Генерация изображения штрих-кода в приложении ASP.NET Core на Angular
В этом разделе
Данное руководство демонстрирует, как создать пустое веб-приложение ASP.NET Core в Visual Studio .NET 2022 и сгенерировать изображение штрих-кода в приложении ASP.NET Core на Angular.
Вот шаги, которые необходимо выполнить:
-
Создайте пустое веб-приложение ASP.NET Core.
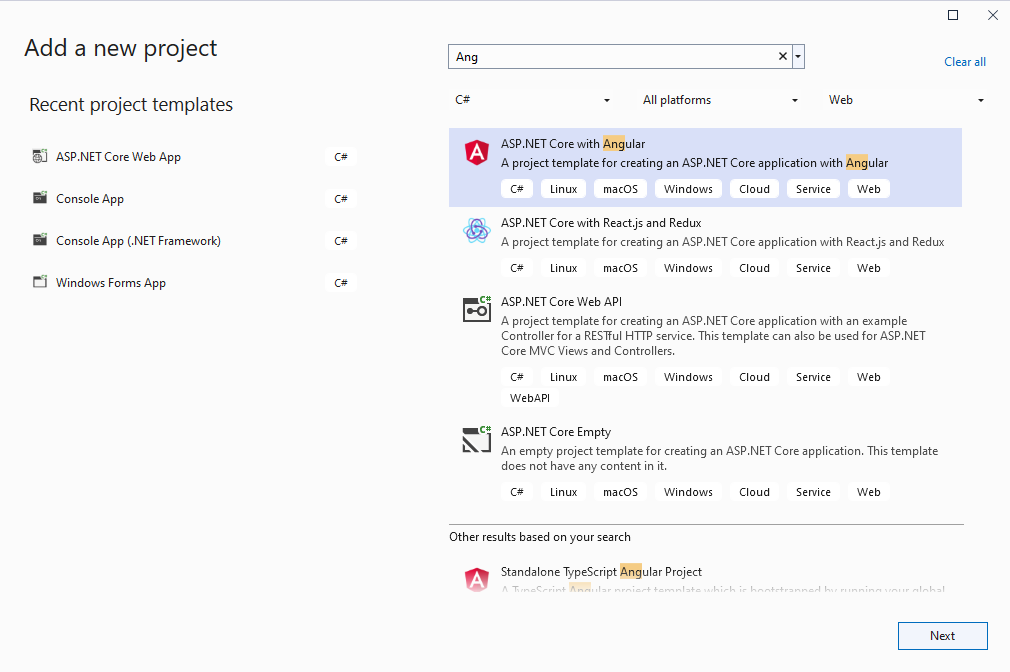
Запустите Visual Studio .NET 2022 и создайте новый проект, тип проекта - приложение ASP.NET Core на Angular:

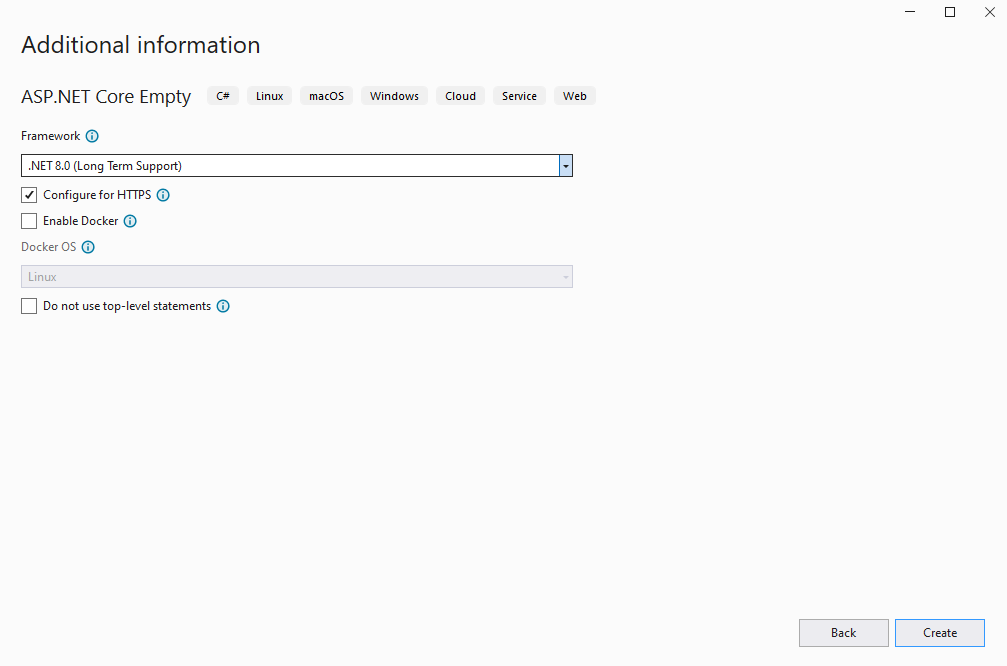
Включите в проекте использование .NET 8.0:

-
Серверная сторона: Добавьте ссылки на сборки Vintasoft в веб-приложение ASP.NET Core.
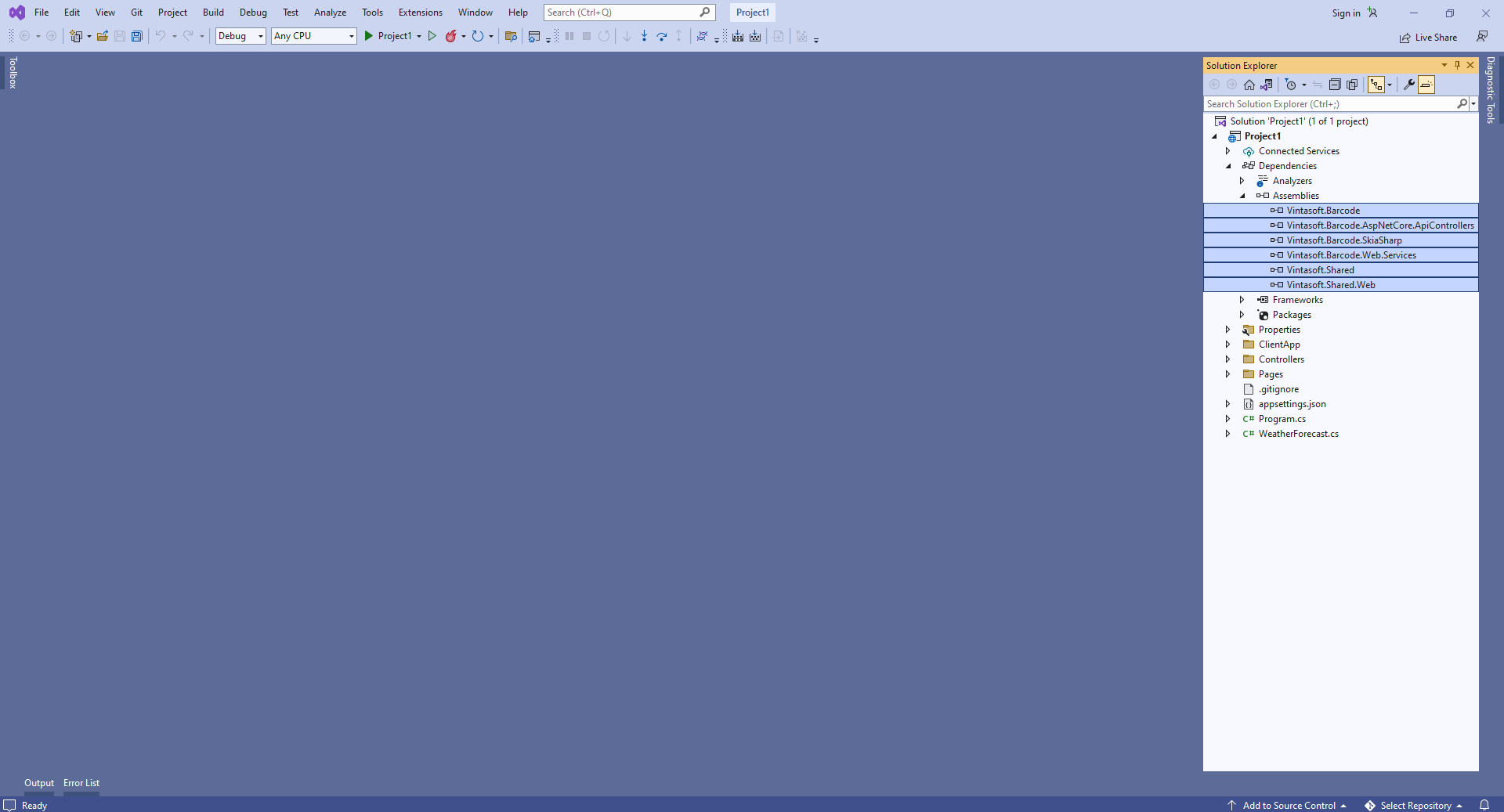
Добавьте ссылки на сборки Vintasoft.Barcode.dll, Vintasoft.Barcode.SkiaSharp.dll, Vintasoft.Shared.dll, Vintasoft.Shared.Web.dll, Vintasoft.Barcode.Web.Services.dll и Vintasoft.Barcode.AspNetCore.ApiControllers.dll из папки "<InstallPath>\VintaSoft Barcode .NET v15.0\Bin\DotNet8\AnyCPU\" в веб-приложение ASP.NET Core.
Комментарий: Ссылка на сборку Vintasoft.Barcode.SkiaSharp.dll необходима только в том случае, если SDK должен рисовать текстовое значение штрих-кода на изображении штрих-кода. Вместо сборки Vintasoft.Barcode.SkiaSharp.dll можно использовать Vintasoft.Barcode.ImageSharp.dll.

-
Серверная сторона: Добавьте контроллер Web API, который позволяет генерировать изображение штрих-кода.
-
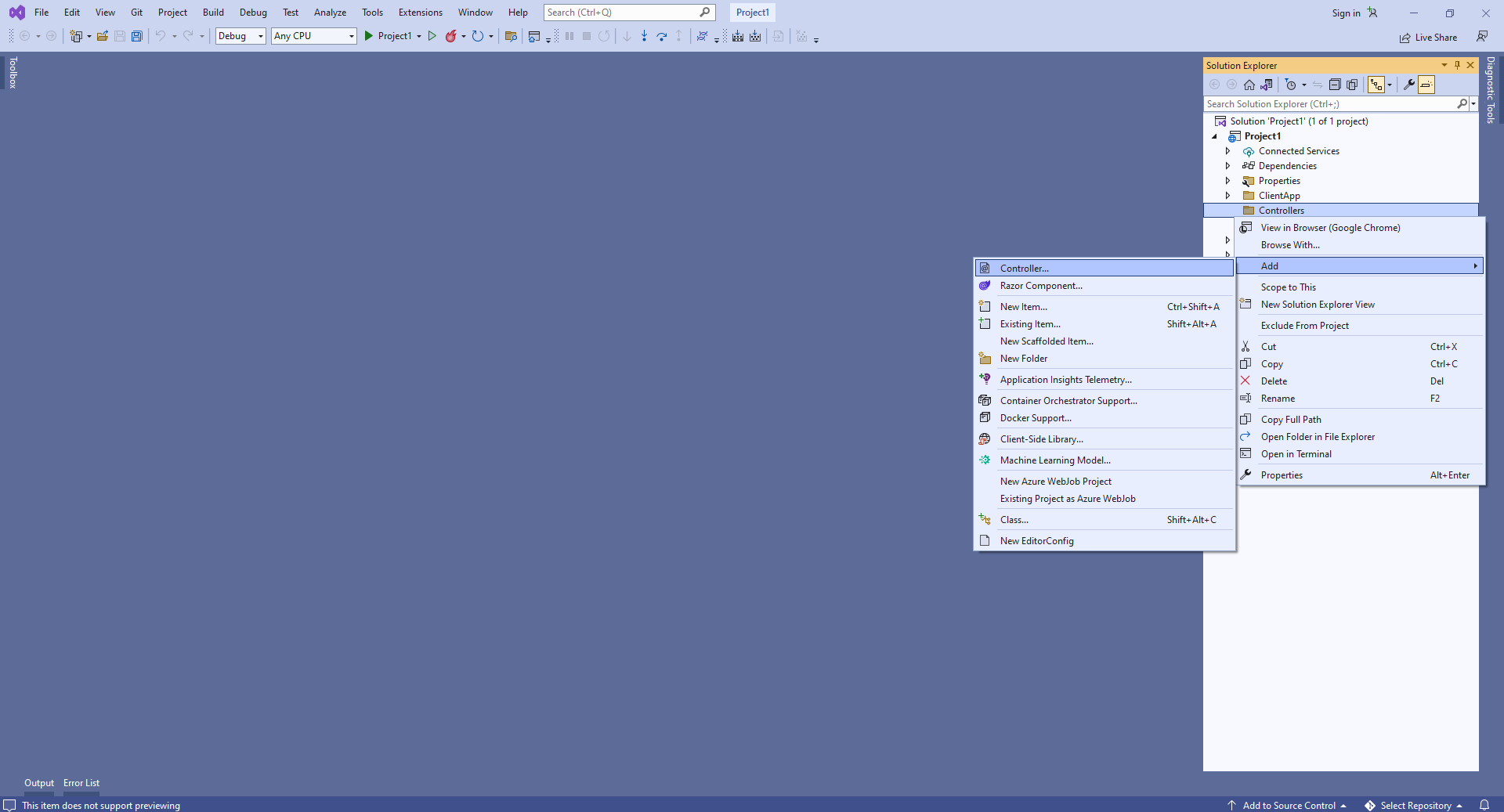
Нажмите правую кнопку мыши на папке "Controllers" и выберите "Add => Controller..." в контекстном меню

-
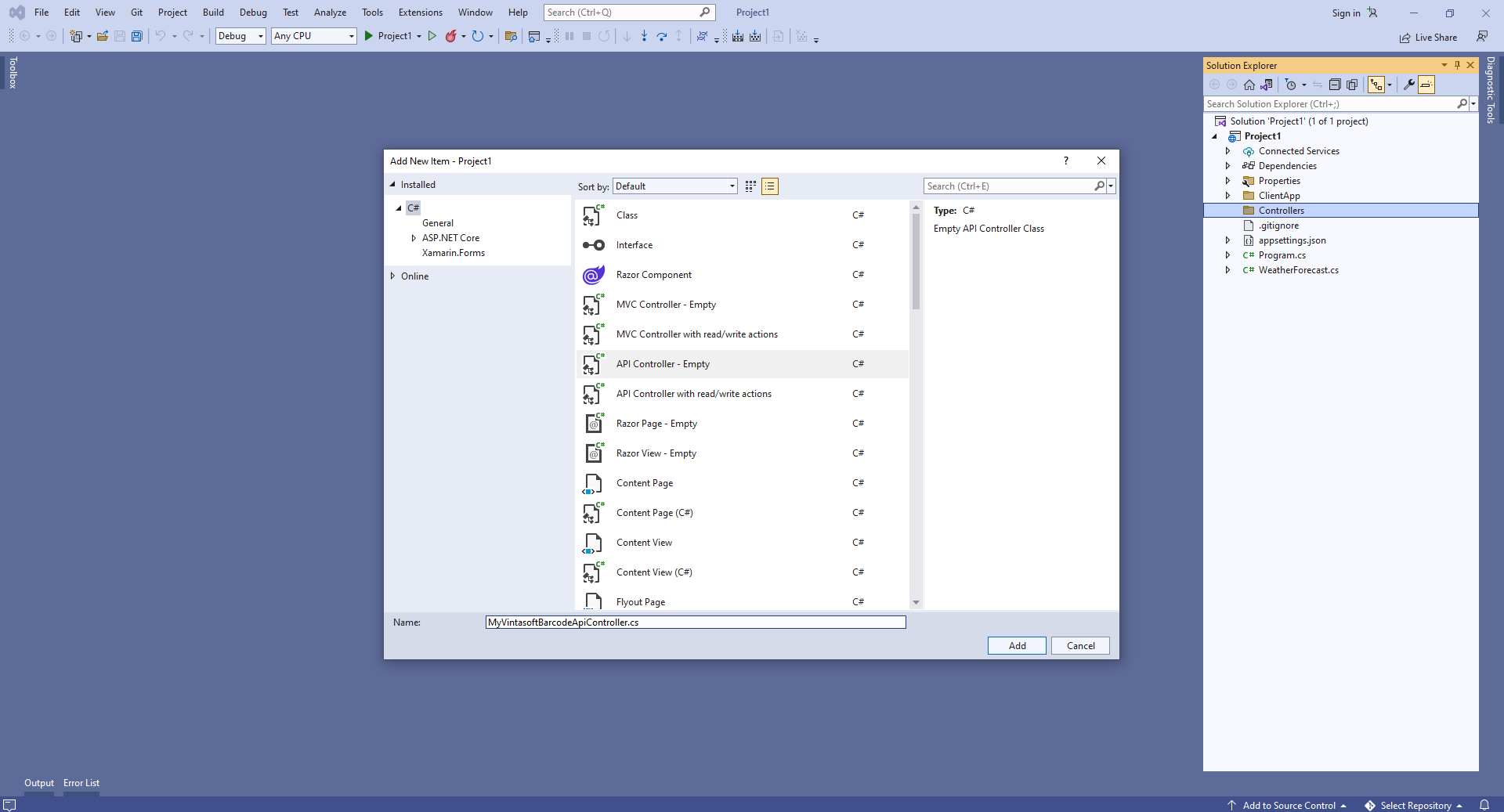
Выберите шаблон контроллера "Empty API", задайте имя контроллера "MyVintasoftBarcodeApiController" и нажмите кнопку "Add"

-
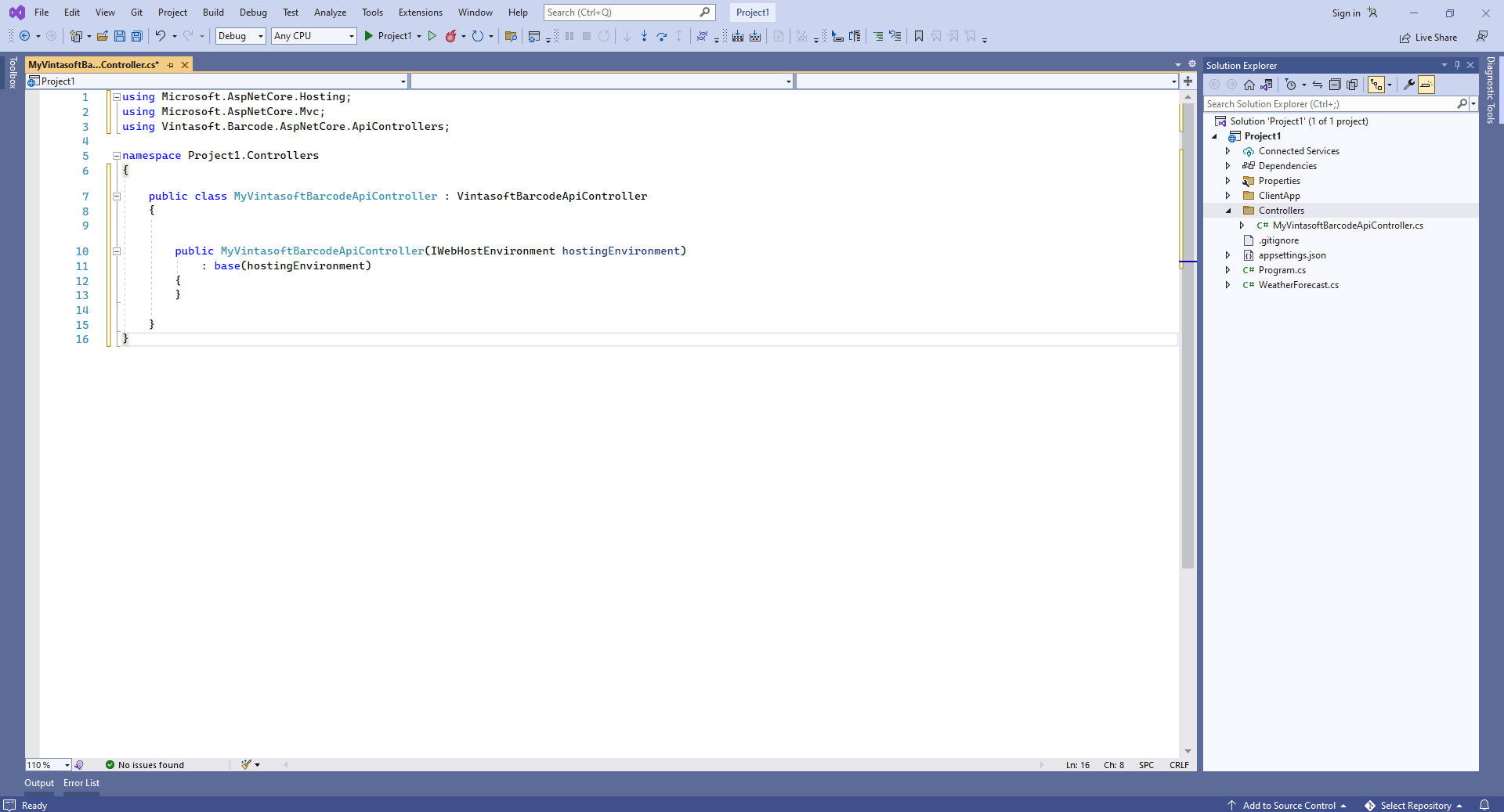
Укажите, что класс MyVintasoftBarcodeApiController является производным от класса Vintasoft.Barcode.AspNetCore.ApiControllers.VintasoftBarcodeApiController

Вот исходные коды класса MyVintasoftBarcodeApiController:
-
Нажмите правую кнопку мыши на папке "Controllers" и выберите "Add => Controller..." в контекстном меню
Скомпилируйте проект с помощью NPM - это нужно для восстановления зависимостей проекта.
-
Клиентская сторона: Удалите файлы, которые не нужны в данной демонстрации.
Удалите директории "ClientApp\src\app\counter\", "ClientApp\src\app\fetch-data\", "ClientApp\src\app\home\", "ClientApp\src\app\nav-menu\" - эти компоненты Angular не нужны в этой демонстрации.
Удалите файлы "WeatherForecast.cs" и "Controllers\WeatherForecastController.cs" - контроллер WeatherForecast Web API не нужен в этой демонстрации.

Откройте файл "ClientApp\src\app\app.component.html" и удалите строку "<app-nav-menu></app-nav-menu>" из HTML-разметки - в этой демонстрации нам не нужно навигационное меню.
Откройте файл "ClientApp\src\app\app.module.ts" и удалите код, использующий следующие компоненты Angular: NavMenuComponent, HomeComponent, CounterComponent, FetchDataComponent - эти компоненты Angular не нужны в данной демонстрации.
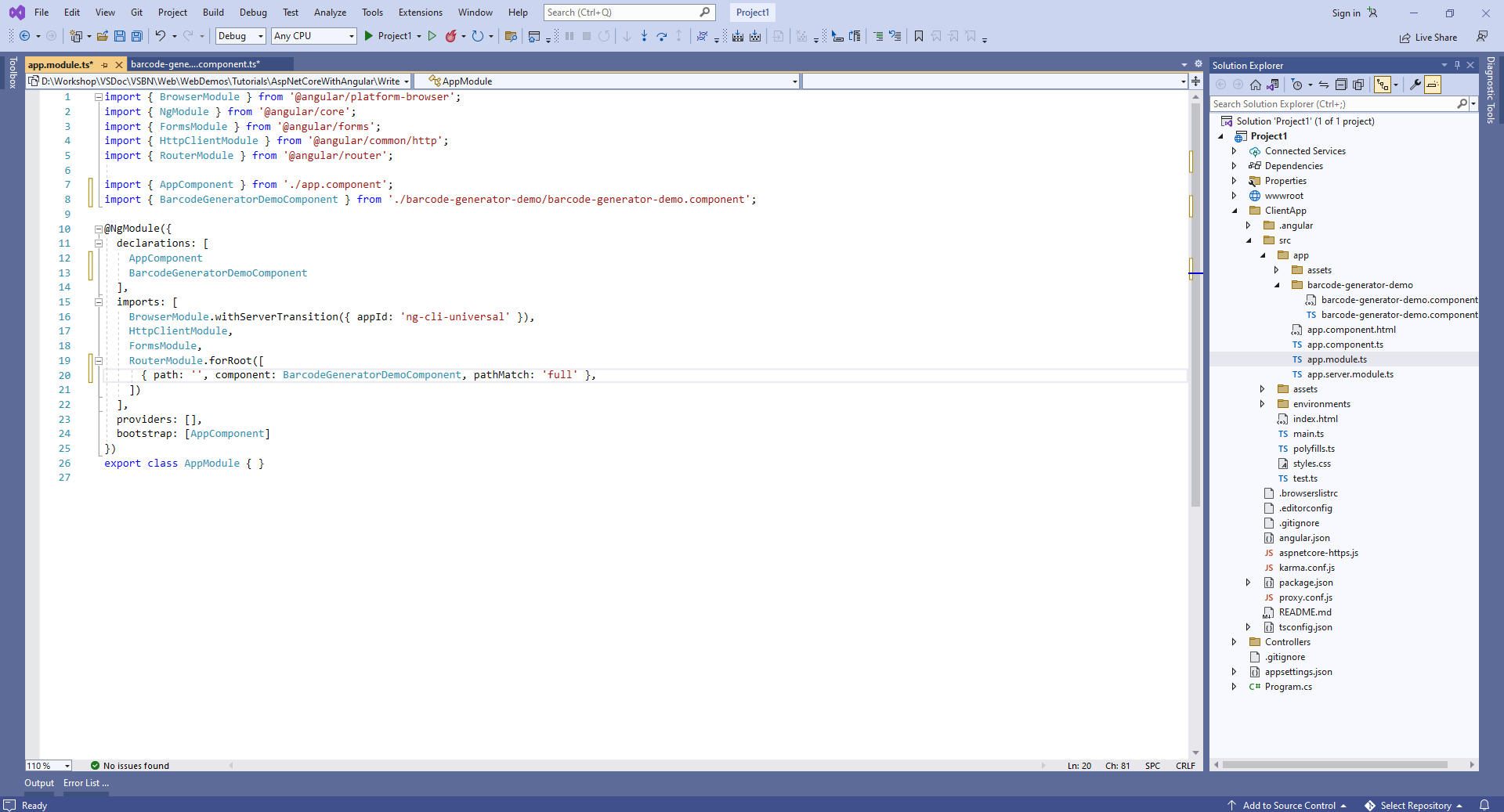
Вот исходные коды файла "app.module.ts" после обновления:
-
Клиентская сторона: Добавьте файлы JavaScript и модули TypeScript в веб-приложение ASP.NET Core.
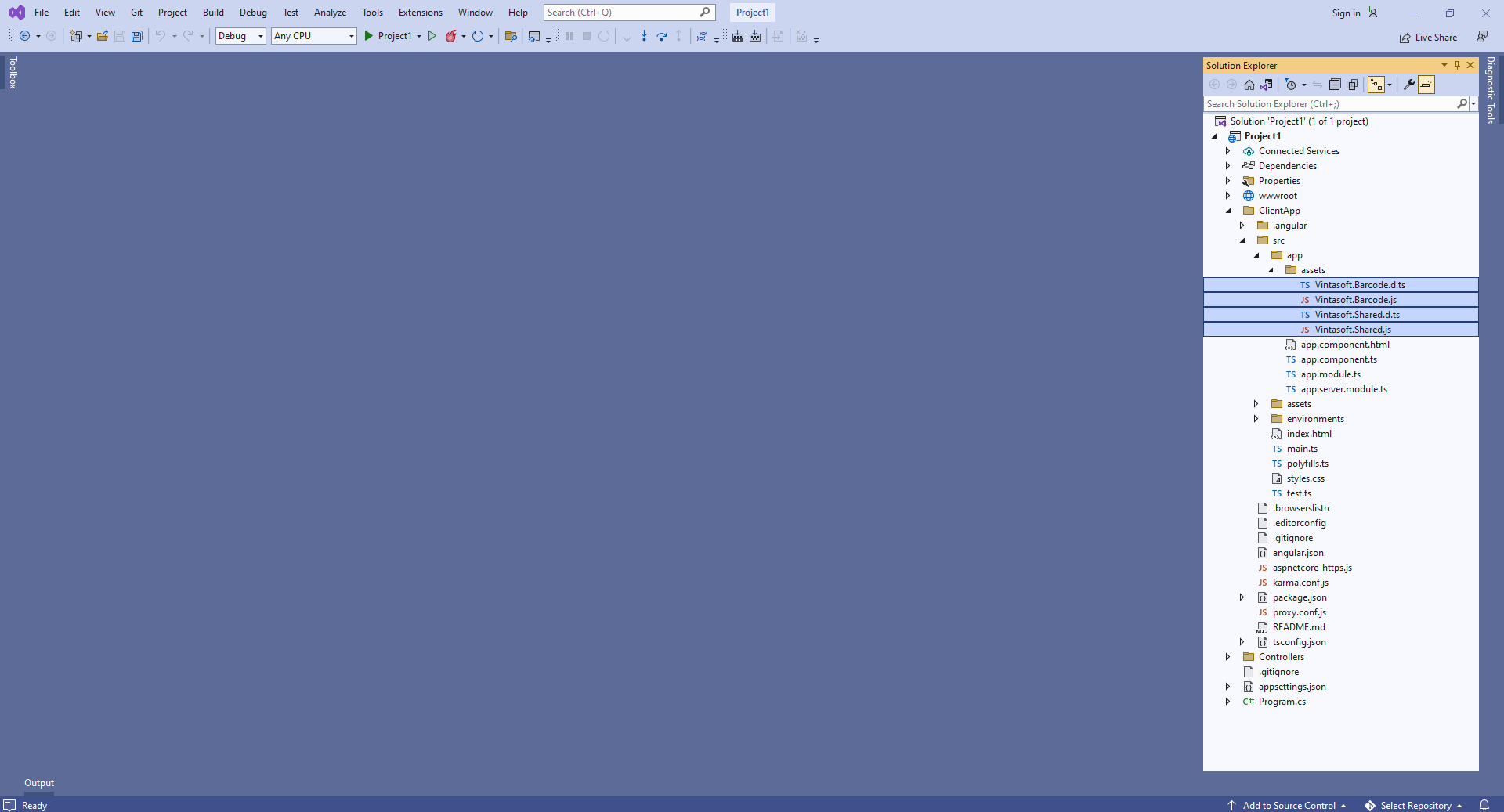
Добавьте папку "assets" в папку "ClientApp\src\app\".
Скопируйте файлы Vintasoft.Shared.js, Vintasoft.Shared.d.ts, Vintasoft.Barcode.js и Vintasoft.Barcode.d.ts из папки "<InstallPath>\VintaSoft Barcode .NET v15.0\Bin\JavaScript\" в папку "ClientApp\src\app\assets\".

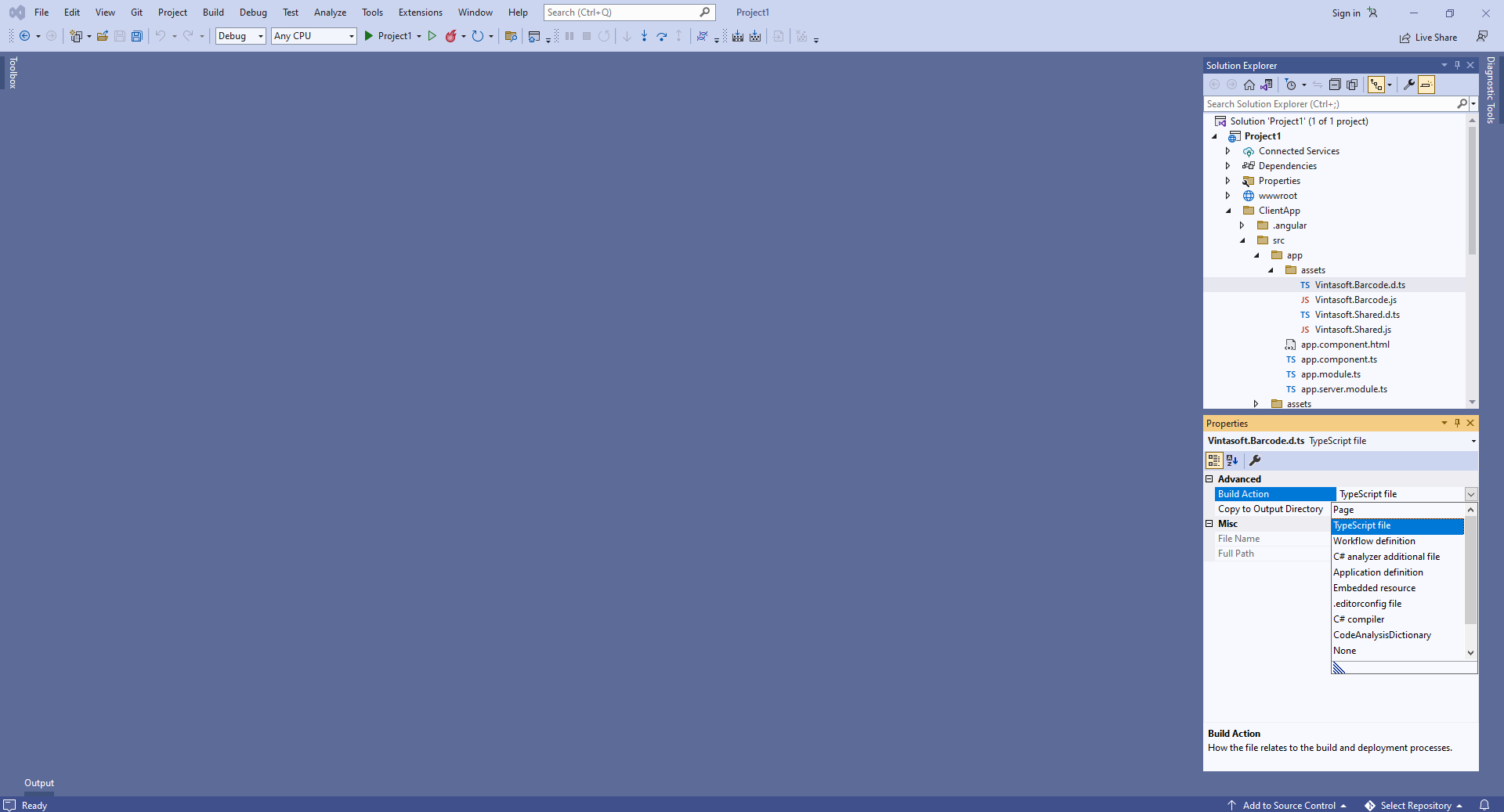
Установите "Build Action" на "TypeScript file" для файлов Vintasoft.Shared.d.ts и Vintasoft.Barcode.d.ts:

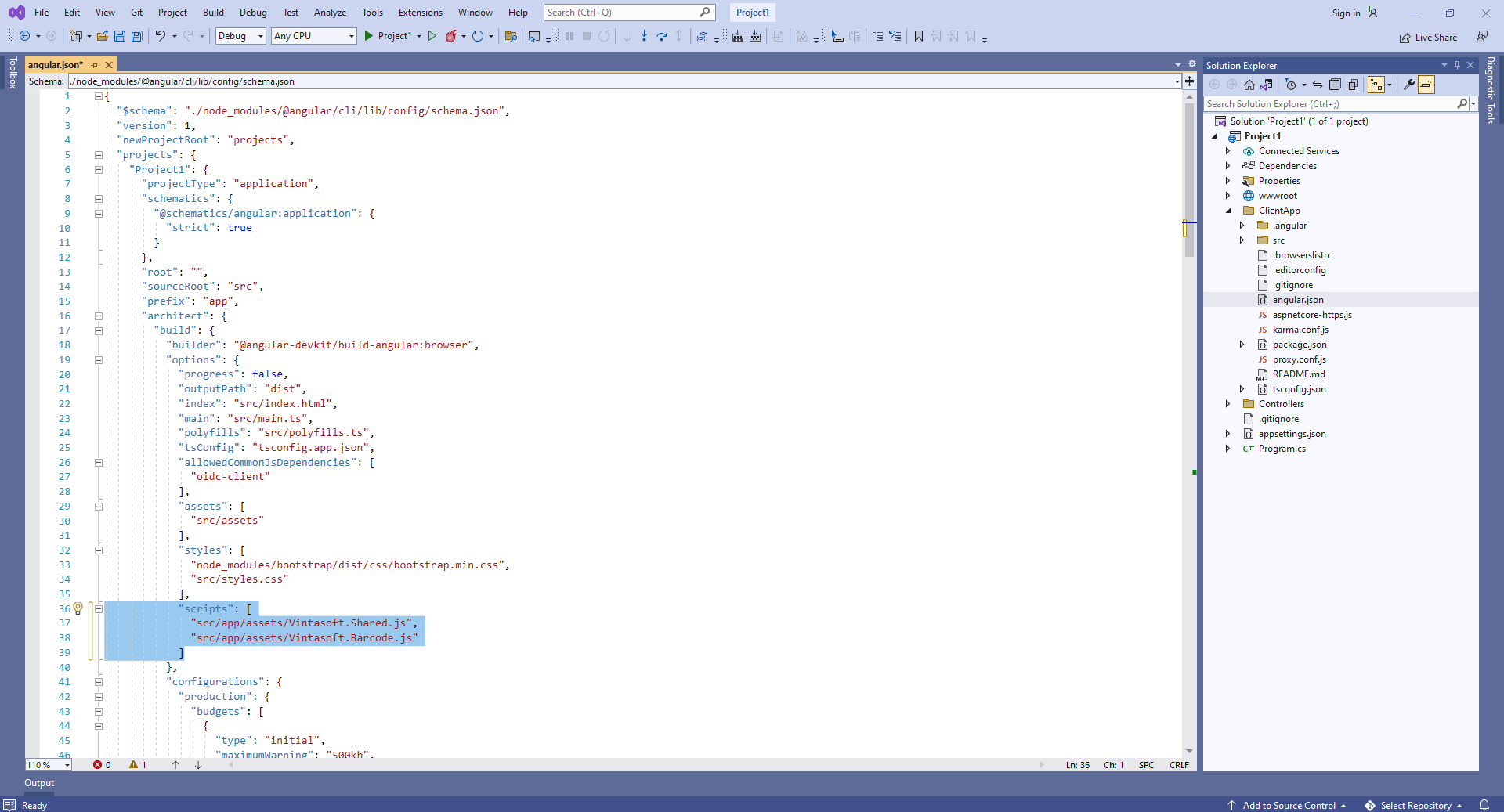
Добавьте ссылки на файлы Vintasoft JavaScript в раздел "projects => Demo => architect => build => options => scripts" файла "ClientApp\angular.json":

-
Клиентская сторона: Создайте компонент Angular, который генерирует и отображает изображение штрих-кода.
-
Создайте папку "ClientApp\src\app\barcode-generator-demo\".
Создайте файл "barcode-generator-demo.component.html", который будет содержать HTML-разметку компонента Angular:- Выберите "Add => New Item..." в контекстном меню папки "ClientApp\src\app\barcode-generator-demo\" => Откроется диалог "Add new item"
- Выберите тип нового элемента "HTML Page"
- Задайте имя элемента "barcode-generator-demo.component.html"
- Нажмите кнопку "Add" => Диалог будет закрыт, а файл "barcode-generator-demo.component.html" будет добавлен в папку "ClientApp\src\app\barcode-generator-demo\"
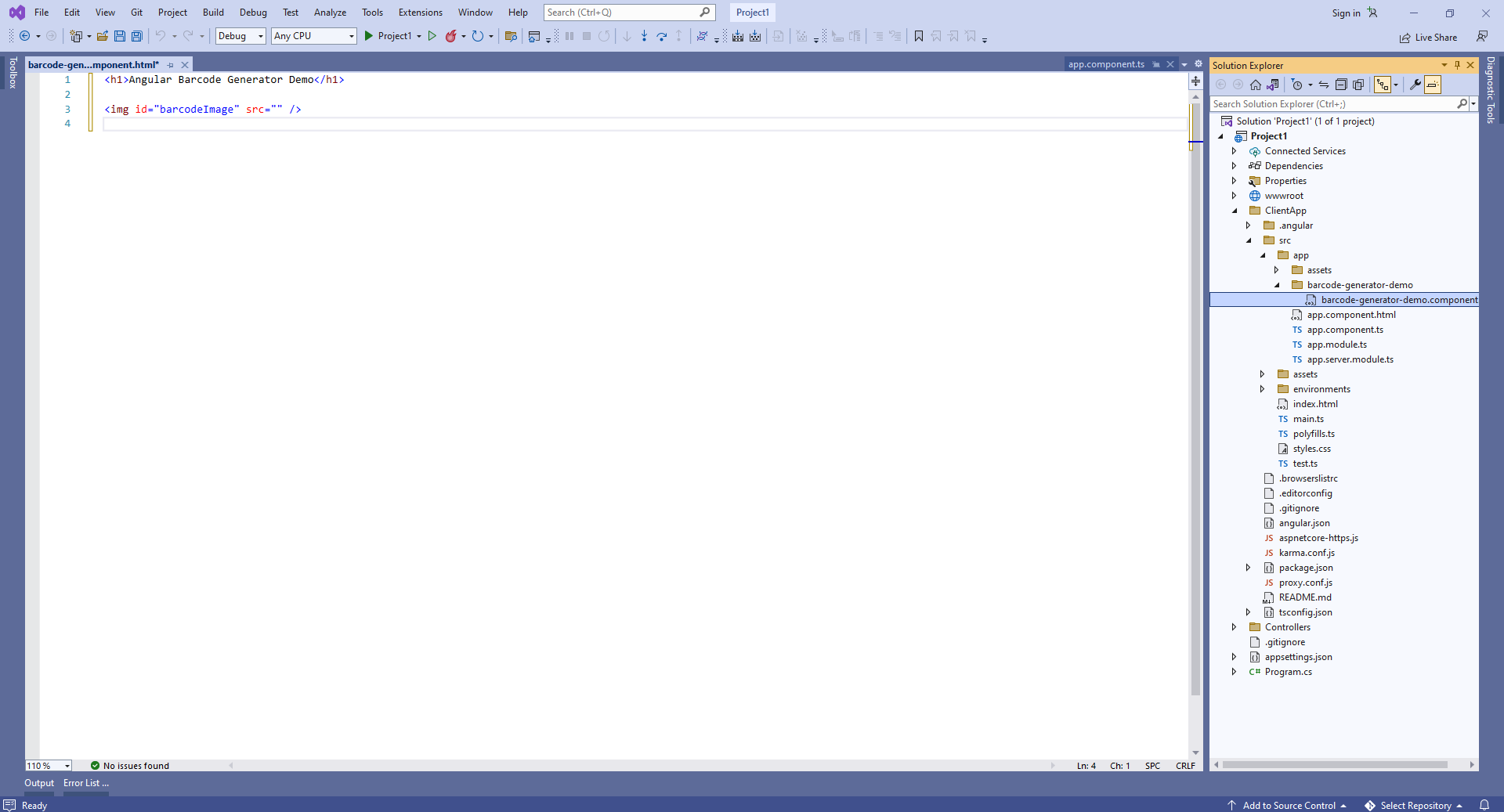
Добавьте в файл "barcode-generator-demo.component.html" HTML-разметку (заголовок страницы и элемент image, который будет отображать сгенерированное изображение штрих-кода):

Создайте файл "barcode-generator-demo.component.ts", который будет содержать код компонента Angular:- Выберите "Add => New Item..." в контекстном меню папки "ClientApp\src\app\barcode-generator-demo\" => Откроется диалог "Add new item"
- Выберите тип нового элемента "TypeScript File"
- Задайте имя элемента "barcode-generator-demo.component.ts"
- Нажмите на кнопку "Add" => Диалог будет закрыт, а файл "barcode-generator-demo.component.ts" будет добавлен в папку "ClientApp\src\app\barcode-generator-demo\"
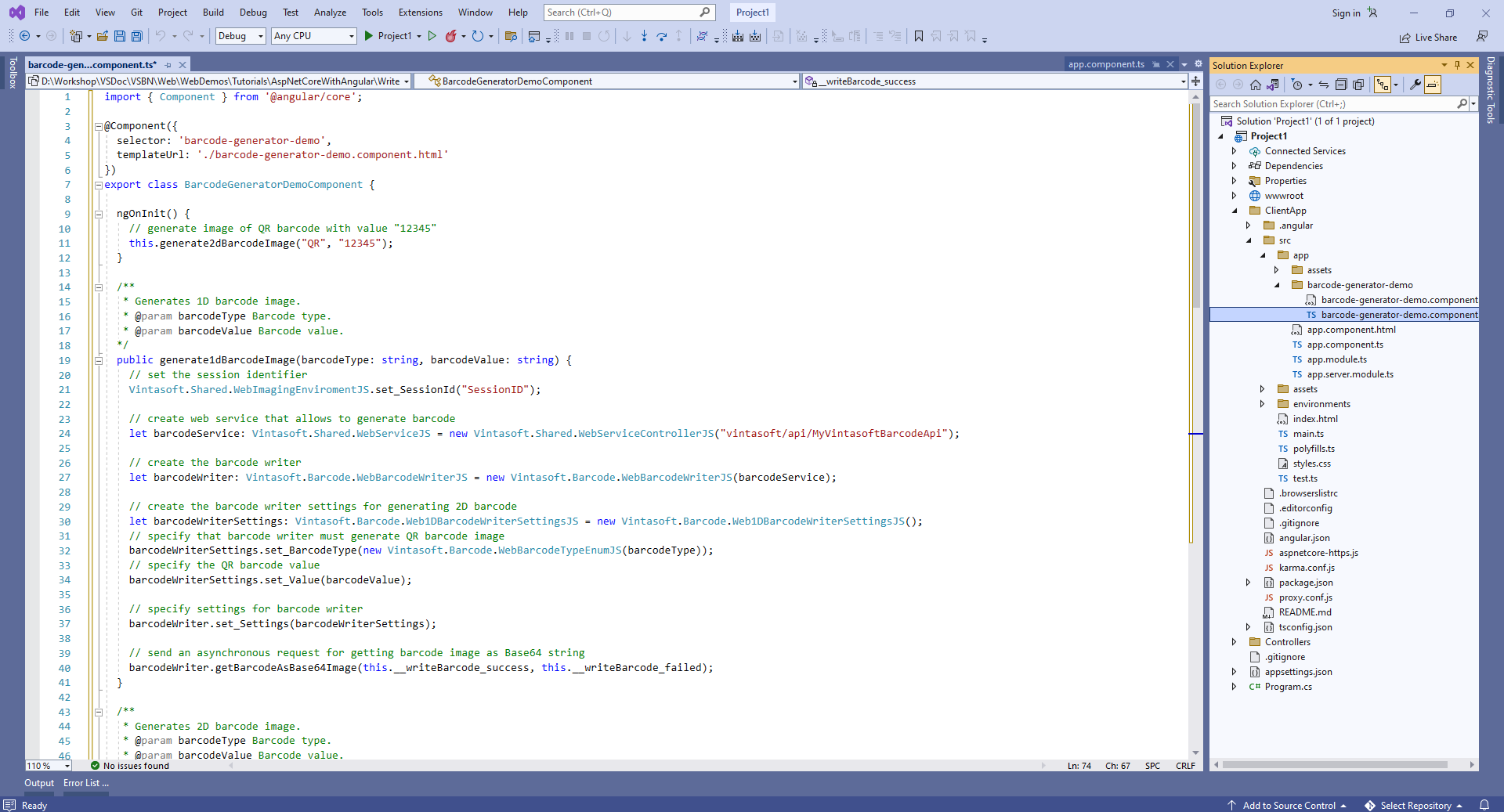
Добавьте код TypeScript в файл "barcode-generator-demo.component.cs":

-
Добавьте созданный компонент Angular в модуль приложения Angular - файл "ClientApp\src\app\app.module.ts".

Вот исходные коды файла "app.module.ts" после обновления:
-
Создайте папку "ClientApp\src\app\barcode-generator-demo\".
-
Запустите веб-приложение ASP.NET Core на Angular и оцените результат.