Генерация изображения штрих-кода в ASP.NET Core приложении
В этом разделе
Данное руководство демонстрирует, как создать пустое веб-приложение ASP.NET Core в Visual Studio .NET 2026 и сгенерировать изображение штрих-кода в приложении ASP.NET Core.
Вот шаги, которые необходимо выполнить:
-
Создайте пустое веб-приложение ASP.NET Core.
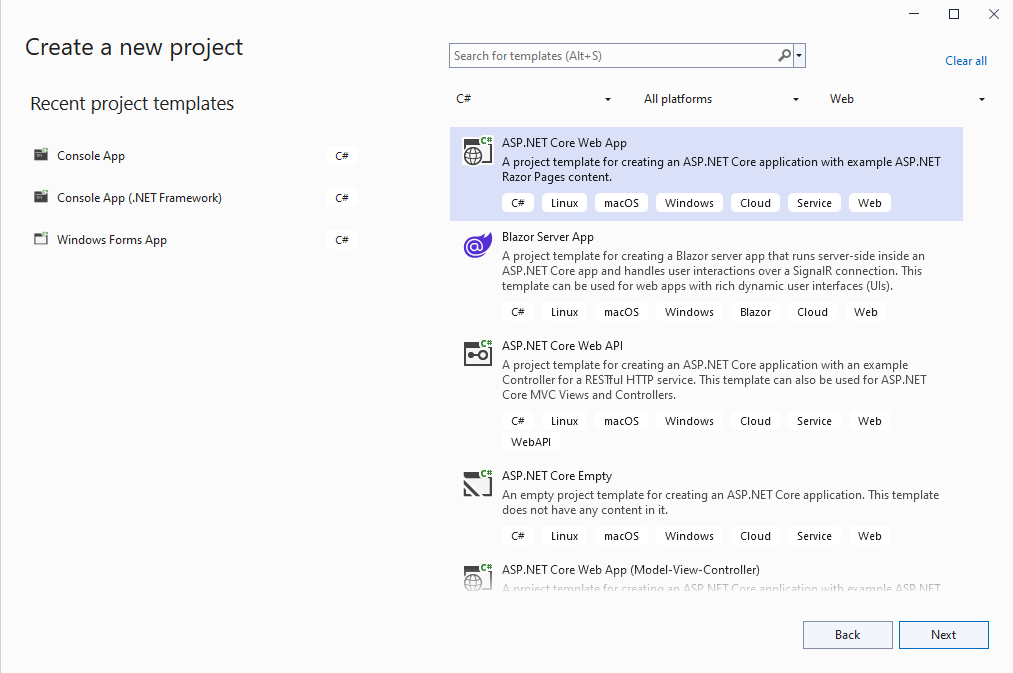
Откройте Visual Studio .NET 2026 и создайте новый проект приложения типа "ASP.NET Core Web App (Model-View-Controller)":

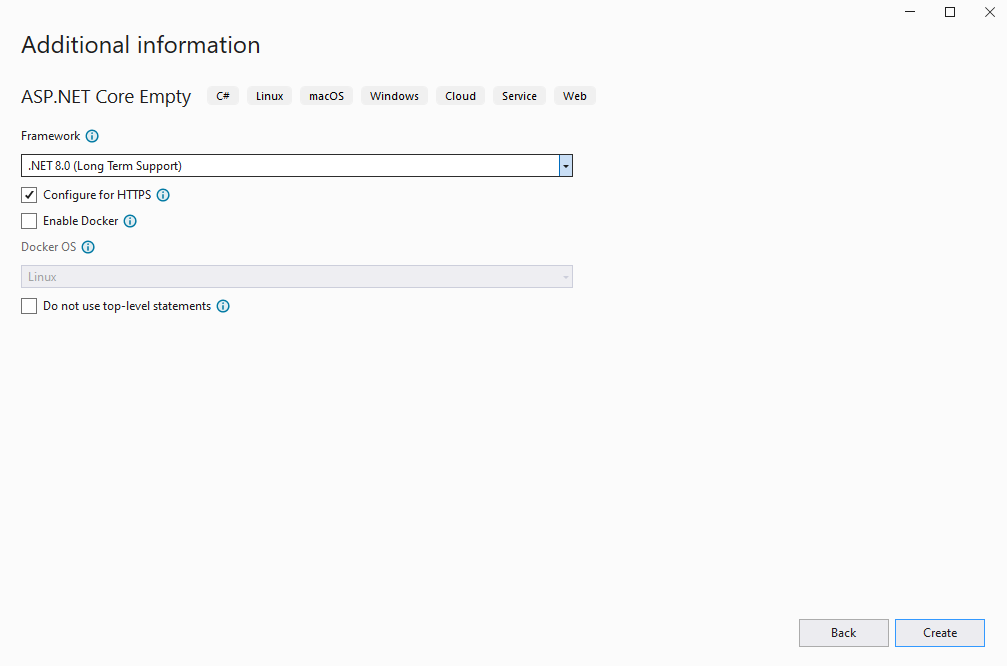
Настройте проект для использования .NET 10.0:

-
Серверная сторона: Добавьте ссылки на nuget-пакеты Vintasoft в приложение ASP.NET Core.
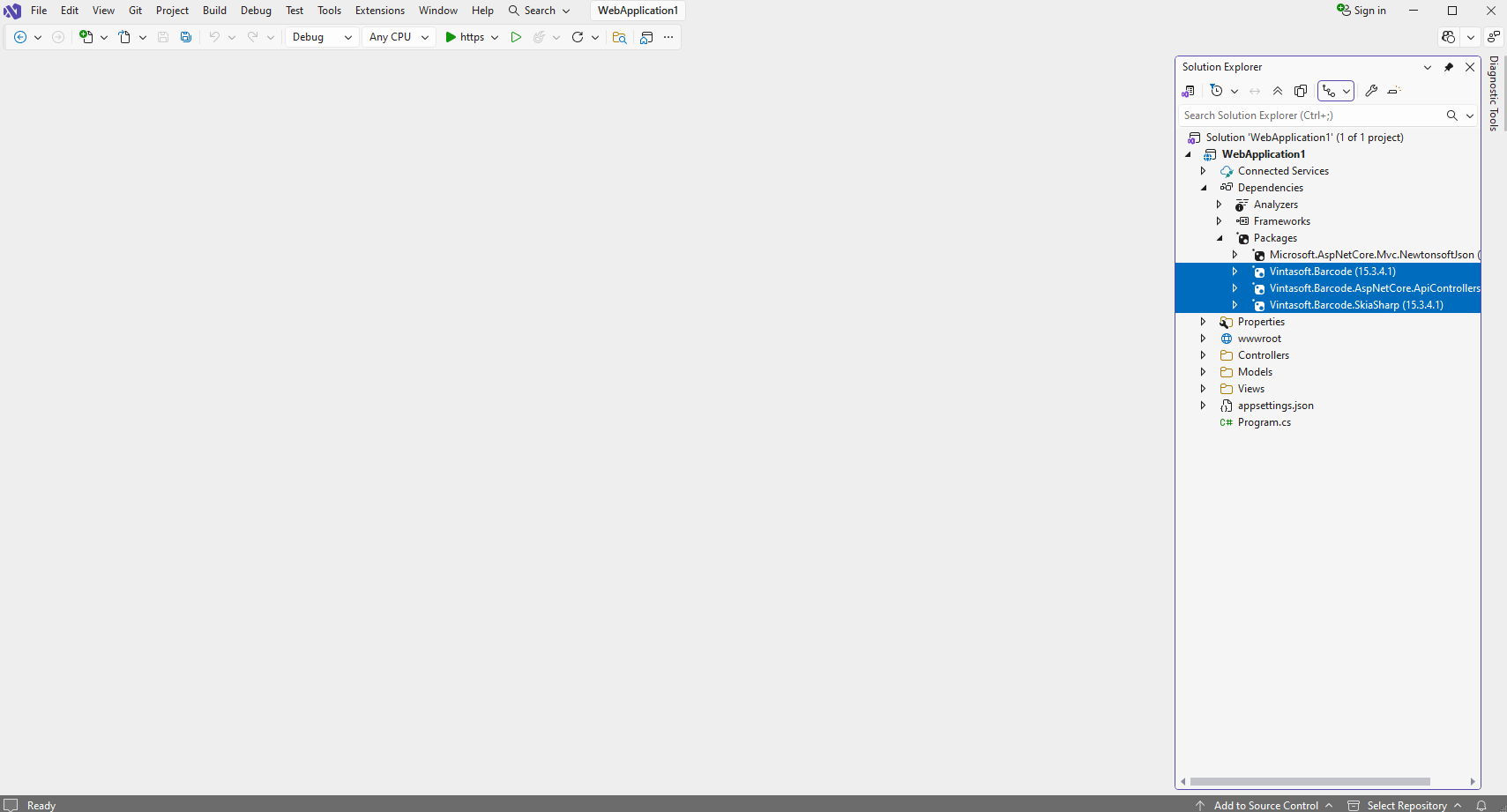
Добавьте ссылки на nuget-пакеты "Vintasoft.Barcode", "Vintasoft.Barcode.SkiaSharp" и "Vintasoft.Barcode.AspNetCore.ApiControllers" в проект ASP.NET Core.
Комментарий: Ссылка на nuget-пакет "Vintasoft.Barcode.Gdi" необходима только в том случае, если SDK должен отображать текстовое значение штрих-кода на изображении штрих-кода. Вместо nuget-пакета "Vintasoft.Barcode.Gdi" можно использовать nuget-пакет "Vintasoft.Barcode.ImageSharp" или "Vintasoft.Barcode.SkiaSharp".

-
Серверная часть: Добавьте контроллер Web API, который позволяет генерировать изображение штрих-кода.
-
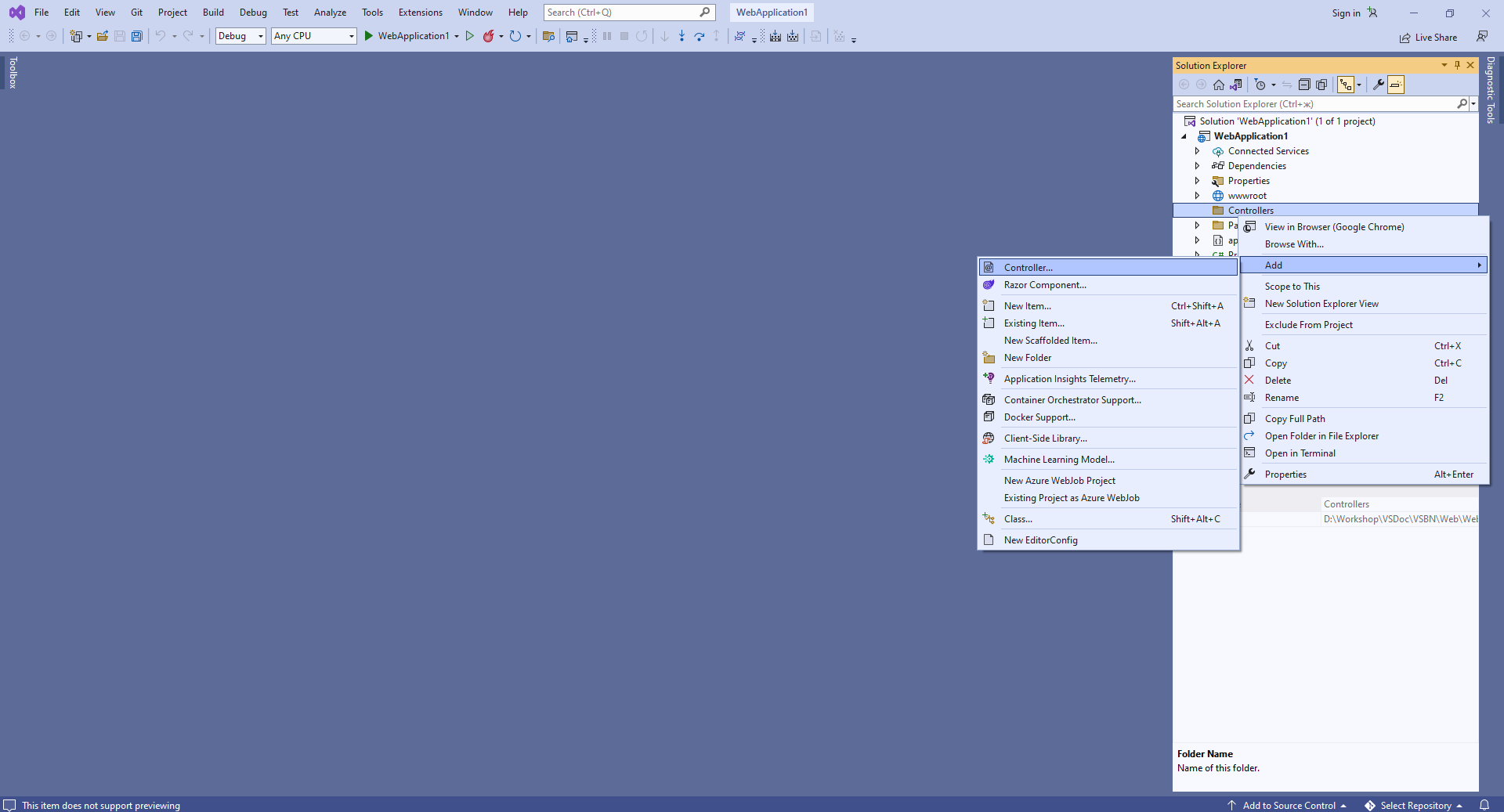
Нажмите правую кнопку мыши на папке "Controllers" и выберите "Add => Controller..." в контекстном меню

-
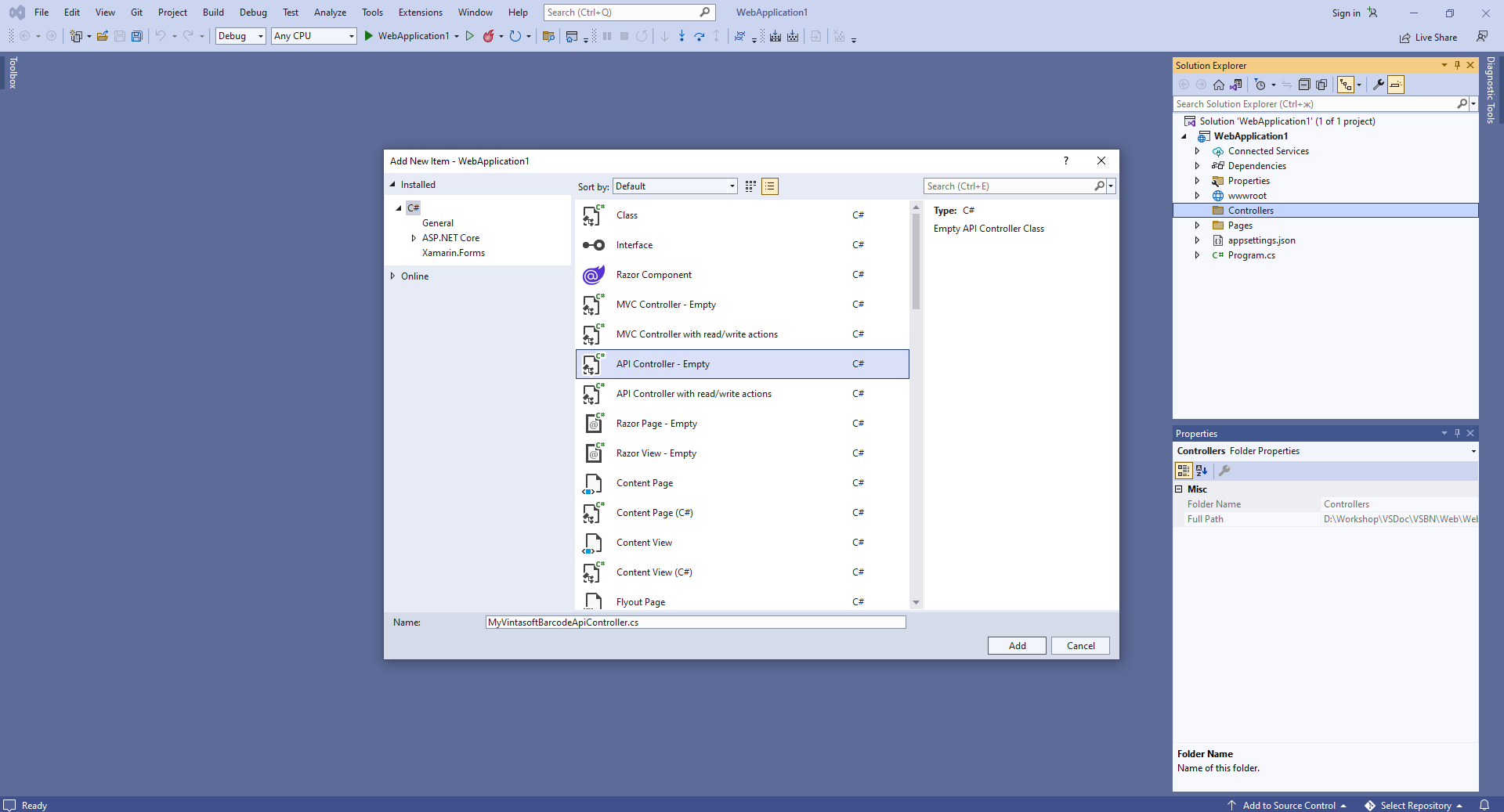
Выберите пустой шаблон API-контроллера, задайте имя контроллера как "MyVintasoftBarcodeApiController" и нажмите кнопку "Добавить".

-
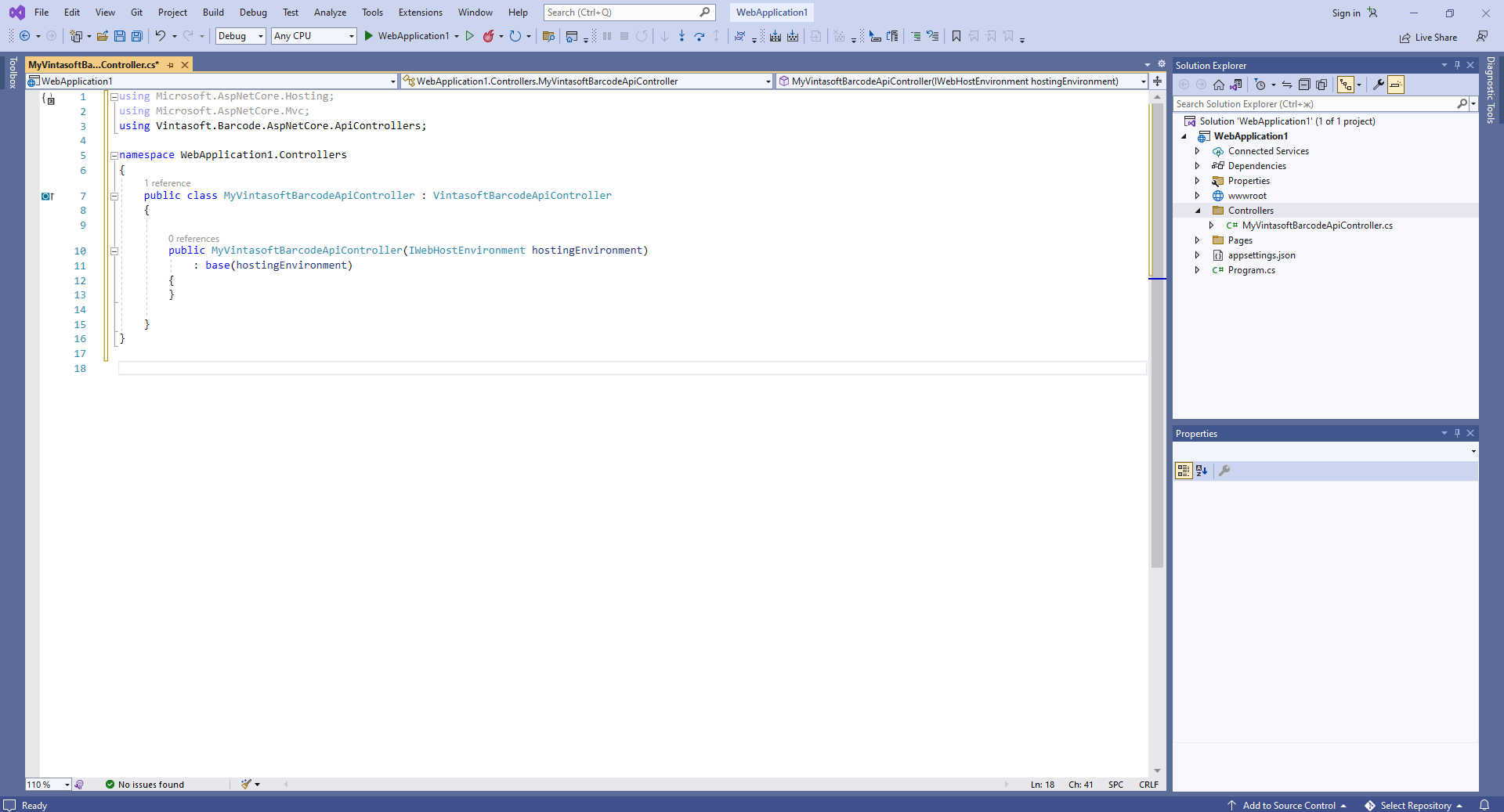
Укажите, что класс MyVintasoftBarcodeApiController является производным от класса Vintasoft.Barcode.AspNetCore.ApiControllers.VintasoftBarcodeApiController.

Вот исходный код класса MyVintasoftBarcodeApiController:
-
Нажмите правую кнопку мыши на папке "Controllers" и выберите "Add => Controller..." в контекстном меню
-
Серверная часть: Укажите, что VintaSoft Barcode .NET SDK должен использовать библиотеку SkiaSharp для отрисовки 2D-графики.
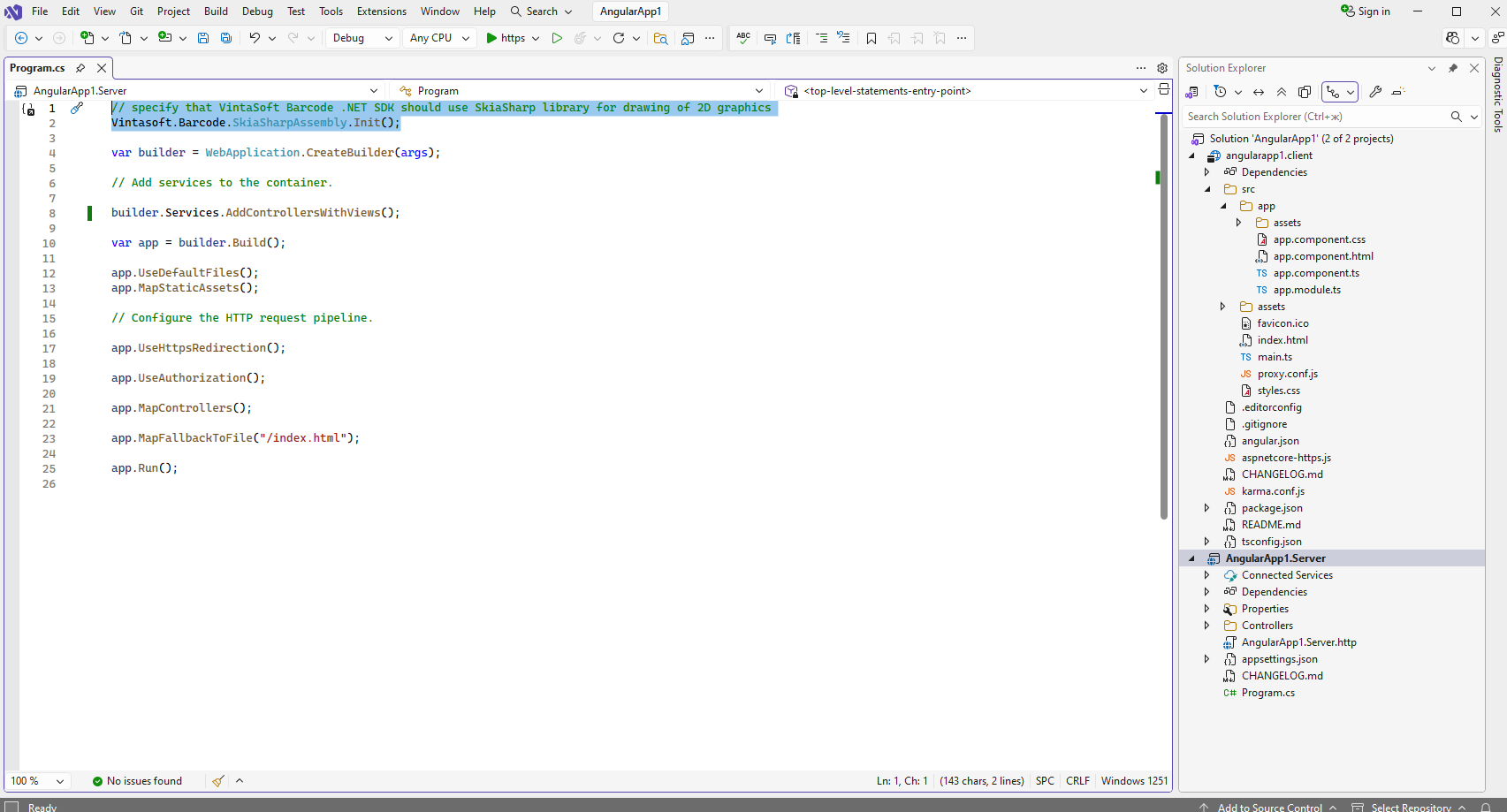
Откройте файл "Program.cs" и добавьте строку кода "Vintasoft.Barcode.SkiaSharpAssembly.Init();" в начало файла:

Вот исходные коды файла Program.cs:
-
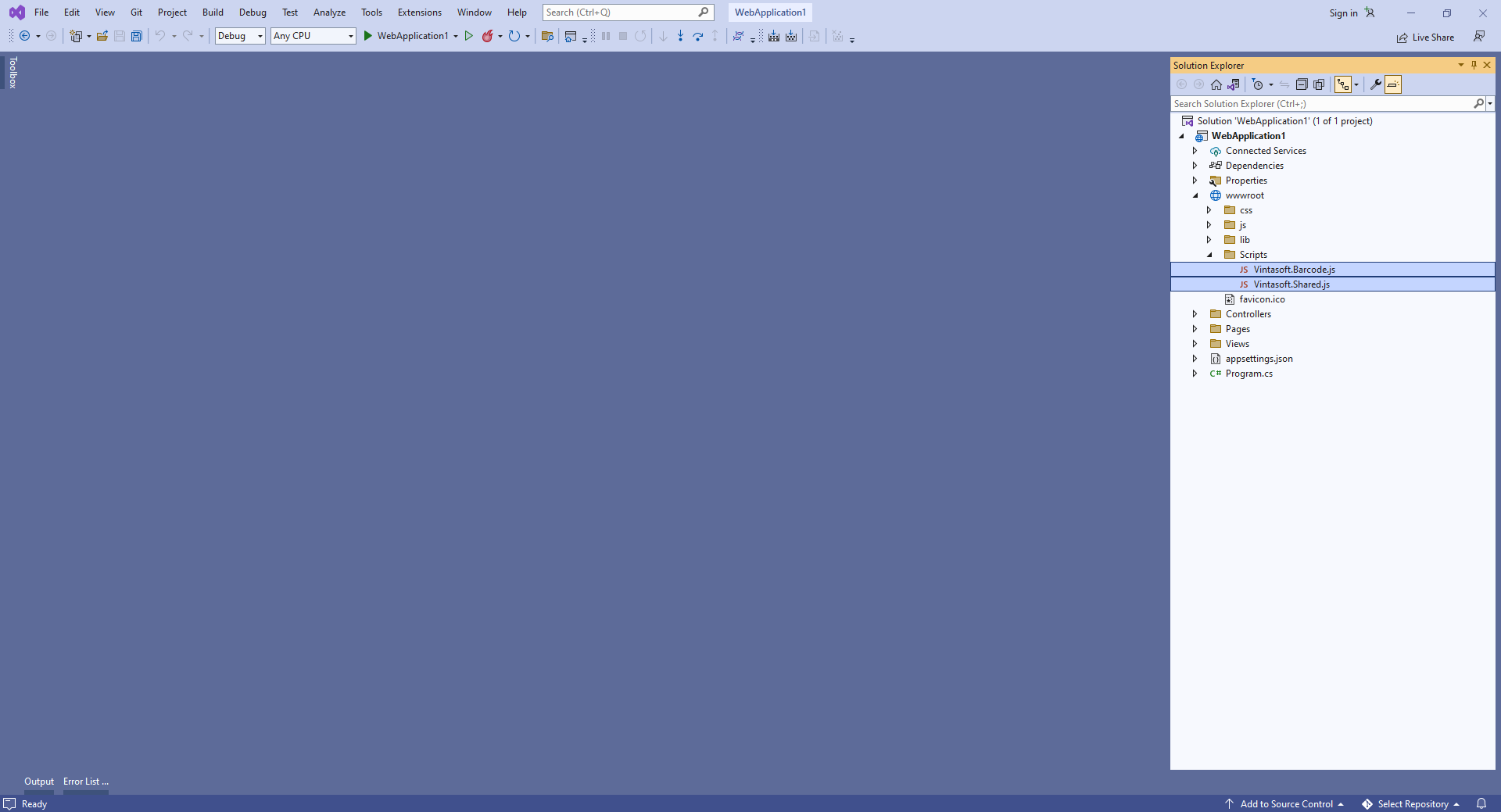
Клиентская сторона: Добавьте в проект файлы Vintasoft JavaScript.
-
Клиентская сторона: Добавьте в веб-представление код JavaScript, который генерирует штрих-код и отображает сгенерированное изображение штрих-кода.
-
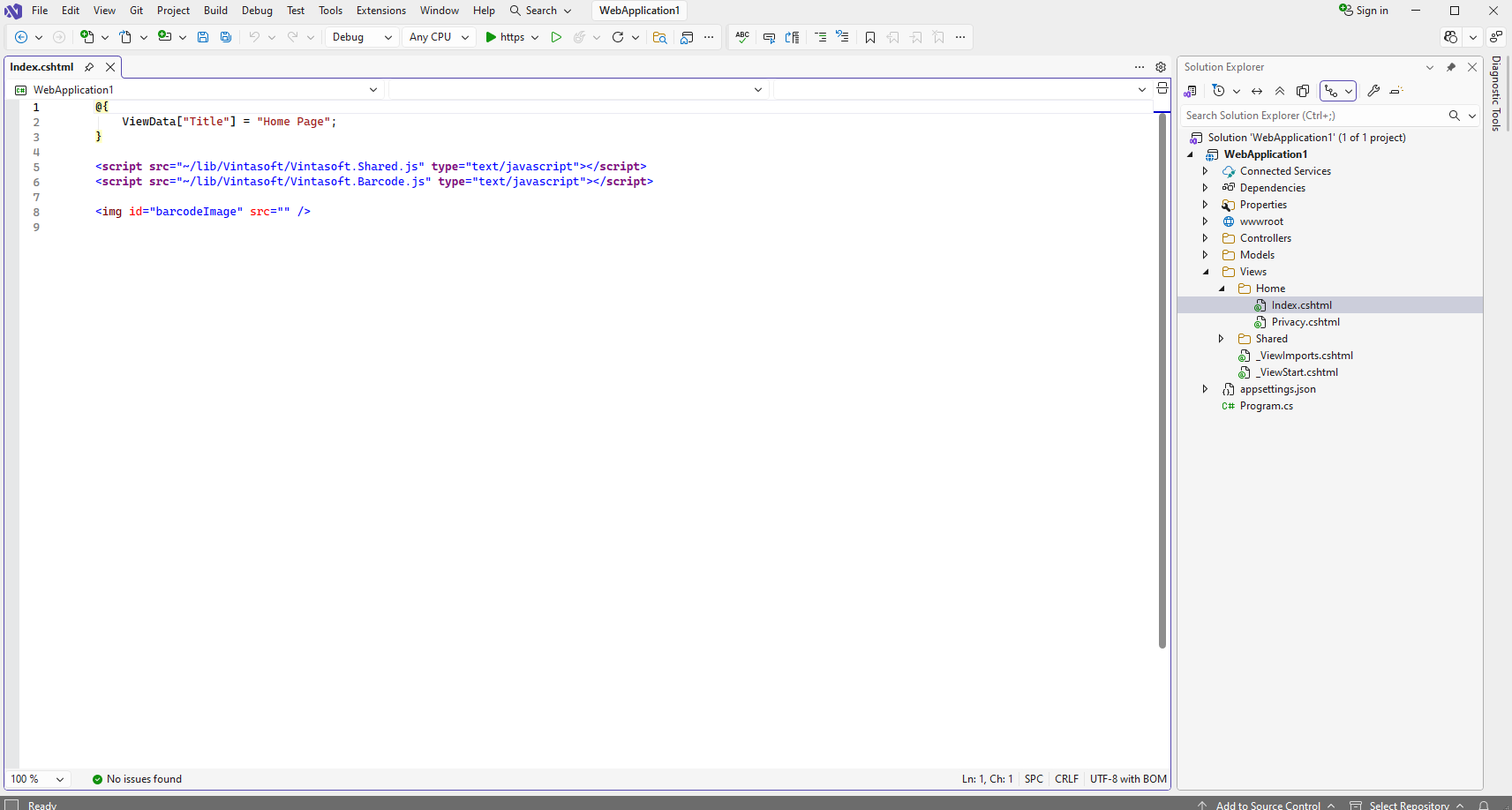
Откройте файл "Views\Home\Index.cshtml", очистите файл, добавьте HTML-код (ссылки на файлы JavaScript VintaSoft; IMG-элемент, который будет отображать сгенерированное изображение штрих-кода) в файл "Index.cshtml":

Вот HTML-код файла "Index.cshtml":
-
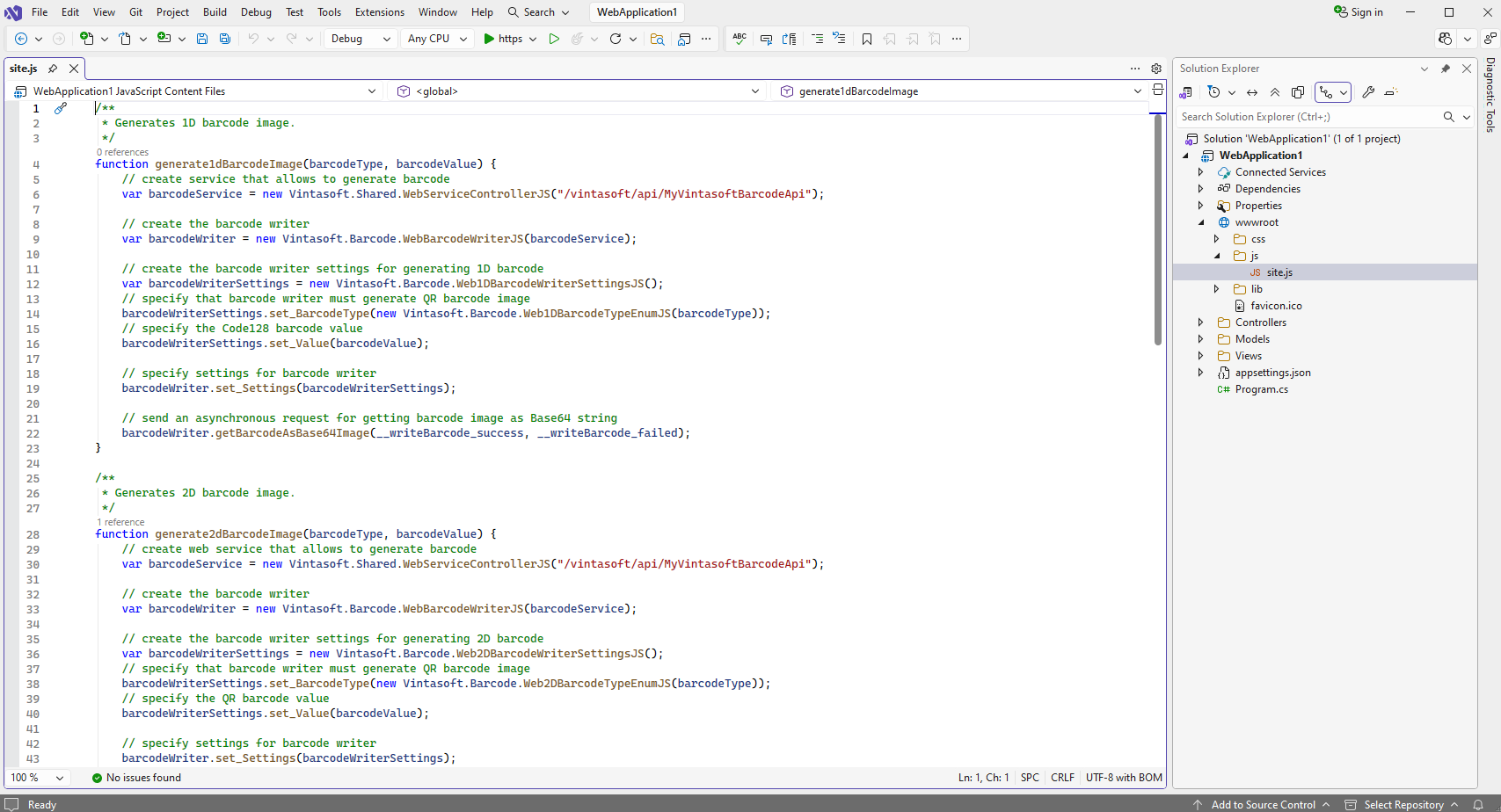
Откройте файл "wwwroot\js\site.js", очистите файл, добавьте код JavaScript (генерирует изображение штрих-кода и отображает сгенерированное изображение штрих-кода) в файл "site.js":

Вот код JavaScript, который генерирует изображение штрих-кода и отображает сгенерированное изображение штрих-кода:
-
Откройте файл "Views\Home\Index.cshtml", очистите файл, добавьте HTML-код (ссылки на файлы JavaScript VintaSoft; IMG-элемент, который будет отображать сгенерированное изображение штрих-кода) в файл "Index.cshtml":
-
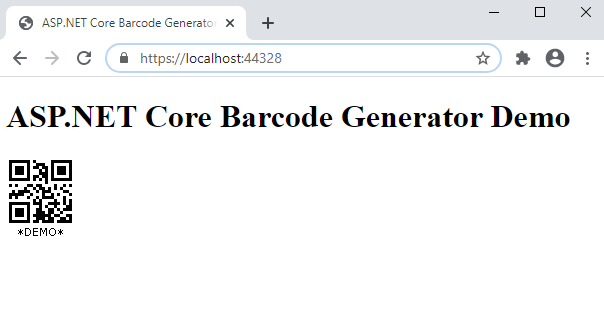
Запустите приложение ASP.NET Core и посмотрите результат.