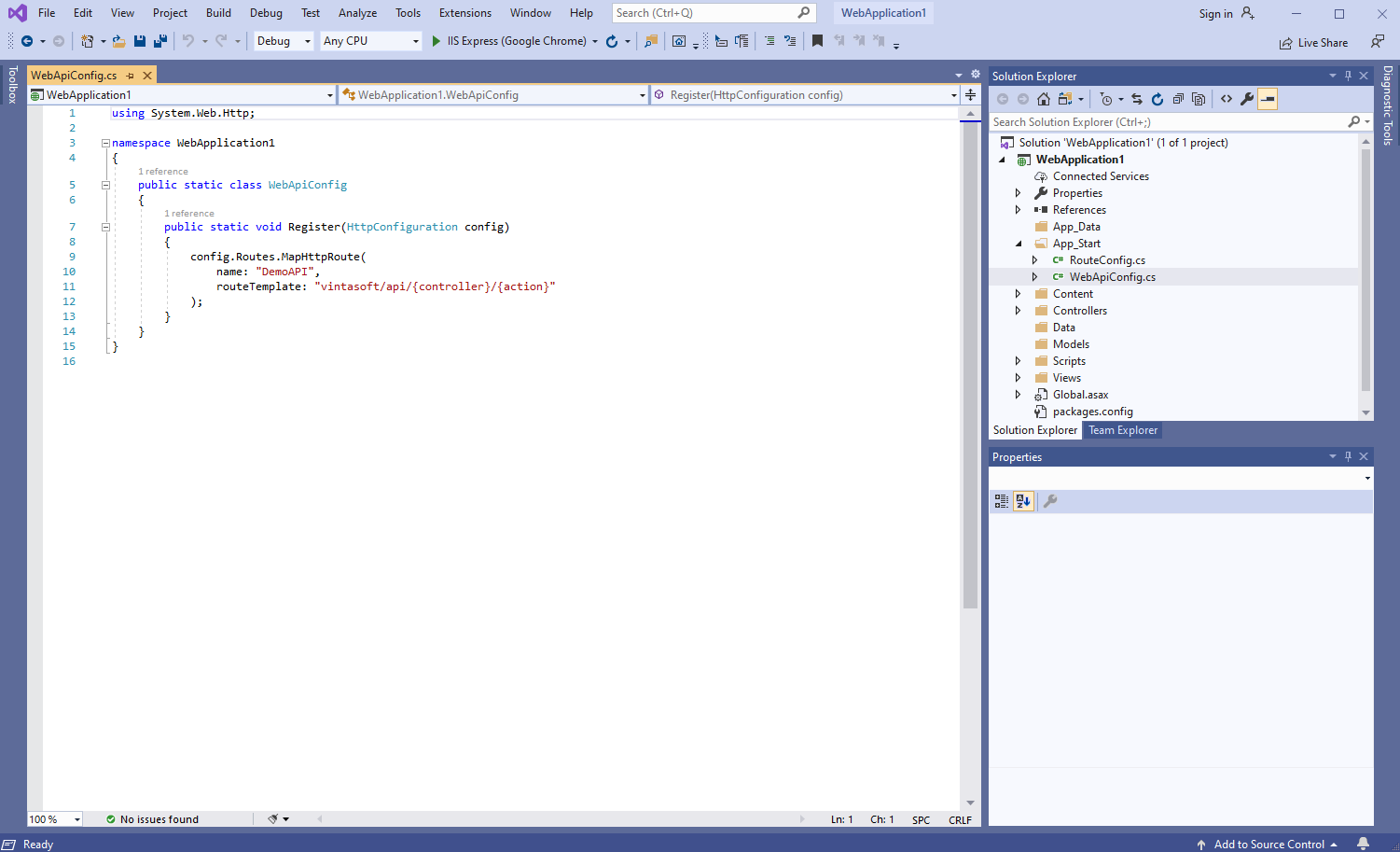
Откройте файл "App_Start\WebApiConfig.cs" и убедитесь, что приложение ASP.NET MVC корректно регистрирует маршрут для контроллера Web API.

Вот исходные коды C# файла WebApiConfig.cs:
-
Нажмите правую кнопку мыши на папке "Controllers" и выберите "Add => Controller..." в контекстном меню
-
Серверная сторона: Создайте контроллер ASP.NET MVC 5 для веб-представления, которое будет отображать результат распознавания штрих-кодов.
-
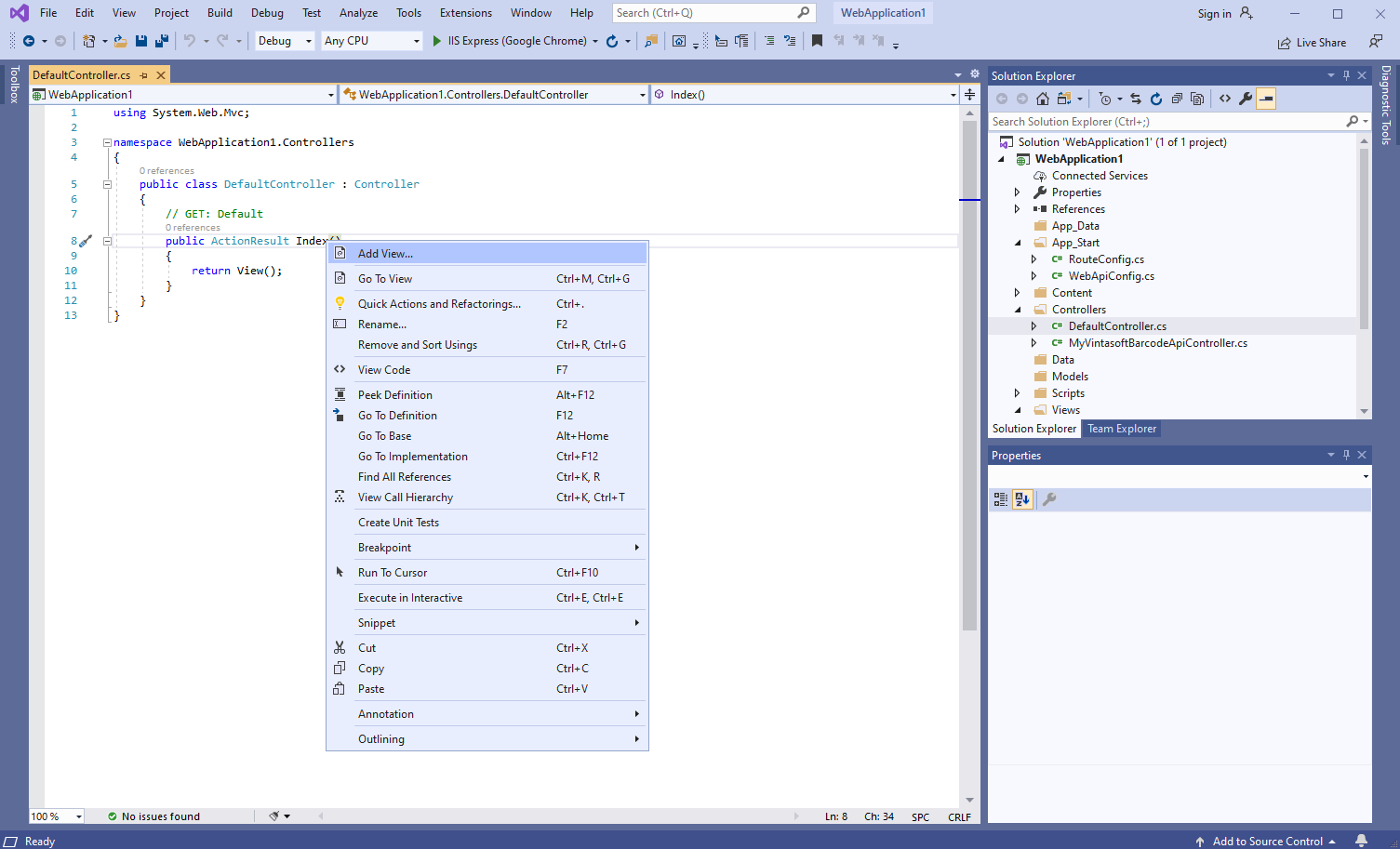
Нажмите правую кнопку мыши на папке "Controllers" и выберите "Add => Controller..." в контекстном меню

-
Выберите шаблон "MVC 5 Controller - Empty", задайте имя контроллера "DefaultController" и нажмите кнопку "Add"

-
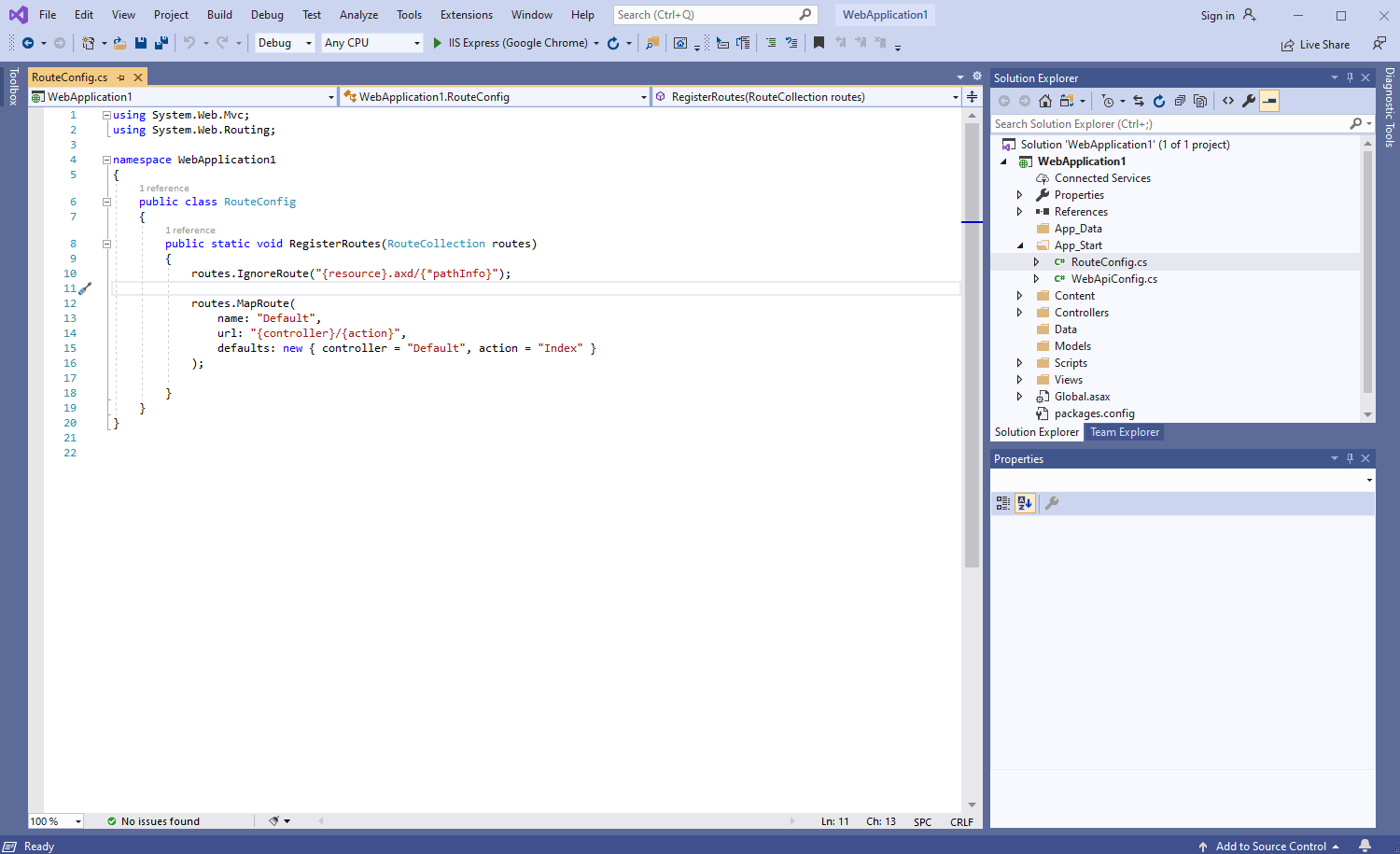
Откройте файл "App_Start\RouteConfig.cs" и убедитесь, что приложение ASP.NET MVC корректно регистрирует маршрут для контроллера MVC.

Вот исходные коды C# файла RouteConfig.cs:
-
Нажмите правую кнопку мыши на папке "Controllers" и выберите "Add => Controller..." в контекстном меню
-
Серверная сторона: Проверьте глобальную конфигурацию приложения ASP.NET MVC5.
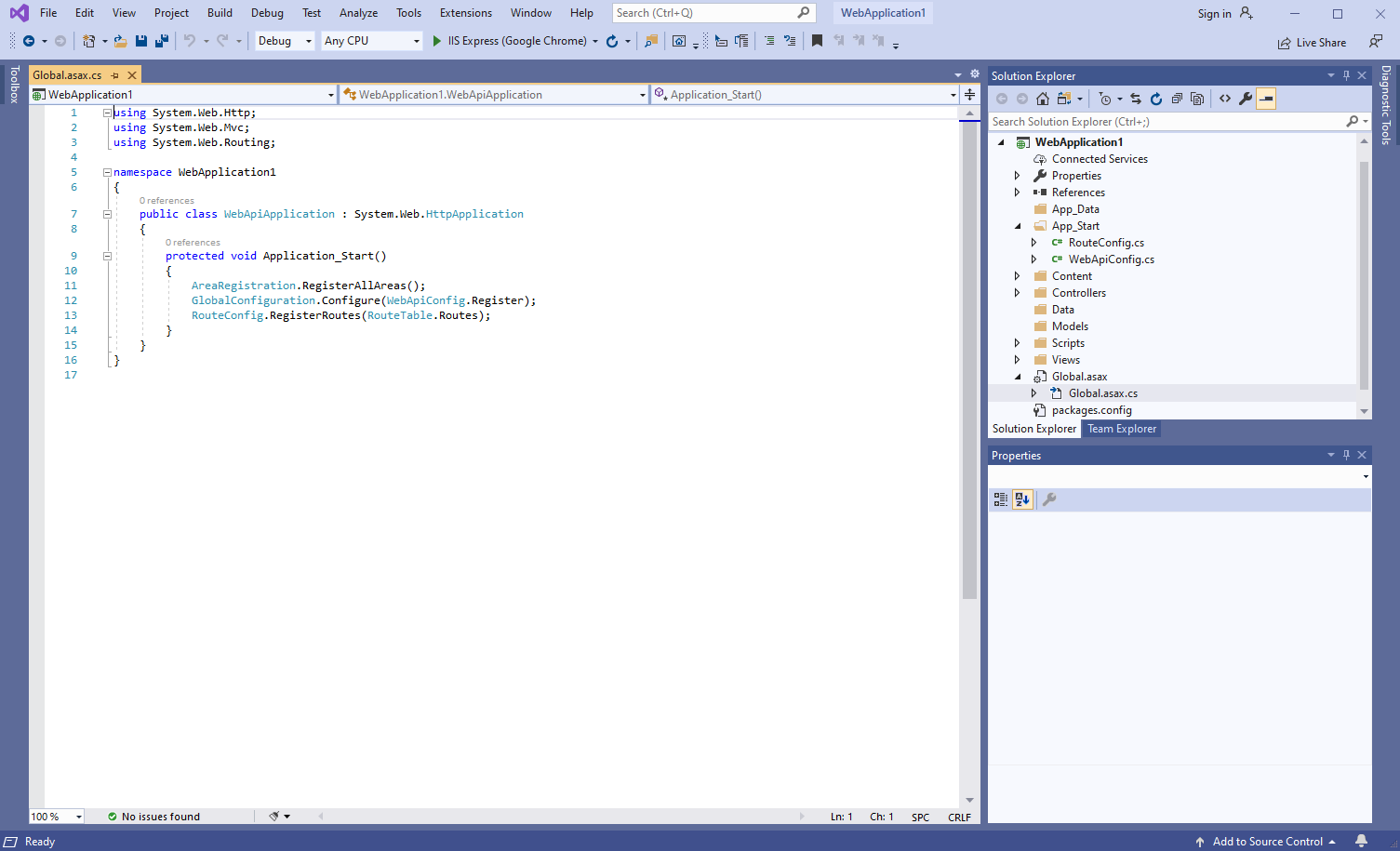
Откройте файл "Global.asax.cs" и убедитесь, что метод "Application_Start" регистрирует все области в приложении ASP.NET MVC, настраивает глобальную конфигурацию HTTP для приложения ASP.NET, регистрирует маршруты для приложения ASP.NET MVC.

Вот исходные коды C# файла Global.asax.cs:
-
Клиентская сторона: Создайте веб-представление для отображения результатов распознавания штрих-кодов.
-
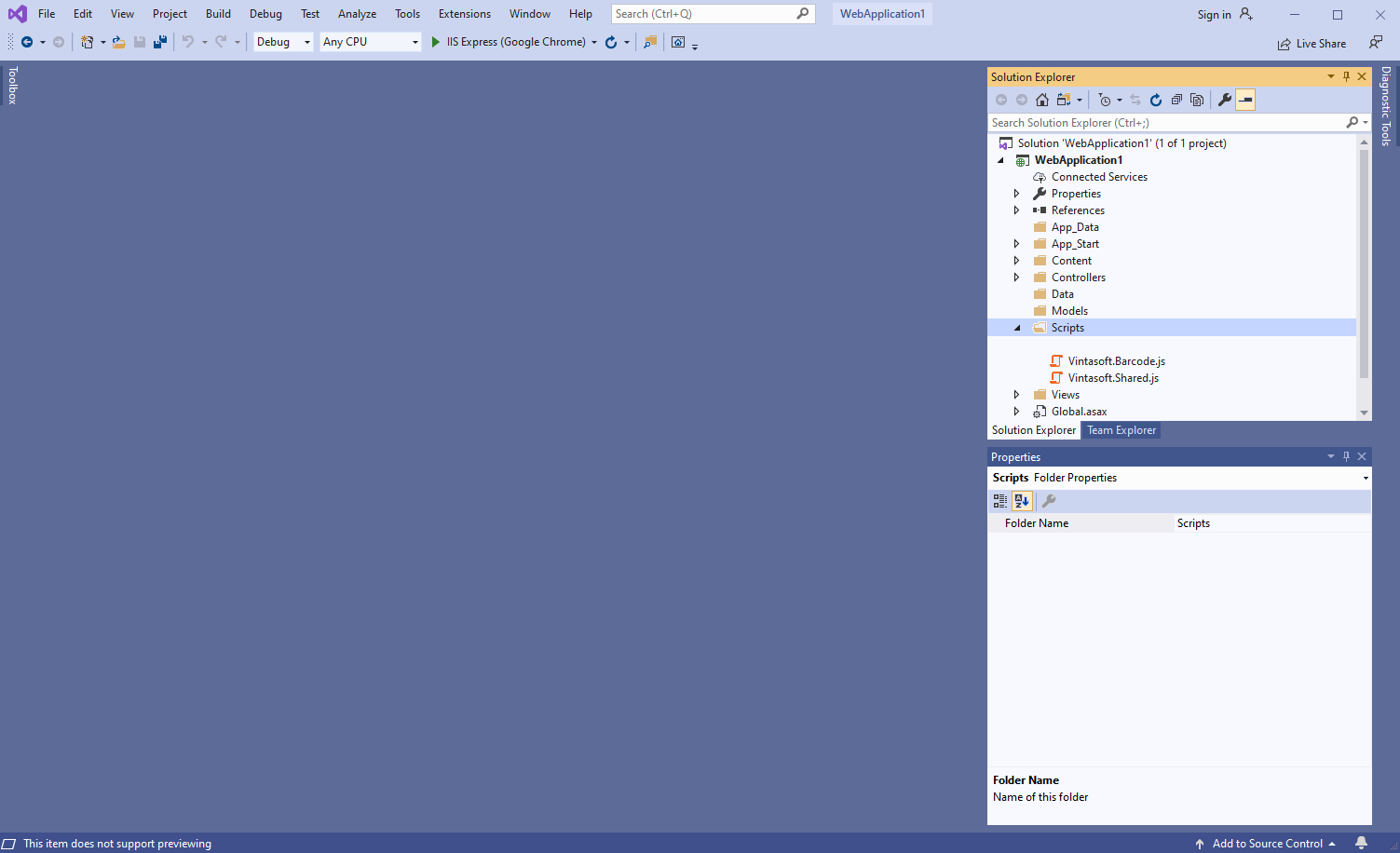
Клиентская сторона: Добавьте в проект файлы Vintasoft JavaScript.
-
Клиентская сторона: Добавьте в веб-представление код JavaScript, который распознаёт штрих-коды из изображения и отображает результаты распознавания штрих-кодов.
- Создайте папку "UploadedImageFiles\SessionID" и скопируйте в неё файл изображения со штрих-кодами "<InstallPath>VintaSoft\Barcode .NET 15.3\Images\AllSupportedBarcodes.png". Мы распознаем штрих-коды в этом изображении.
-
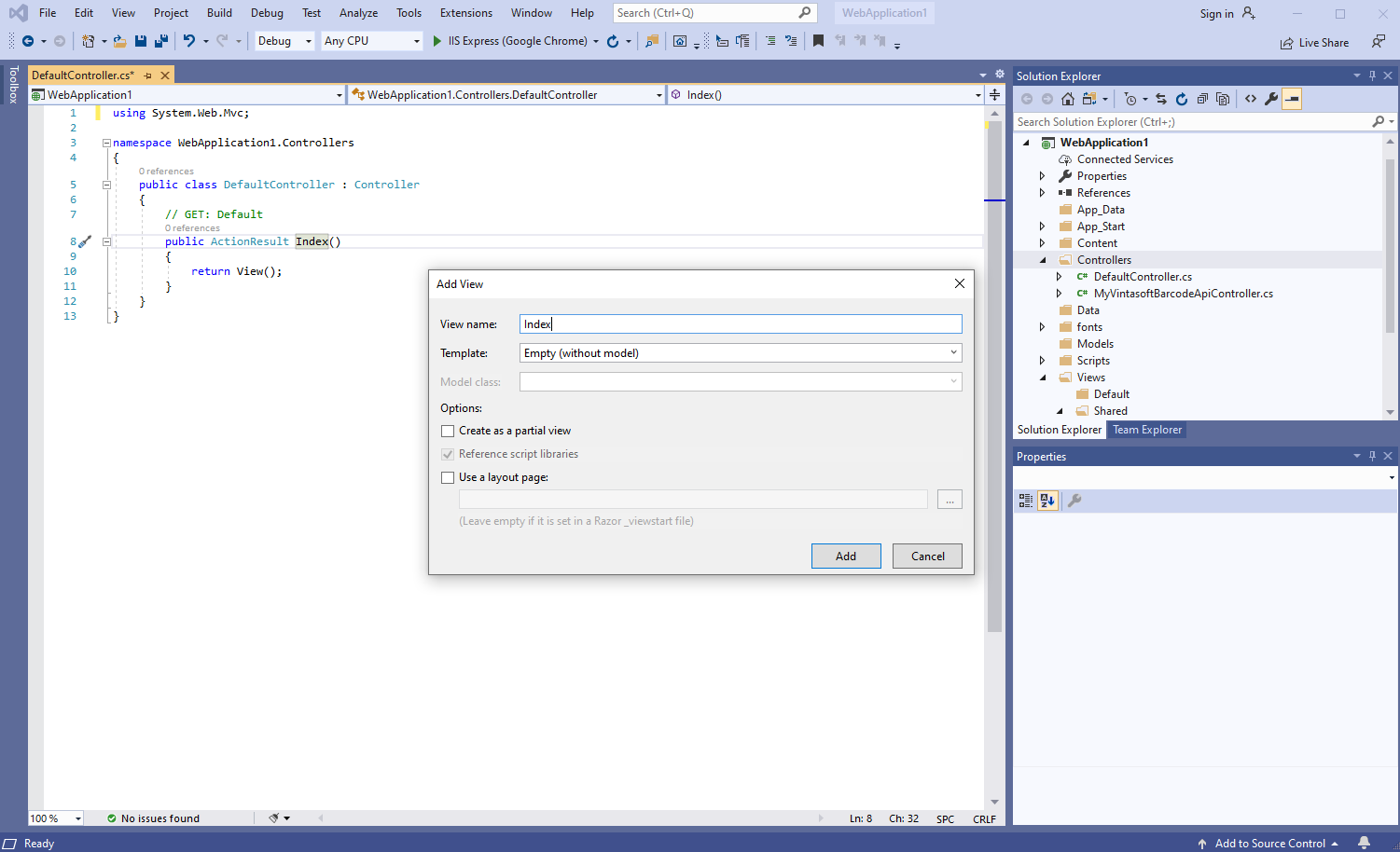
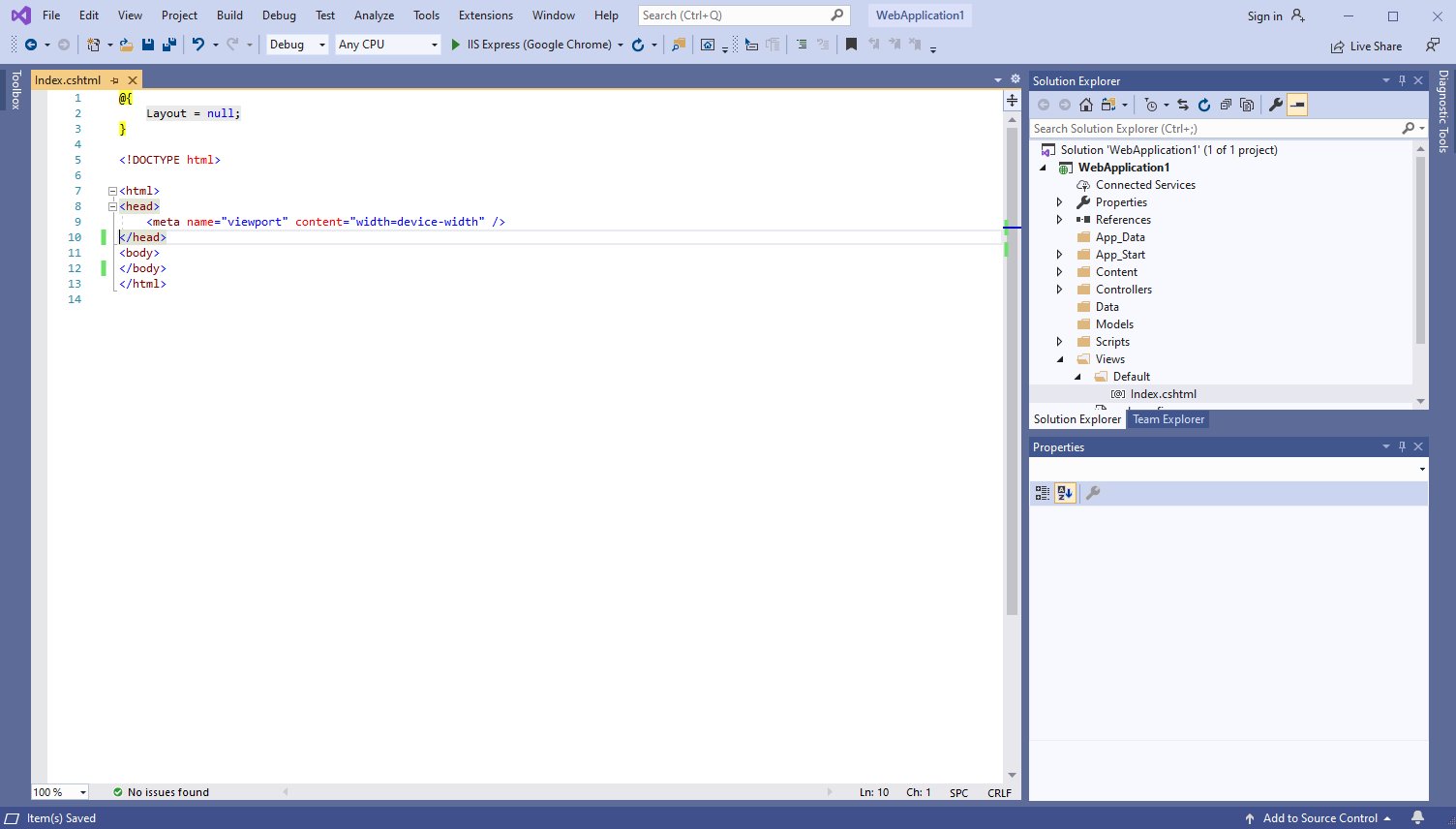
Откройте веб-представление - файл "Views\Default\Index.cshtml".

-
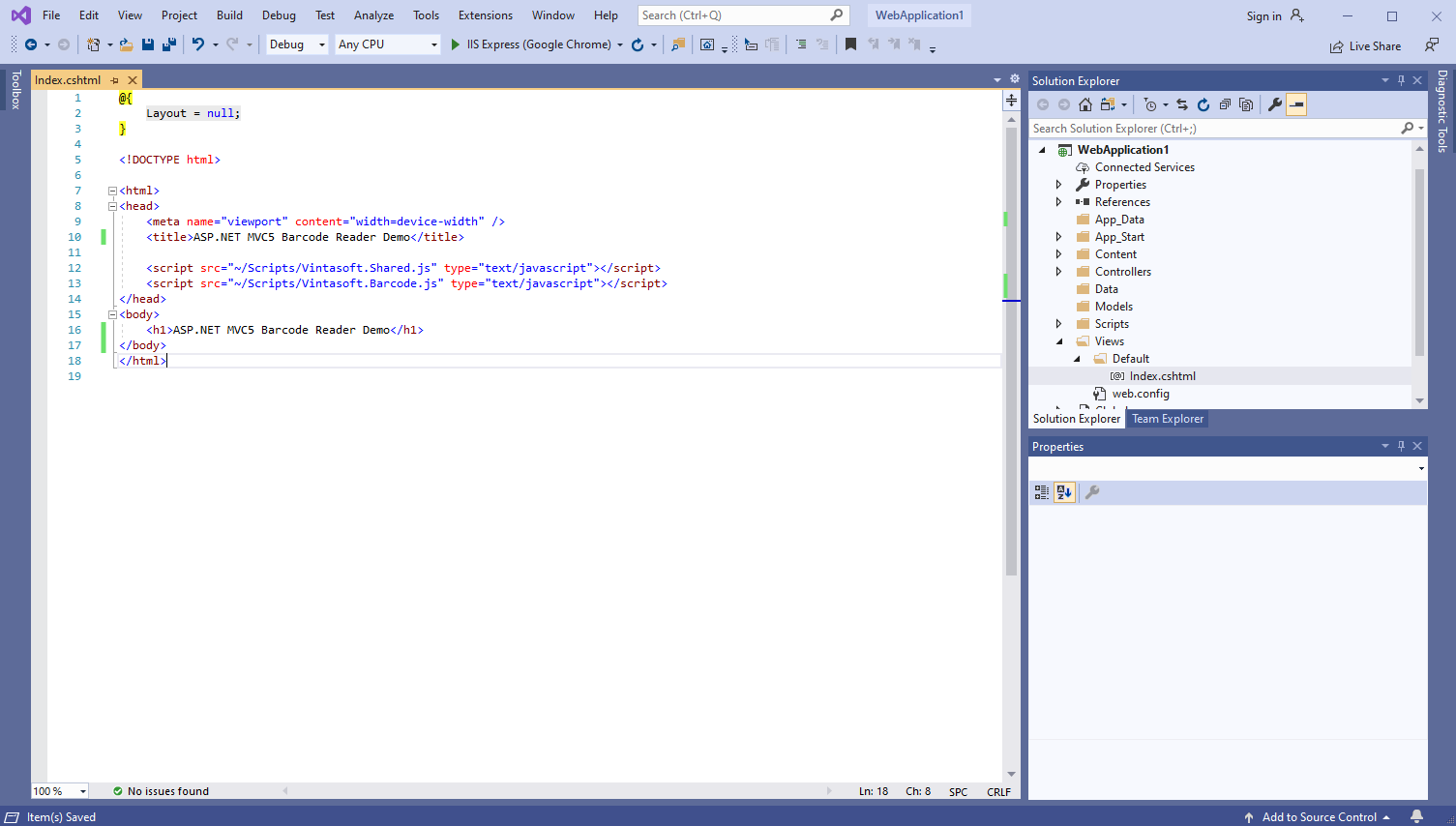
Добавьте ссылки на файлы Vintasoft JavaScript:

Вот HTML-код, который добавляет ссылки на файлы Vintasoft JavaScript:
-
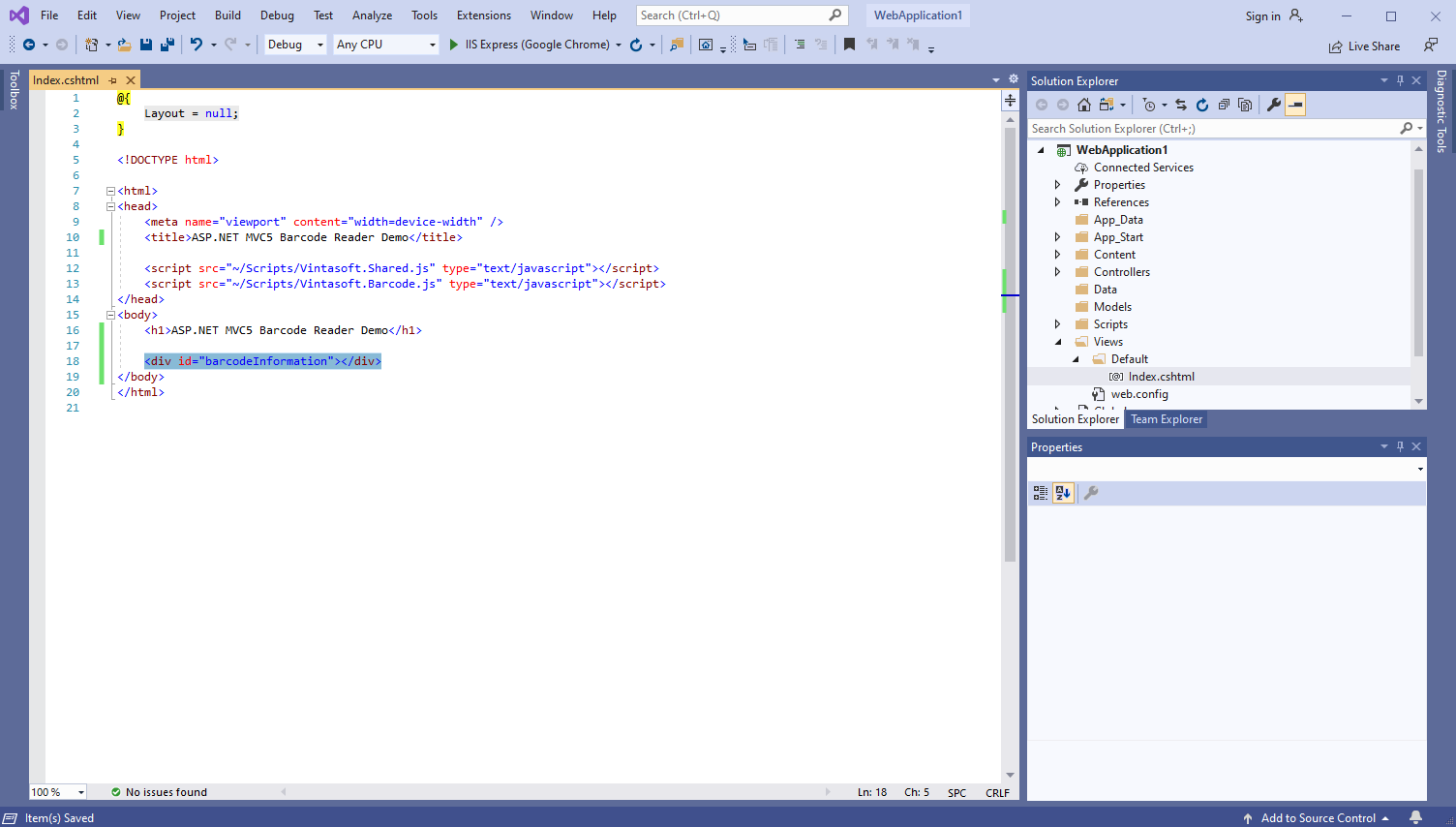
Добавьте в веб-представление HTML-разметку (элемент div, который будет отображать результат распознавания штрих-кода):

Вот код HTML-разметки:
-
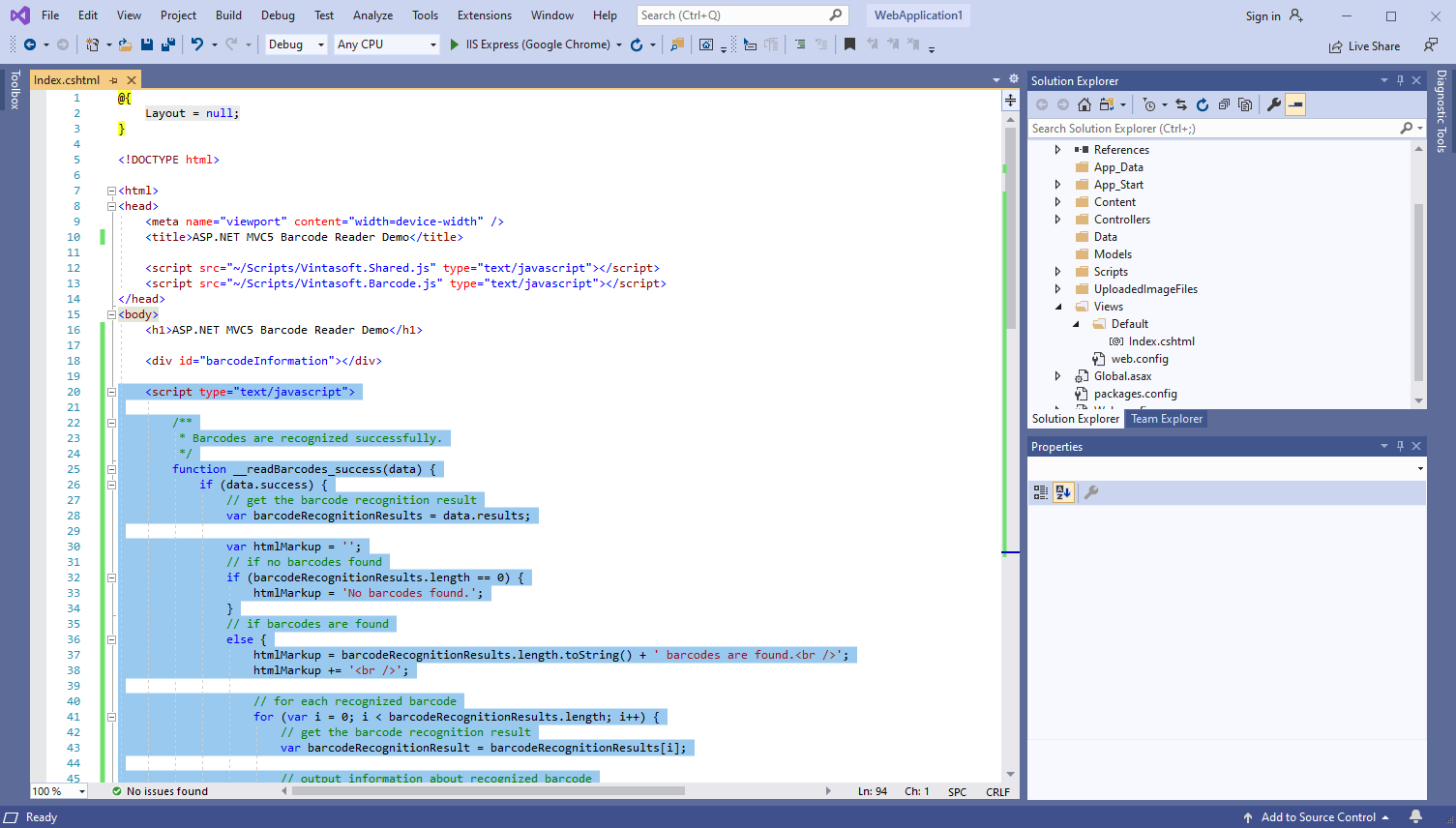
Добавьте код JavaScript, который распознаёт штрих-код из изображения и отображает результат распознавания штрих-кода:

Вот код JavaScript, который распознаёт штрих-код из изображения и отображает результат распознавания штрих-кода:
-
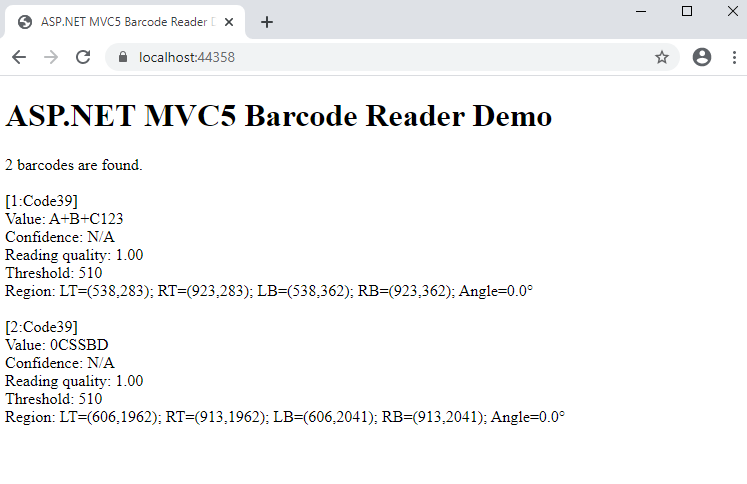
Запустите приложение ASP.NET MVC5 и оцените результат.