Генерация изображения штрих-кода в ASP.NET WebForms приложении
В этом разделе
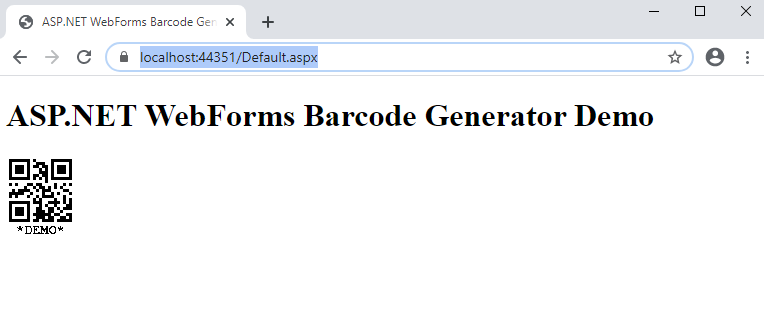
Данное руководство демонстрирует, как создать пустое приложение ASP.NET WebForms в Visual Studio .NET 2019 и сгенерировать изображение штрих-кода в приложении ASP.NET WebForms.
Вот шаги, которые необходимо выполнить:
-
Создайте пустое приложение ASP.NET WebForms.
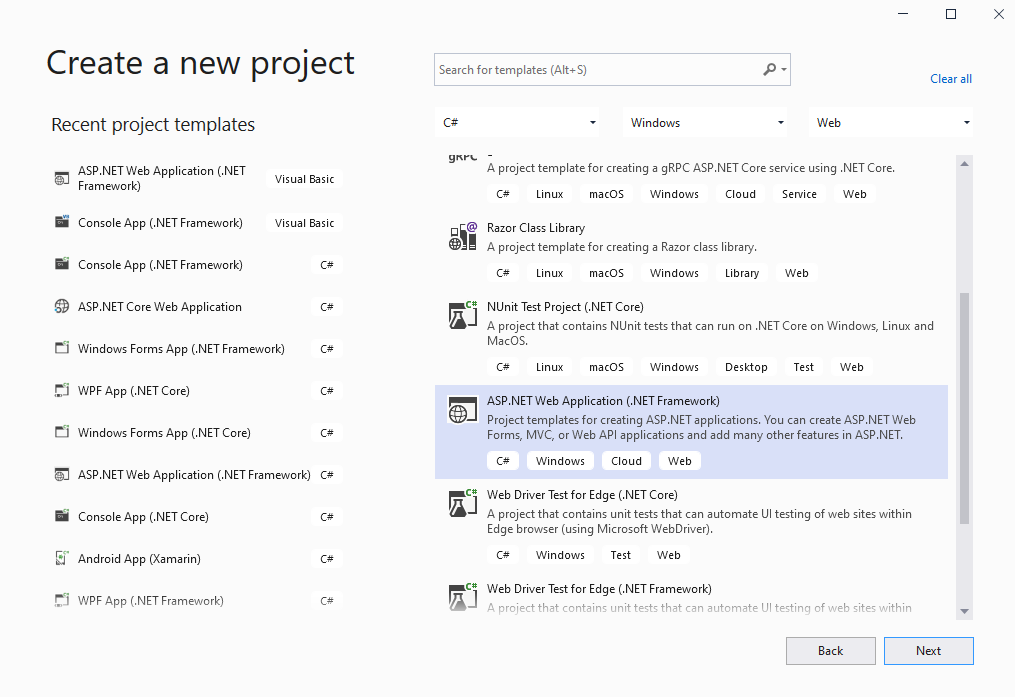
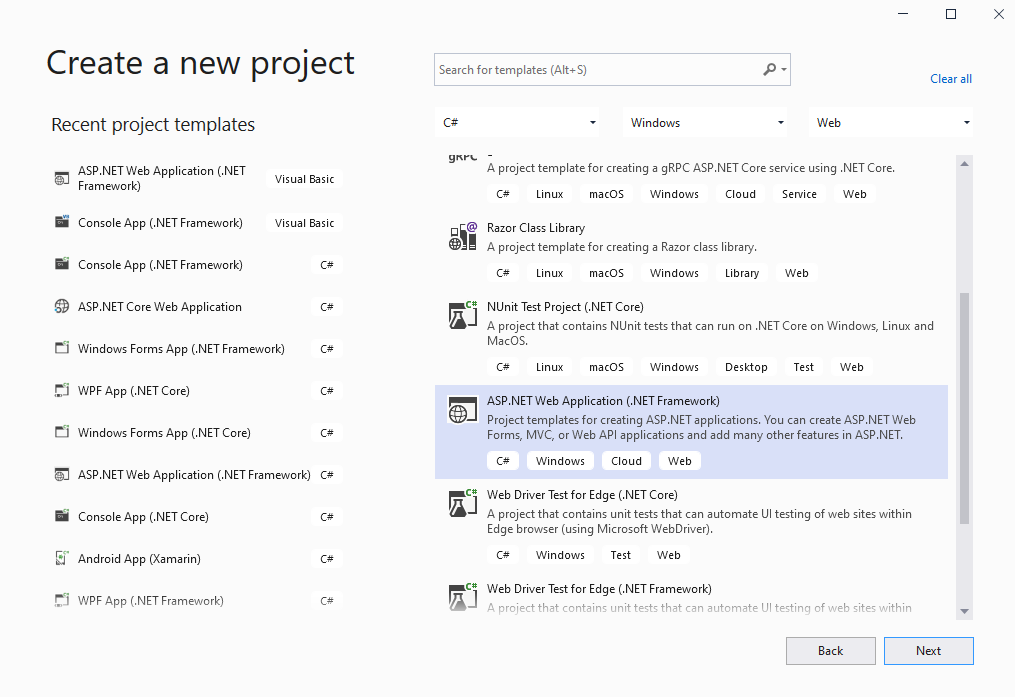
Запустите Visual Studio .NET 2019 и создайте новый проект, тип проекта - веб-приложение ASP.NET. Включите в проекте использование .NET Framework 4.7.2:

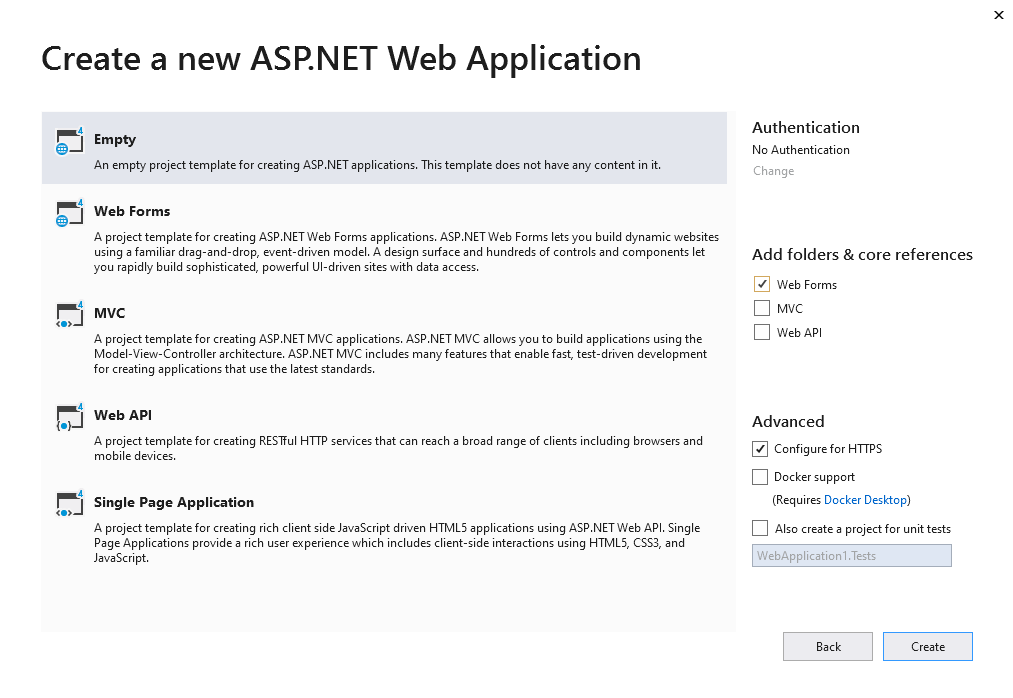
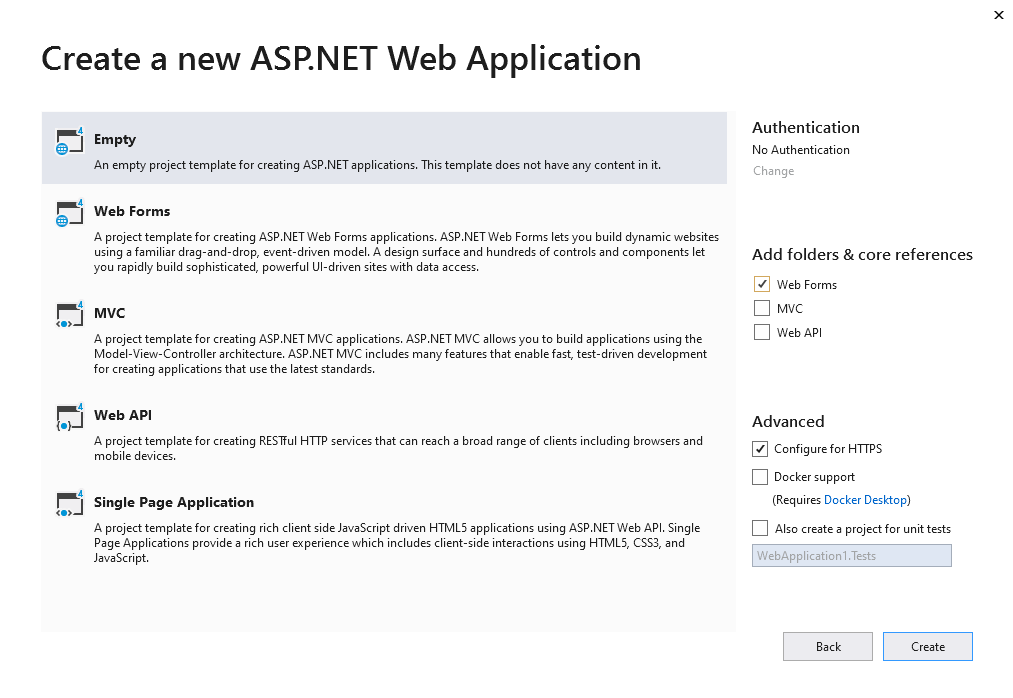
Выберите шаблон "Empty" для веб-приложения ASP.NET и включите в проекте использование WebForms:

-
Серверная часть: Добавьте ссылки на nuget-пакеты Vintasoft в приложение ASP.NET WebForms.
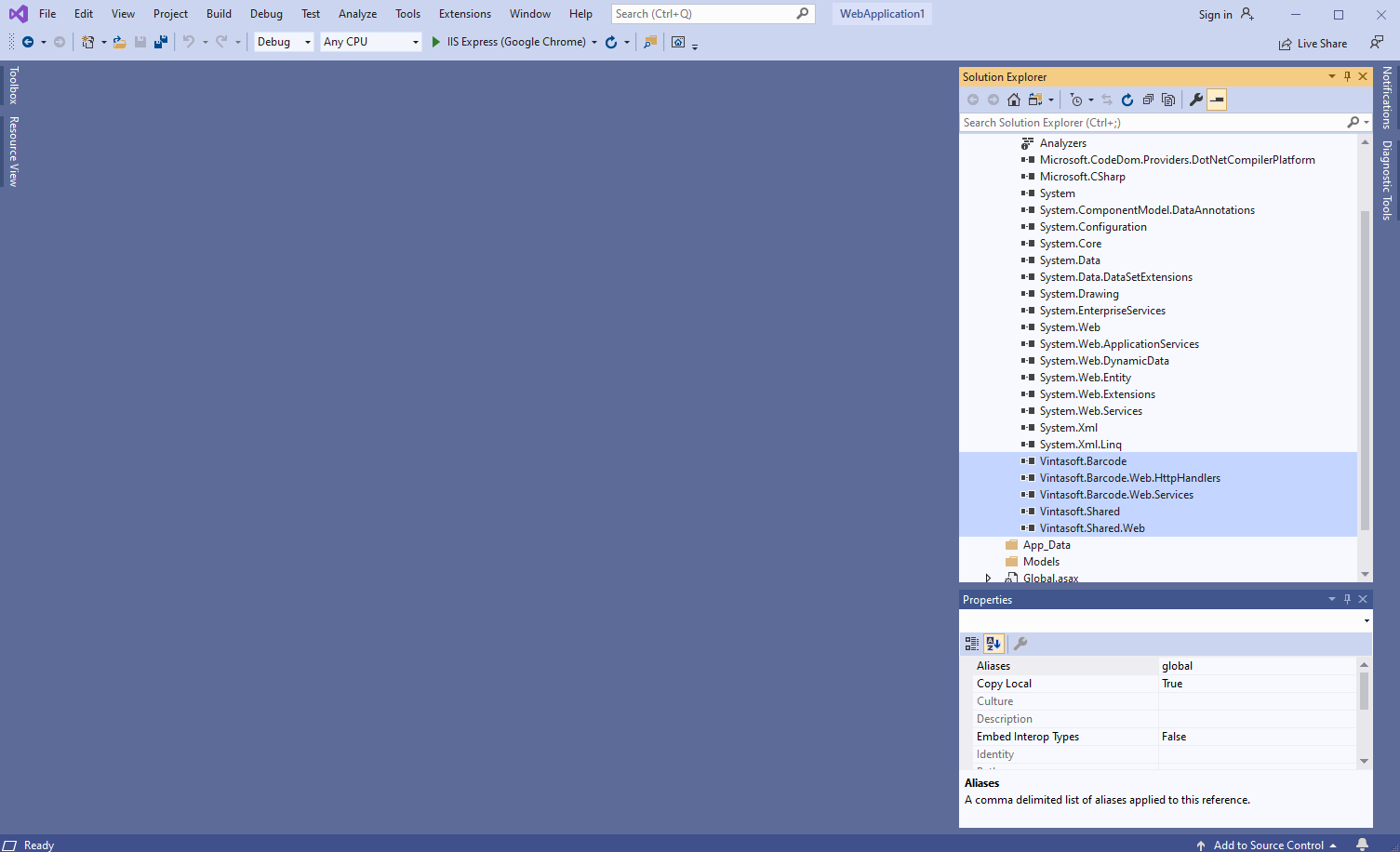
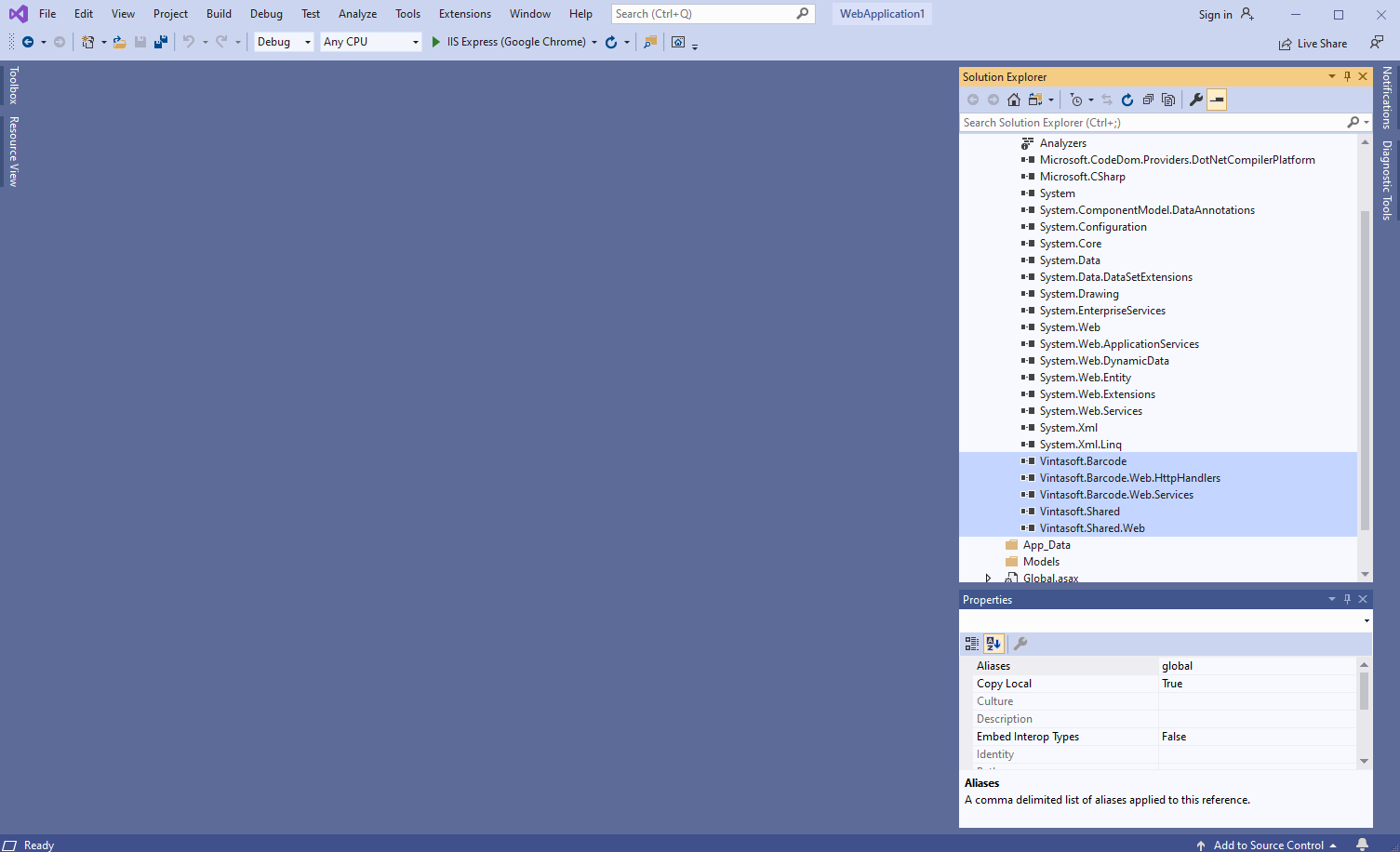
Добавьте ссылки на nuget-пакеты "Vintasoft.Barcode", "Vintasoft.Barcode.Gdi" и "Vintasoft.Barcode.Web.HttpHandlers" в приложение ASP.NET WebForms.
Комментарий:
Ссылка на nuget-пакет "Vintasoft.Barcode.Gdi" необходима только в том случае, если SDK должен отображать текстовое значение штрих-кода на изображении штрих-кода. Вместо nuget-пакета "Vintasoft.Barcode.Gdi" можно использовать nuget-пакет "Vintasoft.Barcode.ImageSharp" или "Vintasoft.Barcode.SkiaSharp".

-
Серверная сторона: Добавьте в приложение ASP.NET WebForms общий обработчик, который позволяет генерировать штрих-коды.
- Добавьте папку "Handlers" в приложение ASP.NET WebForms.
- Нажмите правую кнопку мыши на папке "Handlers" и выберите "Add => New Item..." в контекстном меню
-
Выберите шаблон "Generic Handler", задайте имя обработчика "MyVintasoftBarcodeHandler" и нажмите кнопку "Add"

-
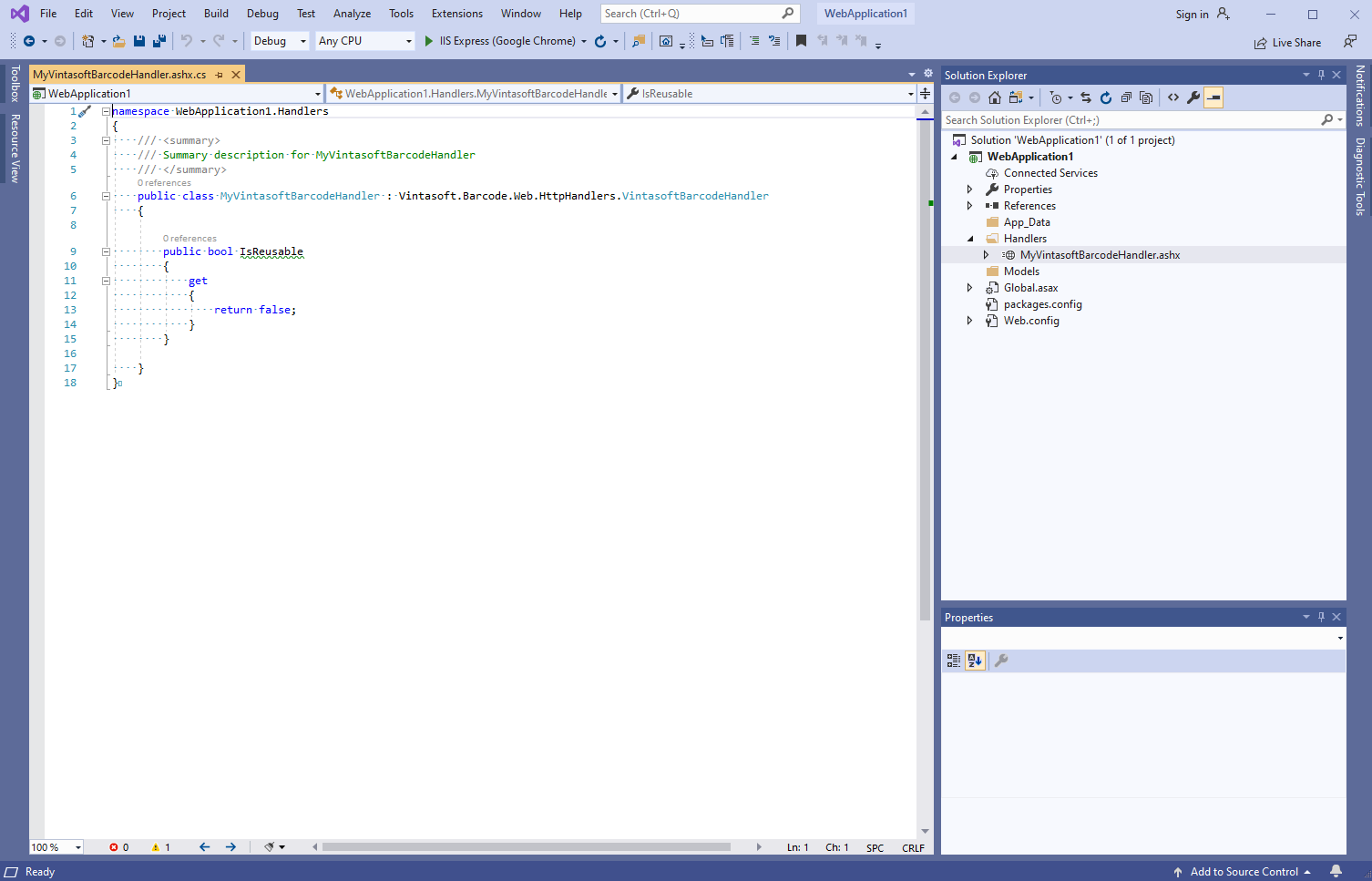
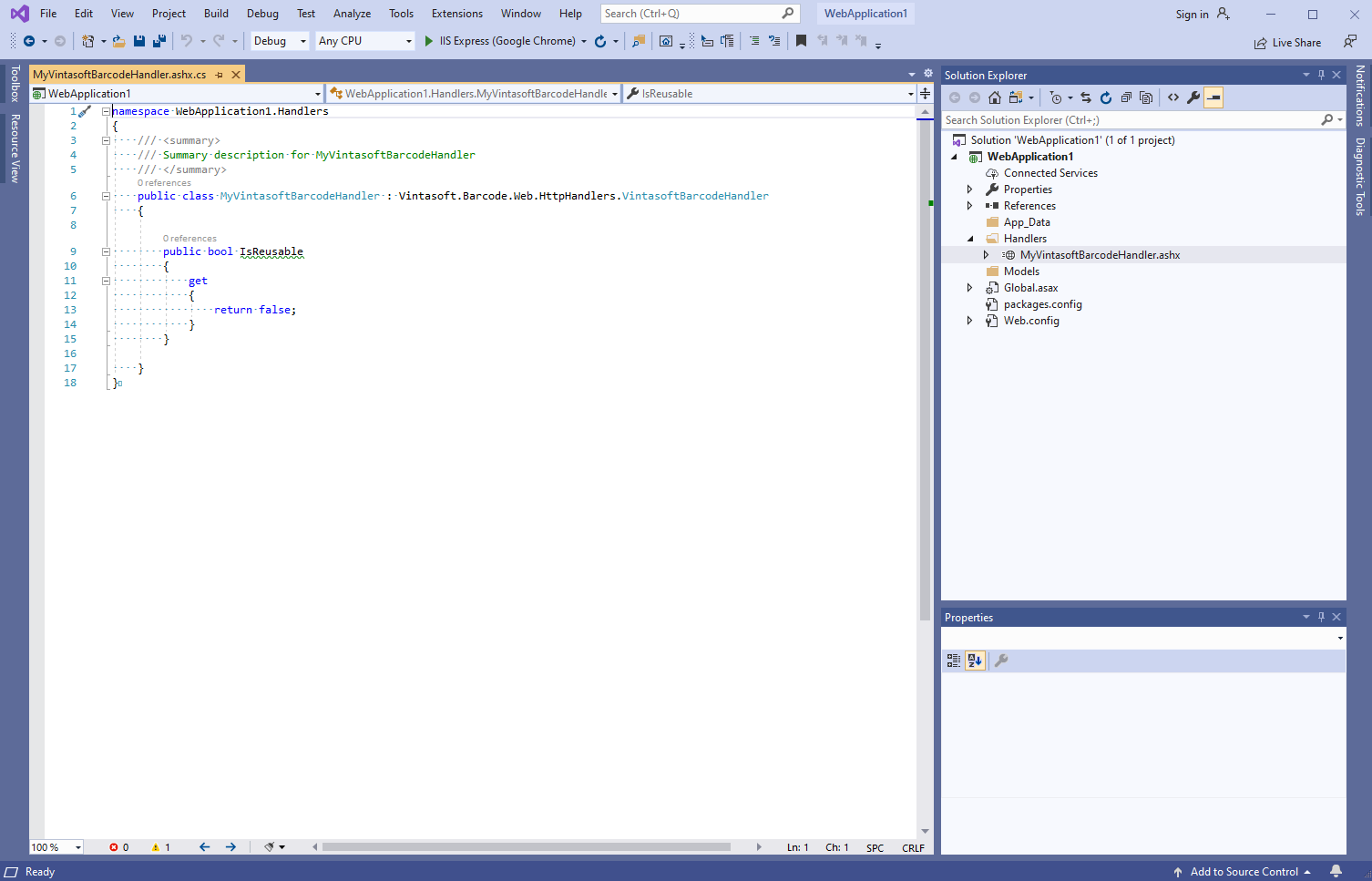
Укажите, что класс MyVintasoftBarcodeHandler является производным от класса Vintasoft.Barcode.Web.HttpHandlers.VintasoftBarcodeHandler

Вот исходные коды C# класса MyVintasoftBarcodeHandler:
namespace WebApplication1.Handlers
{
/// <summary>
/// Summary description for MyVintasoftBarcodeHandler
/// </summary>
public class MyVintasoftBarcodeHandler : Vintasoft.Barcode.Web.HttpHandlers.VintasoftBarcodeHandler
{
public bool IsReusable
{
get
{
return false;
}
}
}
}
-
Клиентская сторона: Добавьте в проект файлы Vintasoft JavaScript.
-
Добавьте папку "Scripts" в веб-приложение ASP.NET WebForms.
-
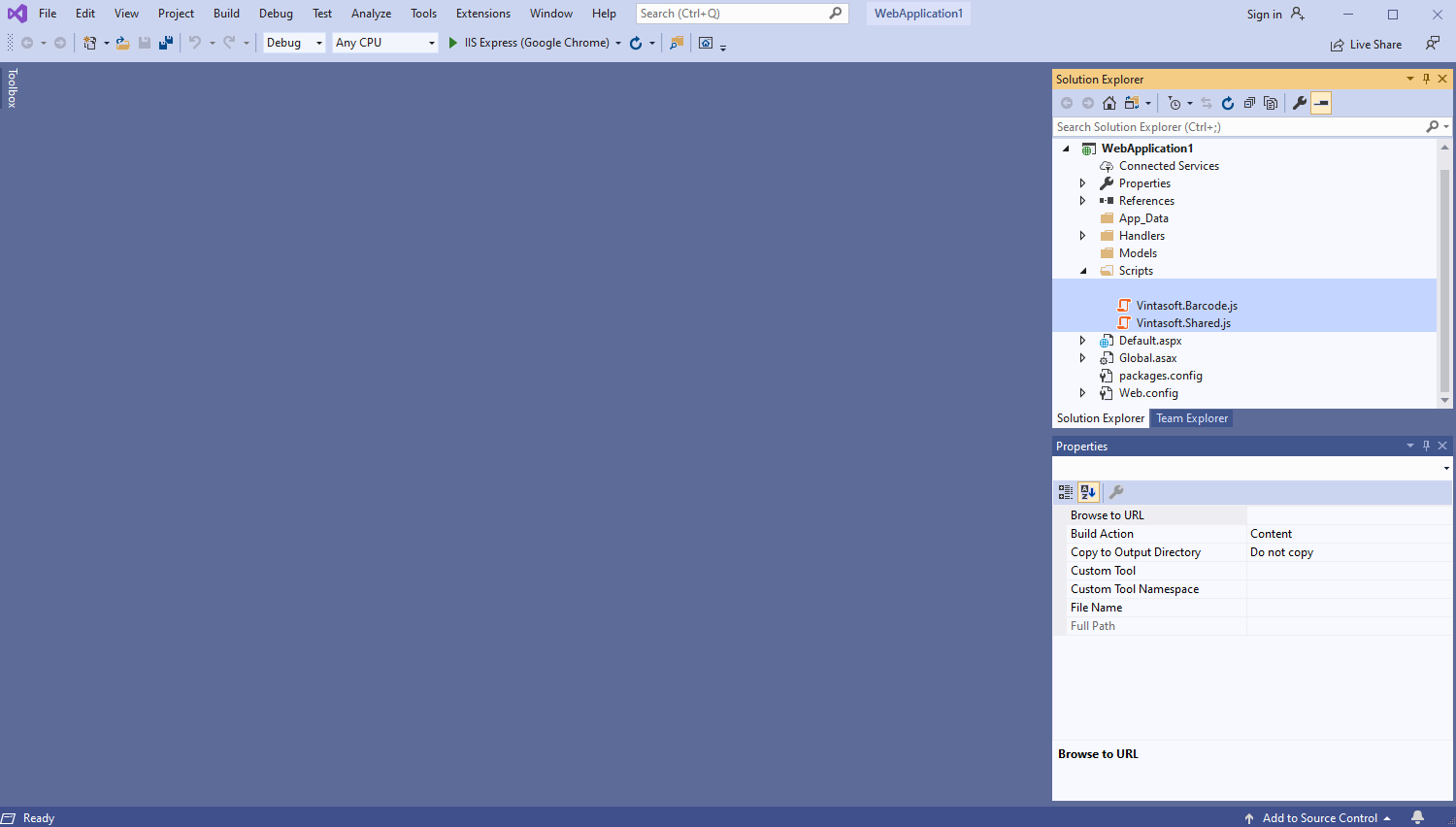
Скопируйте файлы Vintasoft.Shared.js и Vintasoft.Barcode.js из папки "\VintaSoft Barcode .NET 15.3\Bin\JavaScript\" в папку "Scripts".

-
Клиентская сторона: Добавьте в веб-форму "Default" код JavaScript, который генерирует и отображает изображение штрих-кода.
-
Создайте веб-форму "Default" - файл "Default.aspx".
-
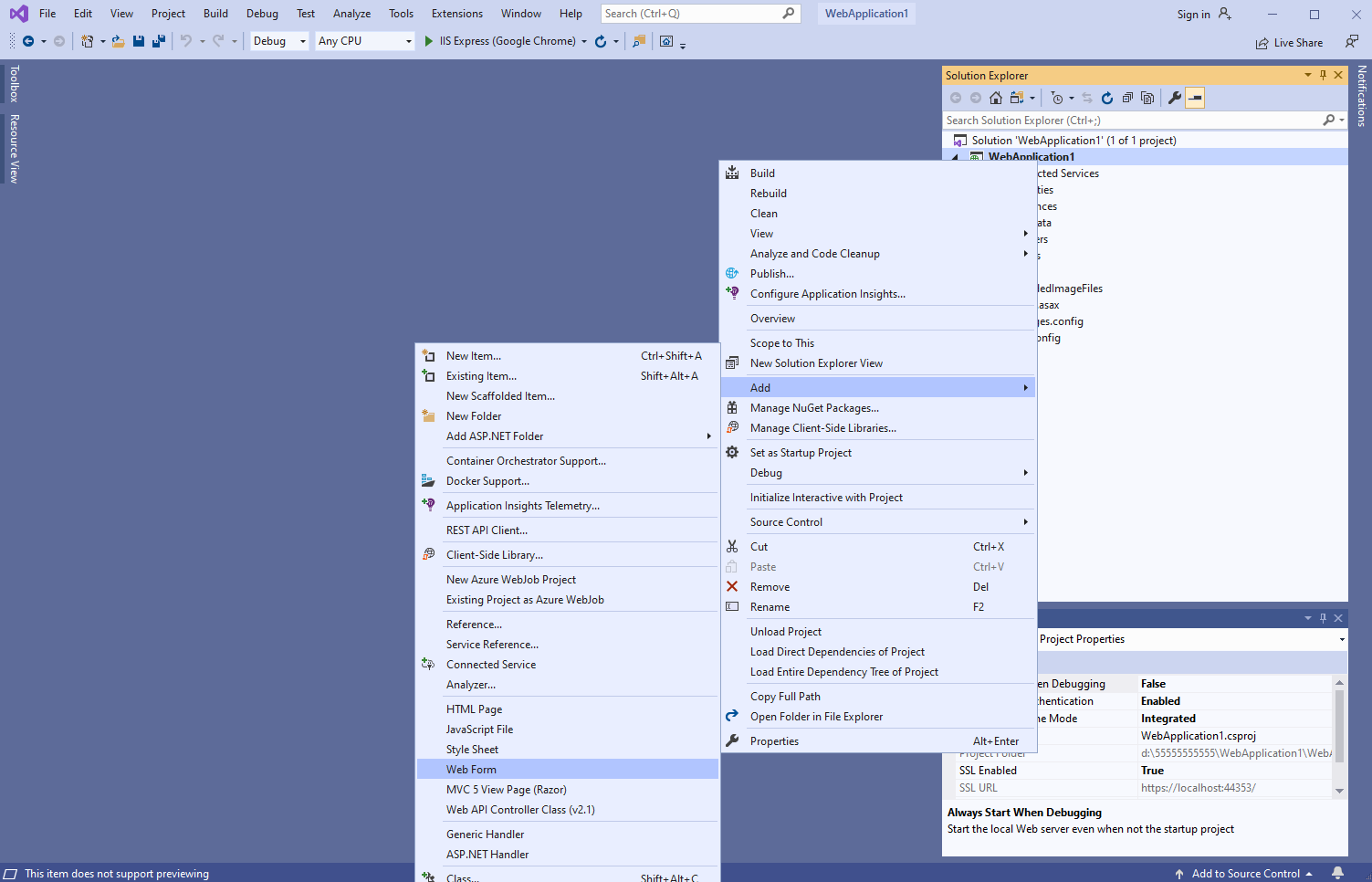
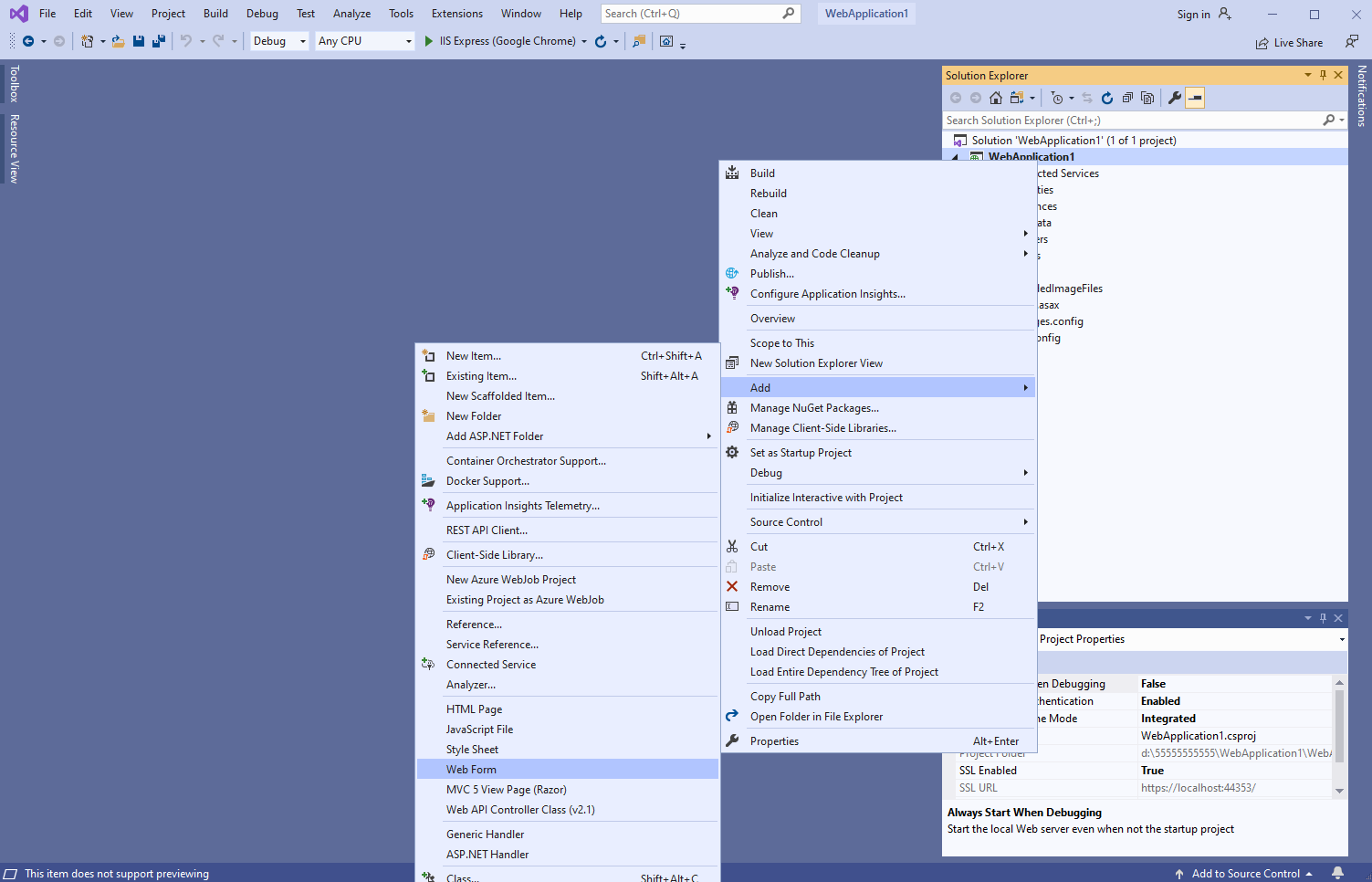
Нажмите правую кнопку мыши на проекте и выберите "Add => WebForm" в контекстном меню:

-
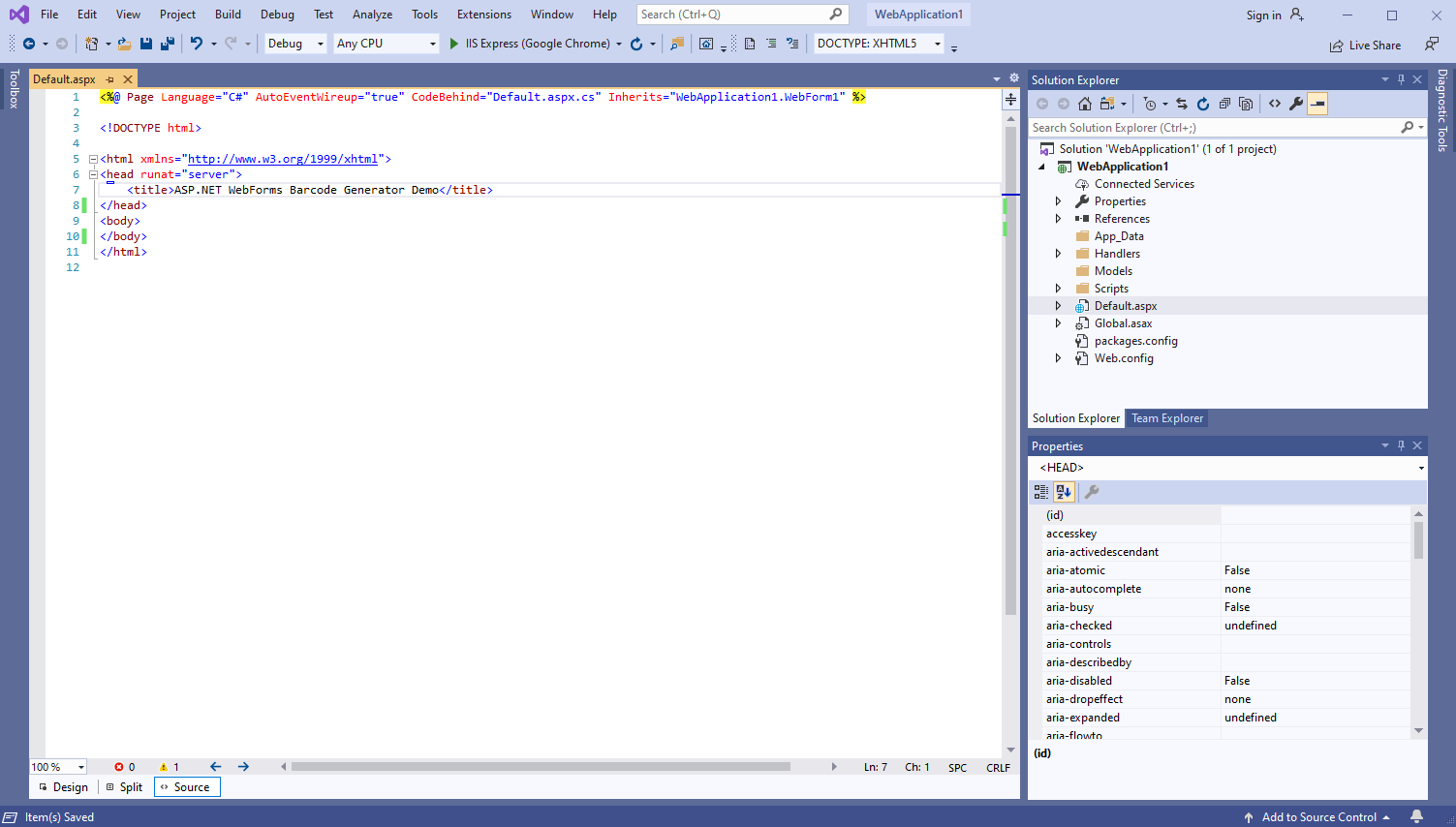
Задайте имя веб-формы "Default" => будет открыта созданная веб-форма:

-
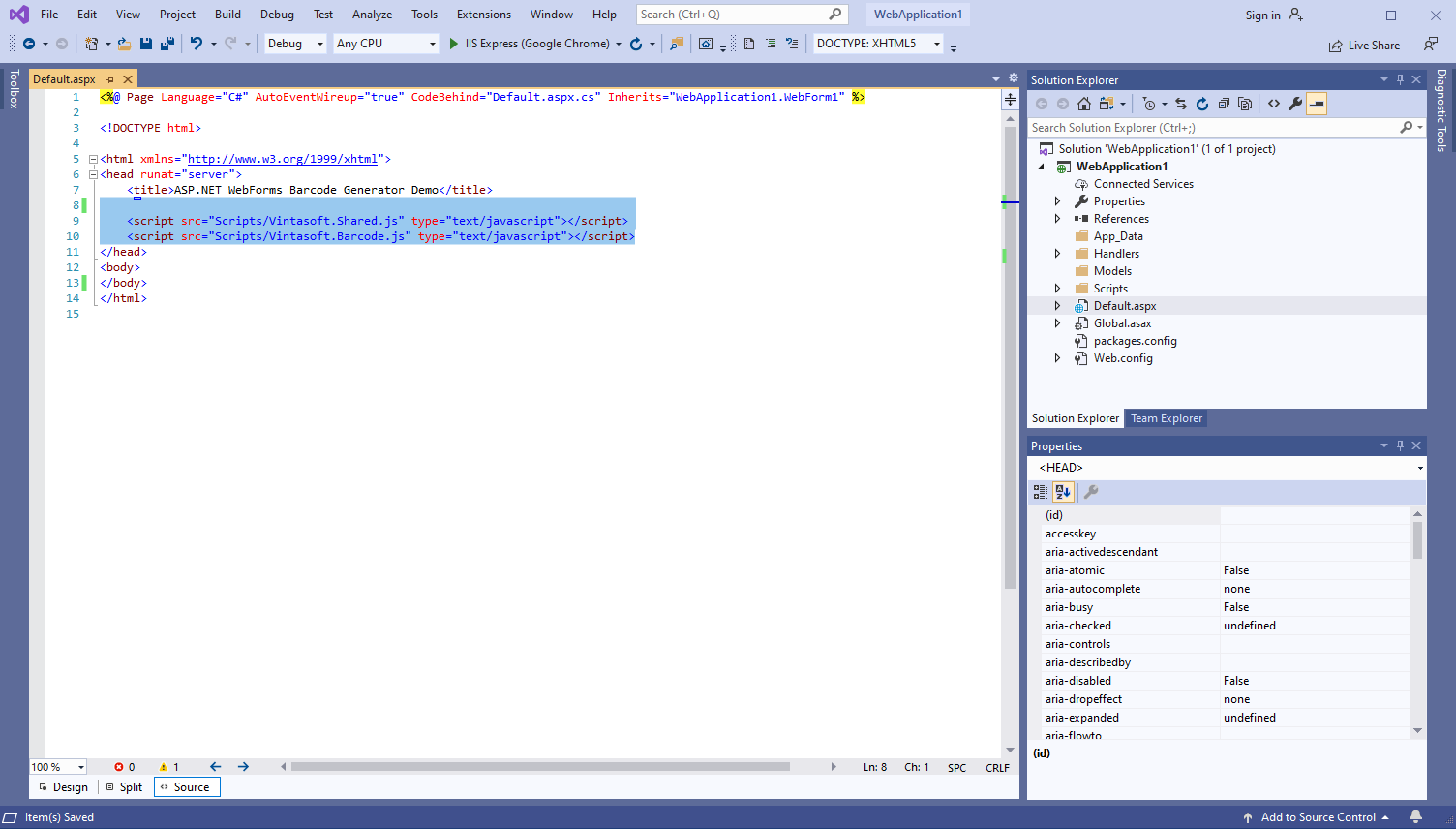
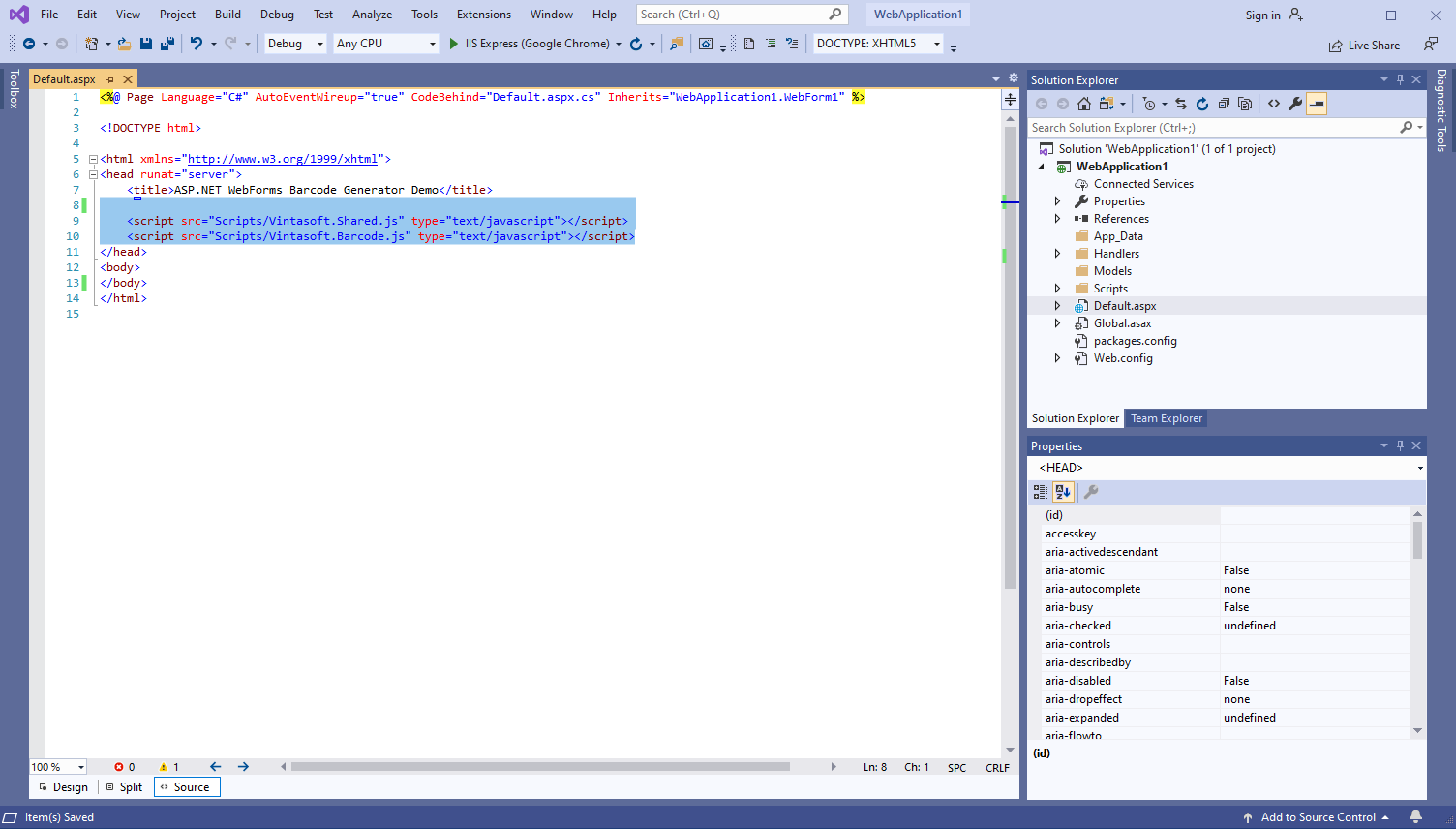
Добавьте ссылки на файлы Vintasoft JavaScript:

Вот HTML-код, который добавляет ссылки на файлы Vintasoft JavaScript:
<script src="~/Scripts/Vintasoft.Shared.js" type="text/javascript"></script>
<script src="~/Scripts/Vintasoft.Barcode.js" type="text/javascript"></script>
-
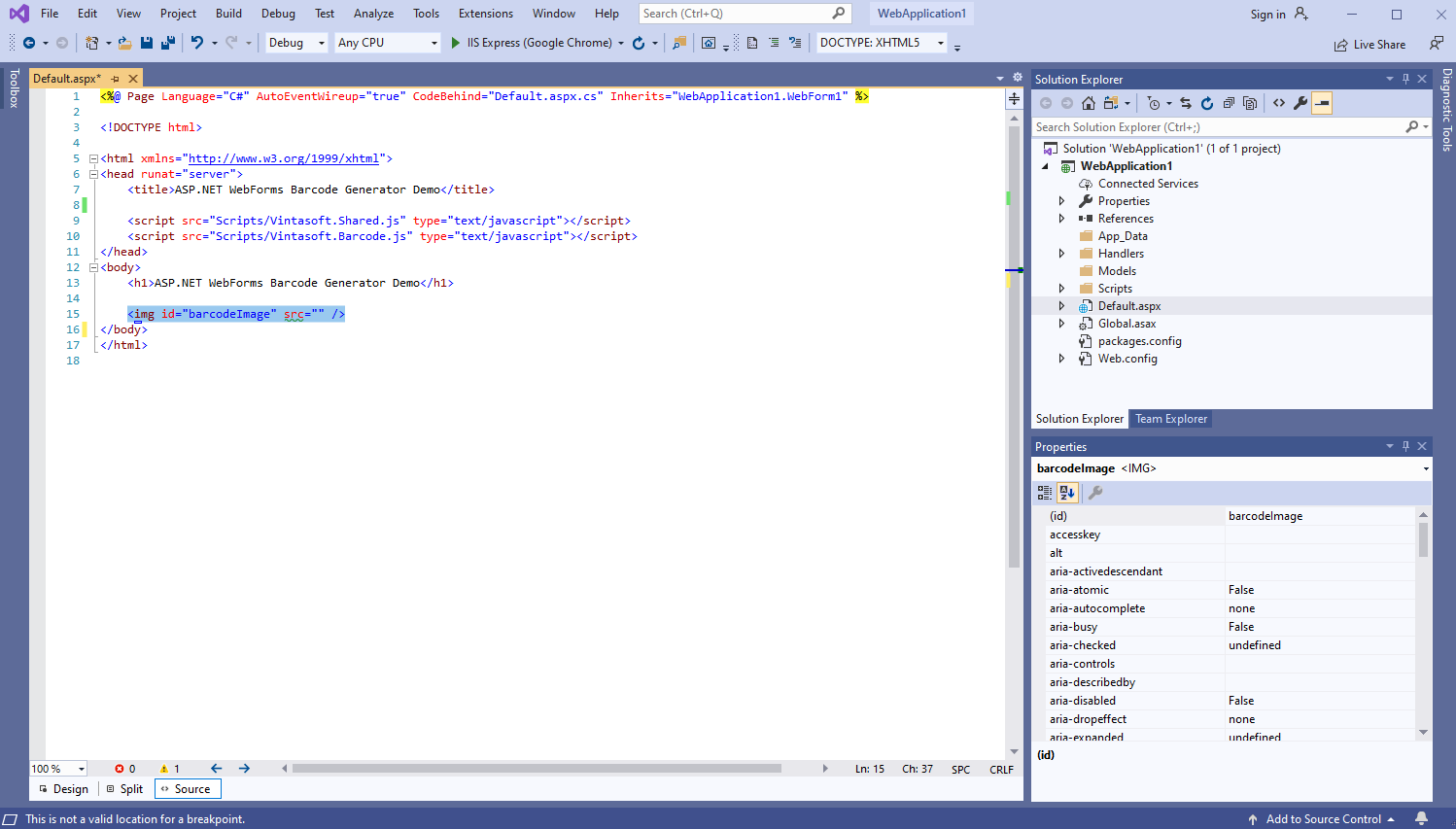
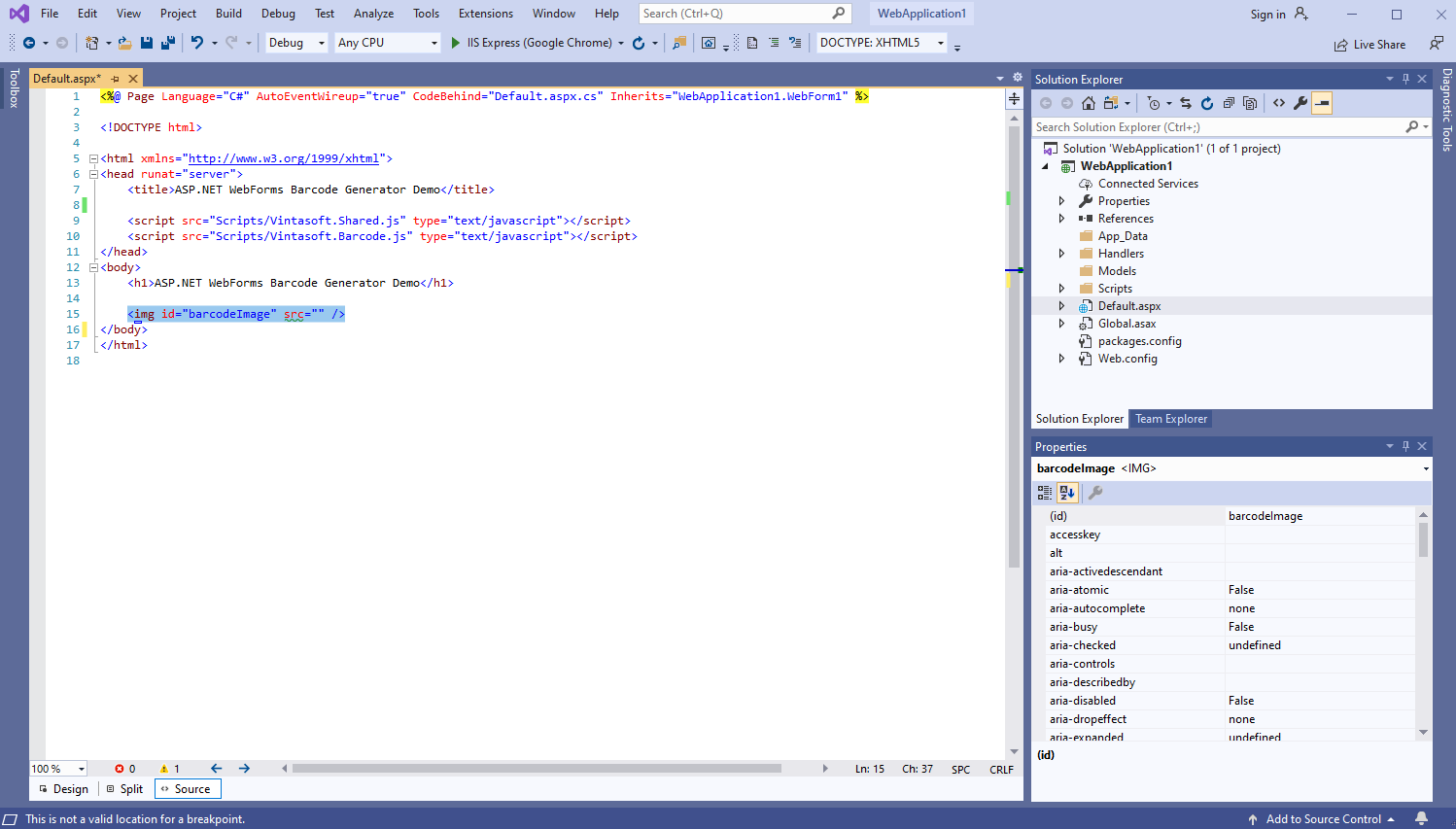
Добавьте в веб-представление HTML-разметку (элемент image, который будет отображать сгенерированное изображение штрих-кода):

Вот код HTML-разметки:
<img id="barcodeImage" src="" />
-
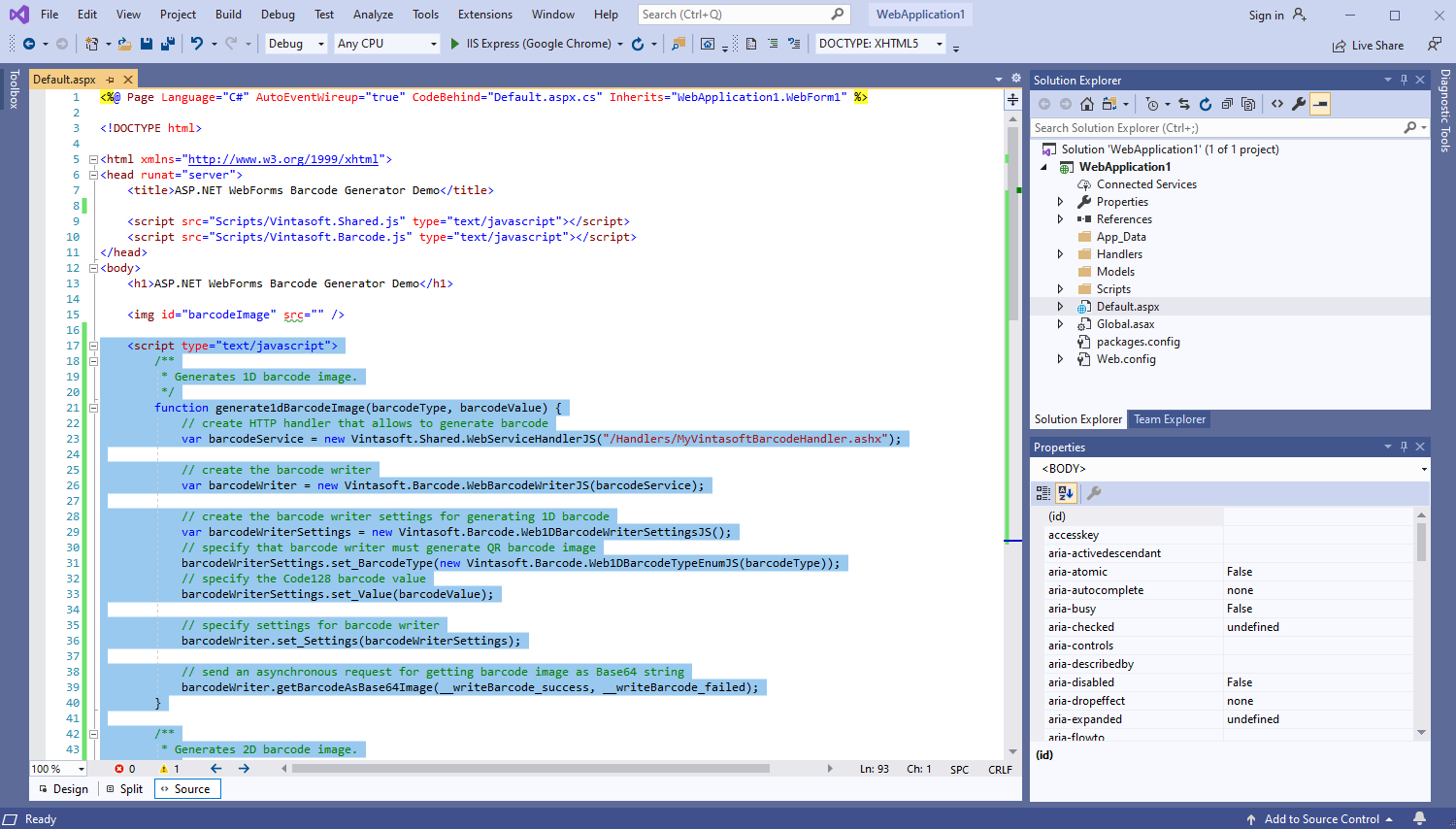
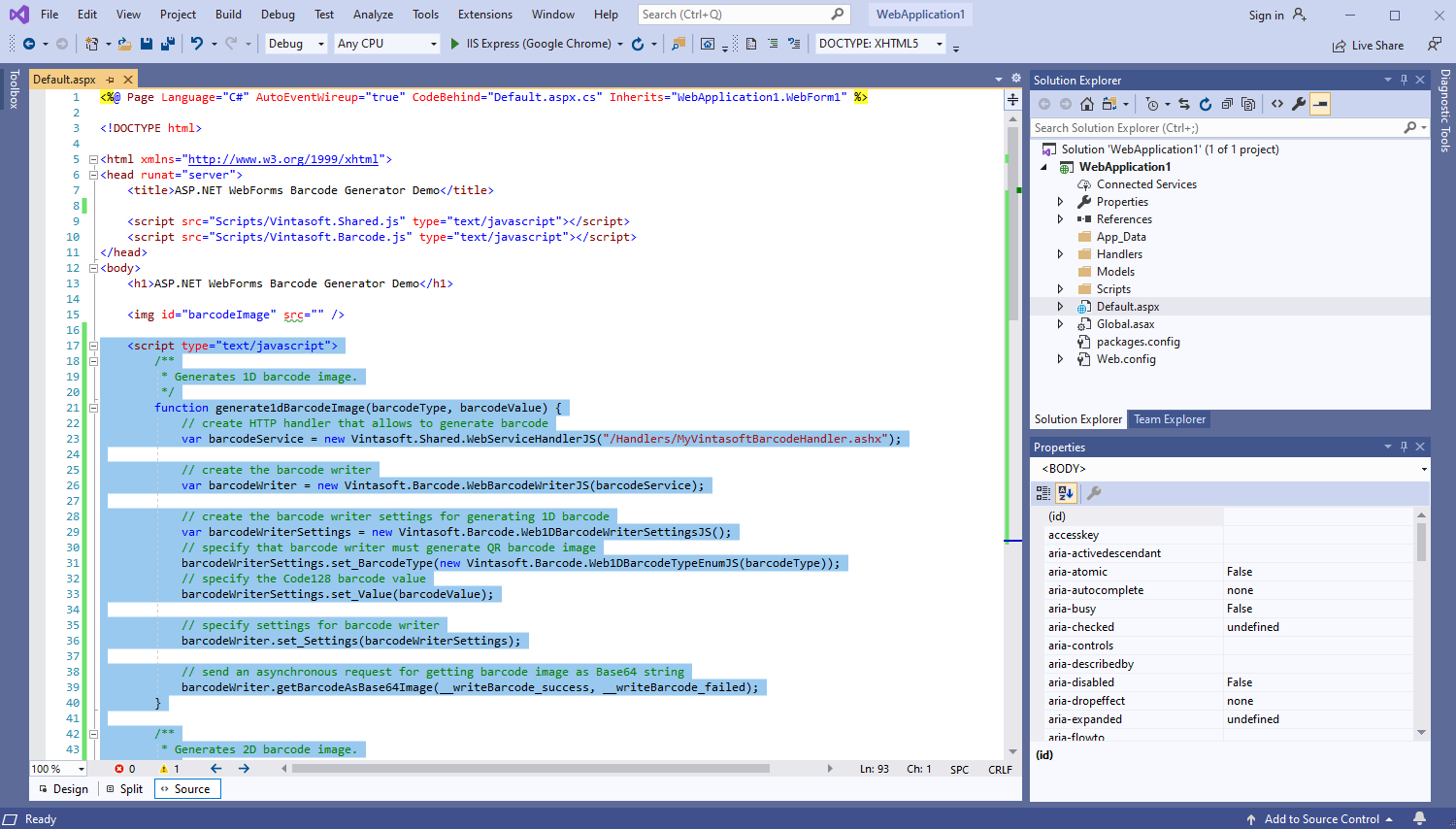
Добавьте код JavaScript, который генерирует и отображает изображение штрих-кода:

Вот код JavaScript, который генерирует и отображает изображение штрих-кода:
<script type="text/javascript">
/**
* Generates 1D barcode image.
*/
function generate1dBarcodeImage(barcodeType, barcodeValue) {
// create HTTP handler that allows to generate barcode
var barcodeService = new Vintasoft.Shared.WebServiceHandlerJS("/Handlers/MyVintasoftBarcodeHandler.ashx");
// create the barcode writer
var barcodeWriter = new Vintasoft.Barcode.WebBarcodeWriterJS(barcodeService);
// create the barcode writer settings for generating 1D barcode
var barcodeWriterSettings = new Vintasoft.Barcode.Web1DBarcodeWriterSettingsJS();
// specify that barcode writer must generate QR barcode image
barcodeWriterSettings.set_BarcodeType(new Vintasoft.Barcode.Web1DBarcodeTypeEnumJS(barcodeType));
// specify the Code128 barcode value
barcodeWriterSettings.set_Value(barcodeValue);
// specify settings for barcode writer
barcodeWriter.set_Settings(barcodeWriterSettings);
// send an asynchronous request for getting barcode image as Base64 string
barcodeWriter.getBarcodeAsBase64Image(__writeBarcode_success, __writeBarcode_failed);
}
/**
* Generates 2D barcode image.
*/
function generate2dBarcodeImage(barcodeType, barcodeValue) {
// create HTTP handler that allows to generate barcode
var barcodeService = new Vintasoft.Shared.WebServiceHandlerJS("/Handlers/MyVintasoftBarcodeHandler.ashx");
// create the barcode writer
var barcodeWriter = new Vintasoft.Barcode.WebBarcodeWriterJS(barcodeService);
// create the barcode writer settings for generating 2D barcode
var barcodeWriterSettings = new Vintasoft.Barcode.Web2DBarcodeWriterSettingsJS();
// specify that barcode writer must generate QR barcode image
barcodeWriterSettings.set_BarcodeType(new Vintasoft.Barcode.Web2DBarcodeTypeEnumJS(barcodeType));
// specify the QR barcode value
barcodeWriterSettings.set_Value(barcodeValue);
// specify settings for barcode writer
barcodeWriter.set_Settings(barcodeWriterSettings);
// send an asynchronous request for getting barcode image as Base64 string
barcodeWriter.getBarcodeAsBase64Image(__writeBarcode_success, __writeBarcode_failed);
}
/**
* Barcode is generated successfully.
*/
function __writeBarcode_success(data) {
if (data.success) {
var barcodeImage = data.barcodeImage;
document.getElementById("barcodeImage").src = barcodeImage;
}
else {
alert(data.errorMessage);
}
}
/**
* Barcode generation is failed.
*/
function __writeBarcode_failed(data) {
// show information about error
alert(data.errorMessage);
}
// set the session identifier
Vintasoft.Shared.WebImagingEnviromentJS.set_SessionId("SessionID");
// generate image of QR barcode with value "12345"
generate2dBarcodeImage("QR", "12345");
</script>
-
Запустите приложение ASP.NET WebForms и оцените результат.