Получение изображений от TWAIN/WIA/SANE/eSCL/eSCL сканера изображений в HTML+JavaScript приложении
В этом разделе
В этом руководстве показано, как создать пустую HTML-страницу с кодом JavaScript в текстовом редакторе и получить изображения от TWAIN/WIA/SANE/eSCL сканера изображений в приложении HTML+JavaScript. Приложение HTML+JavaScript можно использовать в Windows и Linux.
Вот действия, которые необходимо выполнить:
-
Создайте папку для приложения HTML+JavaScript.
Создайте папку, например "MyJavaScriptTwainScanningDemo", для приложения HTML+JavaScript.
-
Добавьте установщик VintaSoft Web TWAIN сервиса в приложение HTML+JavaScript.
- Добавьте папку "Data" в папку "MyJavaScriptTwainScanningDemo".
-
Если веб приложение будет использоваться в веб браузере на Windows компьютере
-
Загрузите установщик VintaSoft Web TWAIN сервиса для Windows (Windows редакция) по адресу URL:
https://www.vintasoft.ru/zip/VintasoftWebTwainService-15.3.1.zip
-
Скопируйте загруженный файл VintasoftWebTwainService-15.3.1.zip в папку "MyJavaScriptTwainScanningDemo\Data\".
Установщик VintaSoft Web TWAIN сервиса (Windows редакция) потребуется, если VintaSoft Web TWAIN сервис не установленна локальном компьютере Windows.
-
Если веб приложение будет использоваться в веб браузере на Debian/Ubuntu компьютере
-
Загрузите DEB-инсталлятор для VintaSoft Web TWAIN сервиса (Linux версия) по ссылке:
https://www.vintasoft.ru/zip/VintasoftWebTwainService-15.3.1.deb
-
Скопируйте загруженный файл VintasoftWebTwainService-15.3.1.deb в папку "MyJavaScriptTwainScanningDemo\Data\".
Установщик VintaSoft Web TWAIN сервиса (Linux редакция) потребуется, если VintaSoft Web TWAIN сервис не установленна компьютере Debian/Ubuntu.
-
Если веб приложение будет использоваться в веб браузере на Fedora компьютере
-
Загрузите RPM-инсталлятор для VintaSoft Web TWAIN сервиса (Linux версия) по ссылке:
https://www.vintasoft.ru/zip/VintasoftWebTwainService-15.3.1.rpm
-
Скопируйте загруженный файл VintasoftWebTwainService-15.3.1.rpm в папку "MyJavaScriptTwainScanningDemo\Data\".
Установщик VintaSoft Web TWAIN сервиса (Linux редакция) потребуется, если VintaSoft Web TWAIN сервис не установленна компьютере Fedora.
-
Добавьте файлы Vintasoft JavaScript в приложение HTML+JavaScript.
-
Добавьте папку "Scripts" в папку "MyJavaScriptTwainScanningDemo".
-
Получите файлы Vintasoft.Shared.js и Vintasoft.Twain.js из папки "<SDK_install_path>\Bin\JavaScript\" установки VintaSoft TWAIN .NET SDK или из npm-пакета 'vintasoft-web-twain-js' (
https://www.npmjs.com/package/vintasoft-web-twain-js
). Скопируйте файлы Vintasoft JavaScript в папку "Scripts".
-
Добавьте код JavaScript, который получает изображение от TWAIN/WIA/SANE/eSCL сканера изображений и отображает отсканированное изображение на HTML-странице приложения HTML+JavaScript.
-
Создайте пустую HTML-страницу "index.html" в папке "MyJavaScriptTwainScanningDemo".
-
Добавьте ссылки на файлы Vintasoft JavaScript на HTML-страницу:

Вот HTML-код, который добавляет ссылки на файлы Vintasoft JavaScript:
<html>
<head>
<title>JavaScript TWAIN Scanning Demo</title>
<script src="Scripts/Vintasoft.Shared.js" type="text/javascript"></script>
<script src="Scripts/Vintasoft.Twain.js" type="text/javascript"></script>
</head>
<body>
</body>
</html>
-
Добавьте HTML-разметку (элемент изображения, который будет отображать изображение, полученное от TWAIN/WIA/SANE/eSCL сканера изображений) на HTML-страницу:

Вот код HTML-разметки:
<html>
<head>
<title>JavaScript TWAIN Scanning Demo</title>
<script src="Scripts/Vintasoft.Shared.js" type="text/javascript"></script>
<script src="Scripts/Vintasoft.Twain.js" type="text/javascript"></script>
</head>
<body>
<div style="text-align: center">
<h3>Preview of scanned image</h3>
<input type="image" id="previewImage" alt="Preview of scanned image" style="border: 1px solid black; width: 350px; height: 350px" />
<br />
<br />
<div id="vintasoftWebTwainServiceInstallerLinkId" hidden>
<a id="VSWebTwainService_WindowsInstallerUrl" href="Data/VintasoftWebTwainService-15.3.1.zip" hidden>Download Windows installer of VintaSoft Web TWAIN service</a>
<a id="VSWebTwainService_LinuxDebInstallerUrl" href="Data/VintasoftWebTwainService-15.3.1.deb" hidden>Download Linux installer (DEB-package) of VintaSoft Web TWAIN service</a>
<a id="VSWebTwainService_LinuxRpmInstallerUrl" href="Data/VintasoftWebTwainService-15.3.1.rpm" hidden>Download Linux installer (RPM-package) of VintaSoft Web TWAIN service</a>
</div>
</div>
</body>
</html>
-
Добавьте код JavaScript, который получает изображение от TWAIN/WIA/SANE/eSCL сканера изображений и отображает отсканированное изображение:

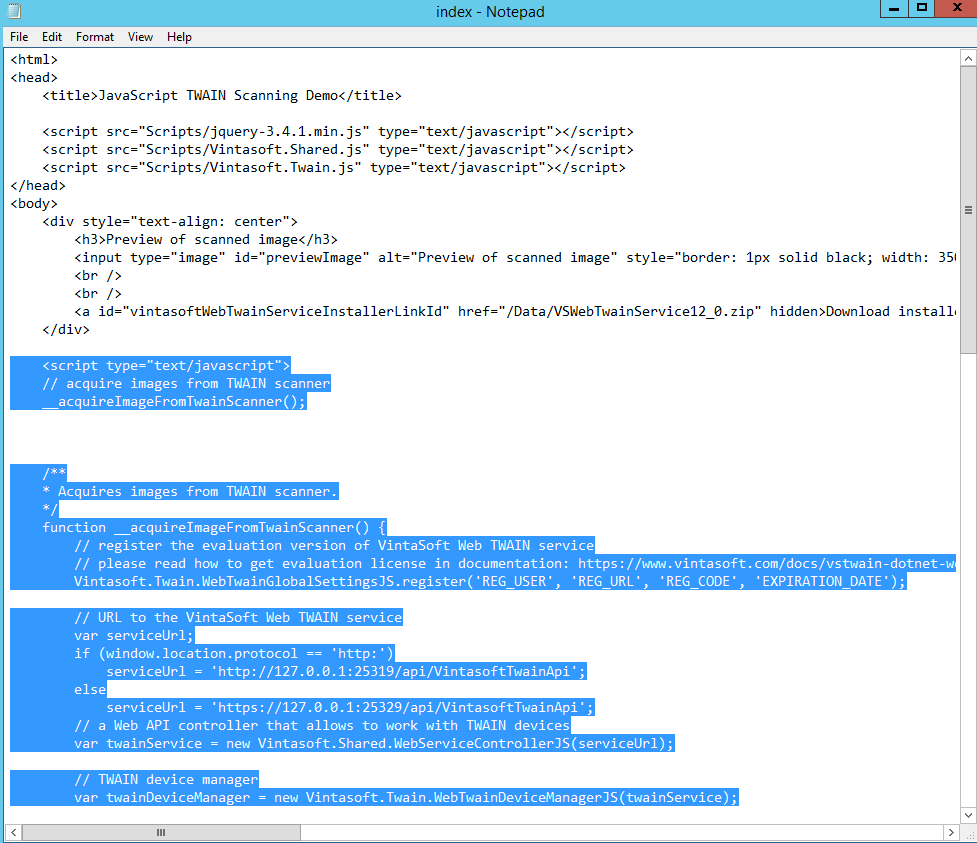
Вот код JavaScript, который получает изображения от TWAIN/WIA/SANE/eSCL сканера изображений и отображает отсканированное изображение:
<html>
<head>
<title>JavaScript TWAIN Scanning Demo</title>
<script src="Scripts/Vintasoft.Shared.js" type="text/javascript"></script>
<script src="Scripts/Vintasoft.Twain.js" type="text/javascript"></script>
</head>
<body>
<div style="text-align: center">
<h3>Preview of scanned image</h3>
<input type="image" id="previewImage" alt="Preview of scanned image" style="border: 1px solid black; width: 350px; height: 350px" />
<br />
<br />
<a id="vintasoftWebTwainServiceInstallerLinkId" href="/Data/VintasoftWebTwainService-15.3.1.zip" hidden>Download installer of VintaSoft Web TWAIN service</a>
</div>
<script type="text/javascript">
// acquire images from TWAIN/WIA/SANE/eSCL image scanner
__acquireImageFromTwainScanner();
/**
* Acquires images from TWAIN/WIA/SANE/eSCL image scanner.
*/
function __acquireImageFromTwainScanner() {
// register the evaluation version of VintaSoft Web TWAIN service
// please read how to get evaluation license in documentation: https://www.vintasoft.ru/docs/vstwain-dotnet-web/Licensing-Twain_Web-Evaluation.html
Vintasoft.Twain.WebTwainGlobalSettingsJS.register('REG_USER', 'REG_URL', 'REG_CODE', 'EXPIRATION_DATE');
// URL to the VintaSoft Web TWAIN service
var serviceUrl = 'https://localhost:25329/api/VintasoftTwainApi';
// a Web API controller that allows to work with devices
var twainService = new Vintasoft.Shared.WebServiceControllerJS(serviceUrl);
// device manager
var deviceManager = new Vintasoft.Twain.WebTwainDeviceManagerJS(twainService);
// the default settings of device manager
var deviceManagerInitSetting = new Vintasoft.Twain.WebTwainDeviceManagerInitSettingsJS();
try {
// open device manager
deviceManager.open(deviceManagerInitSetting);
}
catch (ex) {
__showVintasoftWebTwainServiceInstallerDownloadUrl();
document.getElementById('vintasoftWebTwainServiceInstallerLinkId').hidden = false;
alert(ex.message + "\n\nIf VintaSoft Web TWAIN service is installed on your computer, please close this dialog and click 'Read troubleshooting guide' link at the top of this page.\n\nIf VintaSoft Web TWAIN service is NOT installed on your computer or installed old version, please close this dialog, click 'Download installer of VintaSoft Web TWAIN service' link at the top of this page, download VintaSoft Web TWAIN service, manually install/reinstall the service on your computer, reload this web page in web browser (Firefox must be restarted) and try to scan images once again.");
return;
}
var device = null;
try {
// get the default device
device = deviceManager.get_DefaultDevice();
// open device without UI
device.open(false, true);
// a collection that stores images, which are acquired from devices and stored in memory of VintaSoft Web TWAIN service
var acquiredImages = new Vintasoft.Twain.WebAcquiredImageCollectionJS(deviceManager);
var acquireModalState;
do {
// do one step of modal image acquisition process
var acquireModalResult = device.acquireModalSync();
// get state of image acquisition
acquireModalState = acquireModalResult.get_AcquireModalState().valueOf();
switch (acquireModalState) {
case 2: // image is acquired
// get acquired image
var acquiredImage = acquireModalResult.get_AcquiredImage();
// add acquired image to the image collection
acquiredImages.add(acquiredImage);
// get image as Base64 string
var bitmapAsBase64String = acquiredImage.getAsBase64String();
// update image preview
var previewImageElement = document.getElementById('previewImage');
previewImageElement.src = bitmapAsBase64String;
// clear image collection (delete images from memory of VintaSoft Web TWAIN service) because image is not necessary anymore
acquiredImages.clear();
break;
case 4: // image scan is failed
alert(acquireModalResult.get_ErrorMessage());
break;
case 9: // image scan is finished
break;
}
}
while (acquireModalState !== 0);
}
catch (ex) {
alert(ex);
}
finally {
if (device != null) {
// close the device
device.close();
}
// close the device manager
deviceManager.close();
}
}
/**
* Shows links, which allow to download installer of VintaSoft Web TWAIN service.
*/
function __showVintasoftWebTwainServiceInstallerDownloadUrl() {
var userOS = Vintasoft.Twain.WebTwainGlobalSettingsJS.getUserOS();
if (userOS == 'Windows') {
document.getElementById("VSWebTwainService_WindowsInstallerUrl").hidden = false;
}
else if (userOS == 'Linux') {
document.getElementById("VSWebTwainService_LinuxDebInstallerUrl").hidden = false;
document.getElementById("VSWebTwainService_LinuxRpmInstallerUrl").hidden = false;
}
}
</script>
</body>
</html>
-
Загрузите приложение HTML+JavaScript на веб-сервер.
Загрузите приложение HTML+JavaScript на веб-сервер.
Это обязательный шаг, поскольку VintaSoft Web TWAIN сервис не работает, если HTML-страница открыта из файловой системы, т. е. HTML-страница имеет URL "file:///somepath", а приложение используется как настольное приложение. Пожалуйста, используйте
VintaSoft TWAIN .NET SDK
если вы хотите создать настольное приложение для получения изображений от TWAIN сканера изображений.
-
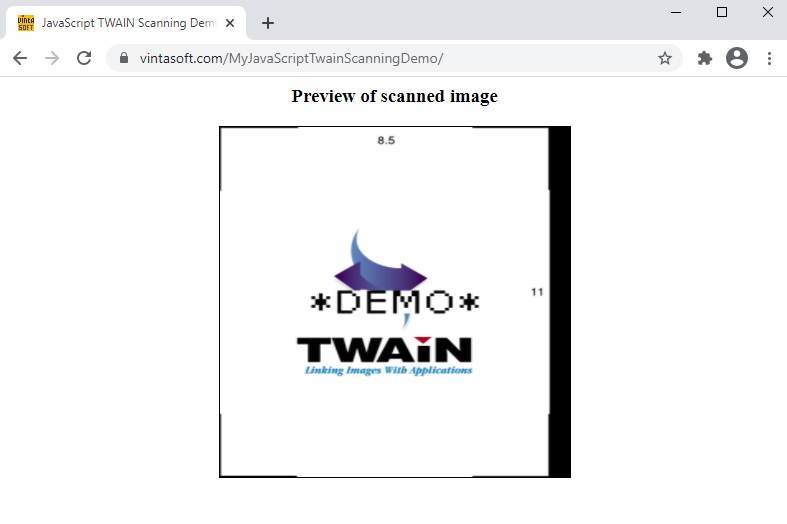
Откройте HTML-страницу приложения HTML+JavaScript и посмотрите результат.

Если VintaSoft Web TWAIN сервис не установлен на Вашем компьютере (Вы увидите сообщение об ошибке), Вам нужно выполнить следующие действия:
- нажмите на ссылку "Загрузить инсталлятор VintaSoft Web TWAIN сервиса"
- загрузите инсталлятор VintaSoft Web TWAIN сервиса на Ваш компьютер
- установите VintaSoft Web TWAIN сервис на Ваш компьютер
- обновите страницу приложения в браузере