Получение изображений от сканера изображений TWAIN/WIA/eSCL в приложении ASP.NET WebForms
В этом разделе
В этом руководстве показано, как создать пустое приложение ASP.NET WebForms в Visual Studio .NET 2019 и получить изображения от сканера изображений TWAIN/WIA/eSCL. Приложение ASP.NET WebForms для Windows.
Вот действия, которые необходимо выполнить:
-
Создайте пустое приложения ASP.NET WebForms.
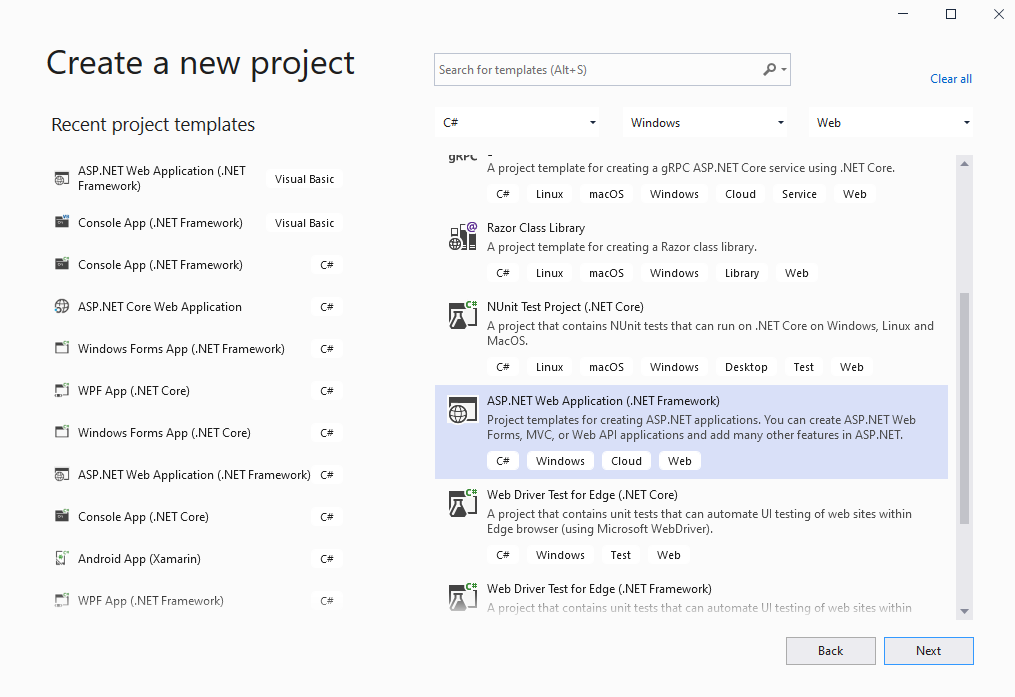
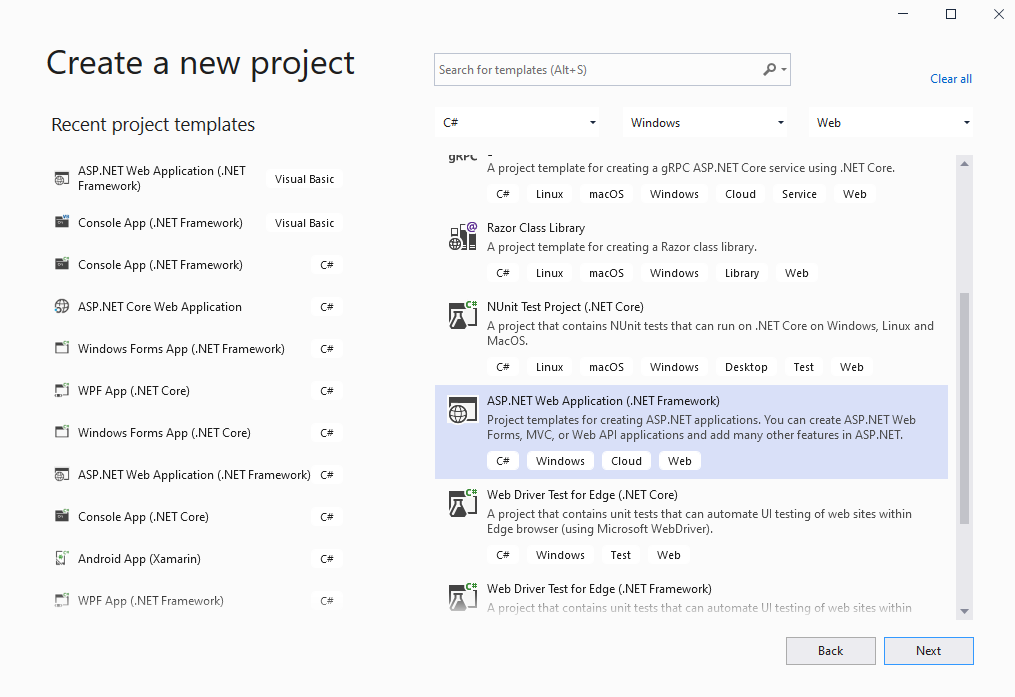
Откройте Visual Studio .NET 2019 и создайте новый проект типа веб-приложения ASP.NET, а затем настройте проект для использования .NET Framework 4.7.2:

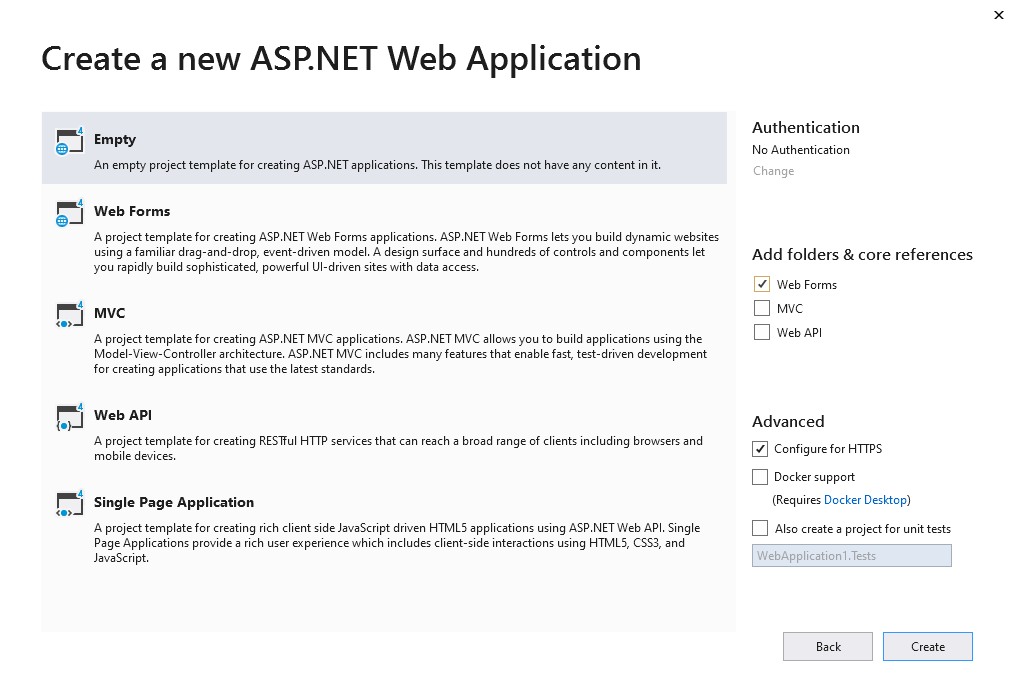
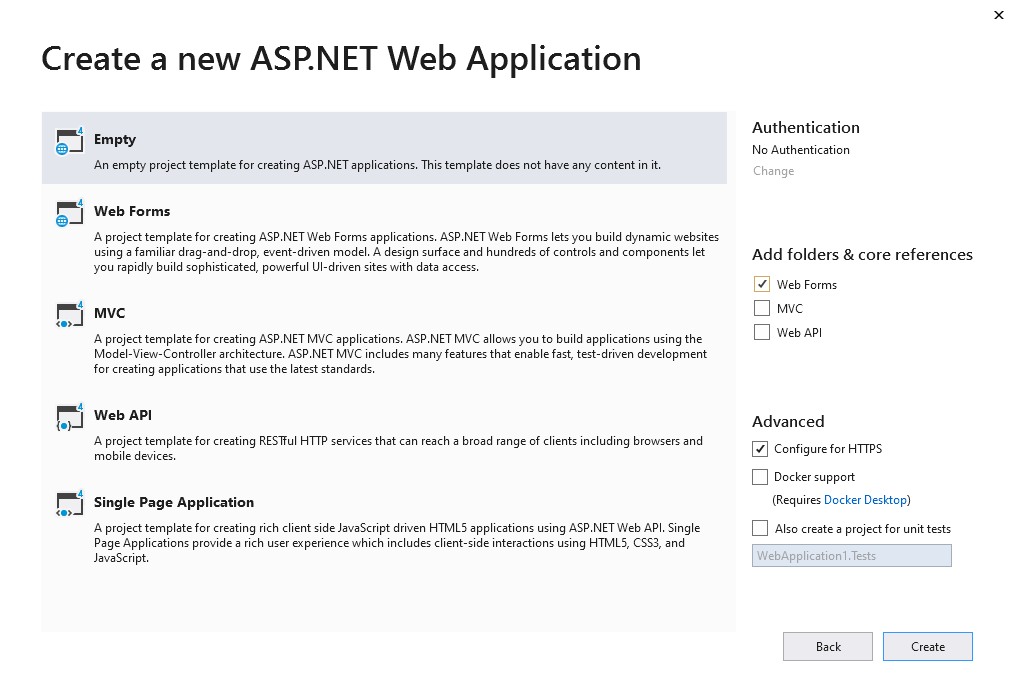
Выберите шаблон "Empty" для веб-приложения ASP.NET и настройте проект на использование WebForms:

-
Клиентская сторона: Добавьте установщик VintaSoft Web TWAIN сервиса в приложение ASP.NET MVC.
- Добавьте папку "Data" в папку проекта.
-
Загрузите ZIP-архив с Windows инсталлятором для VintaSoft Web TWAIN сервиса по ссылке
https://www.vintasoft.ru/zip/VintasoftWebTwainService-15.3.3.zip
и скопируйте ZIP-архив в папку "Data".
Сервис VintaSoft Web TWAIN - это служба Windows, предоставляющая веб-API для доступа к сканерам изображений TWAIN/WIA/eSCL всем пользователям локального компьютера. Подробнее о сервисе VintaSoft Web TWAIN можно узнать здесь:
здесь
.
-
Клиентская сторона: Добавьте в проект файлы Vintasoft JavaScript.
-
Добавьте папку "Scripts" в приложение ASP.NET WebForms.
-
Получите файлы Vintasoft.Shared.js и Vintasoft.Twain.js из папки "<SDK_install_path>\Bin\JavaScript\" установки VintaSoft TWAIN .NET SDK или из npm-пакета 'vintasoft-web-twain-js' (
https://www.npmjs.com/package/vintasoft-web-twain-js
). Скопируйте файлы Vintasoft JavaScript в папку "Scripts".
-
Клиентская сторона: добавление кода JavaScript, который получает изображение от сканера изображений TWAIN/WIA/eSCL и отображает отсканированное изображение в веб-форму по умолчанию.
-
Создайте веб-форму "Default" - файл "Default.aspx".
-
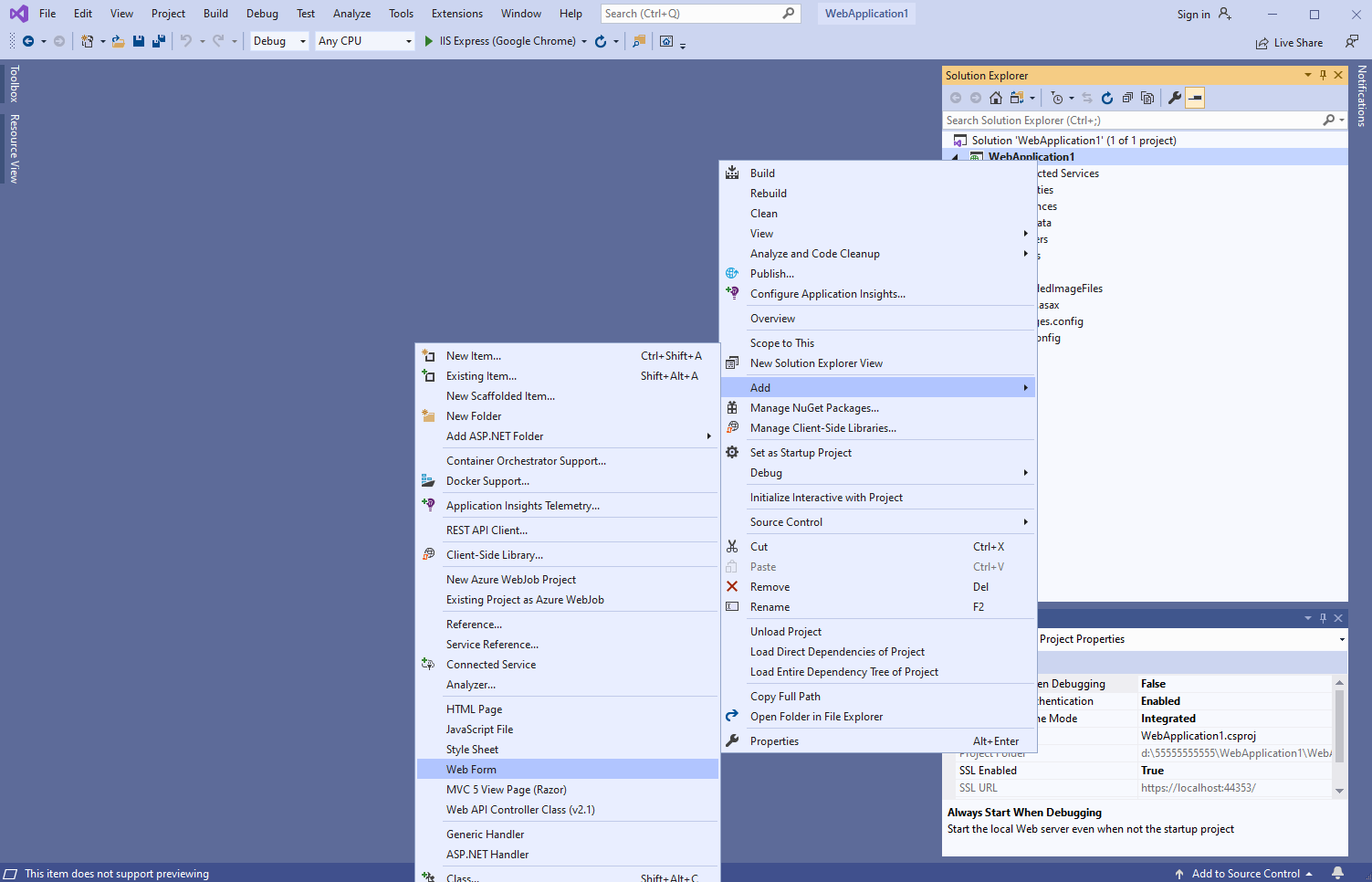
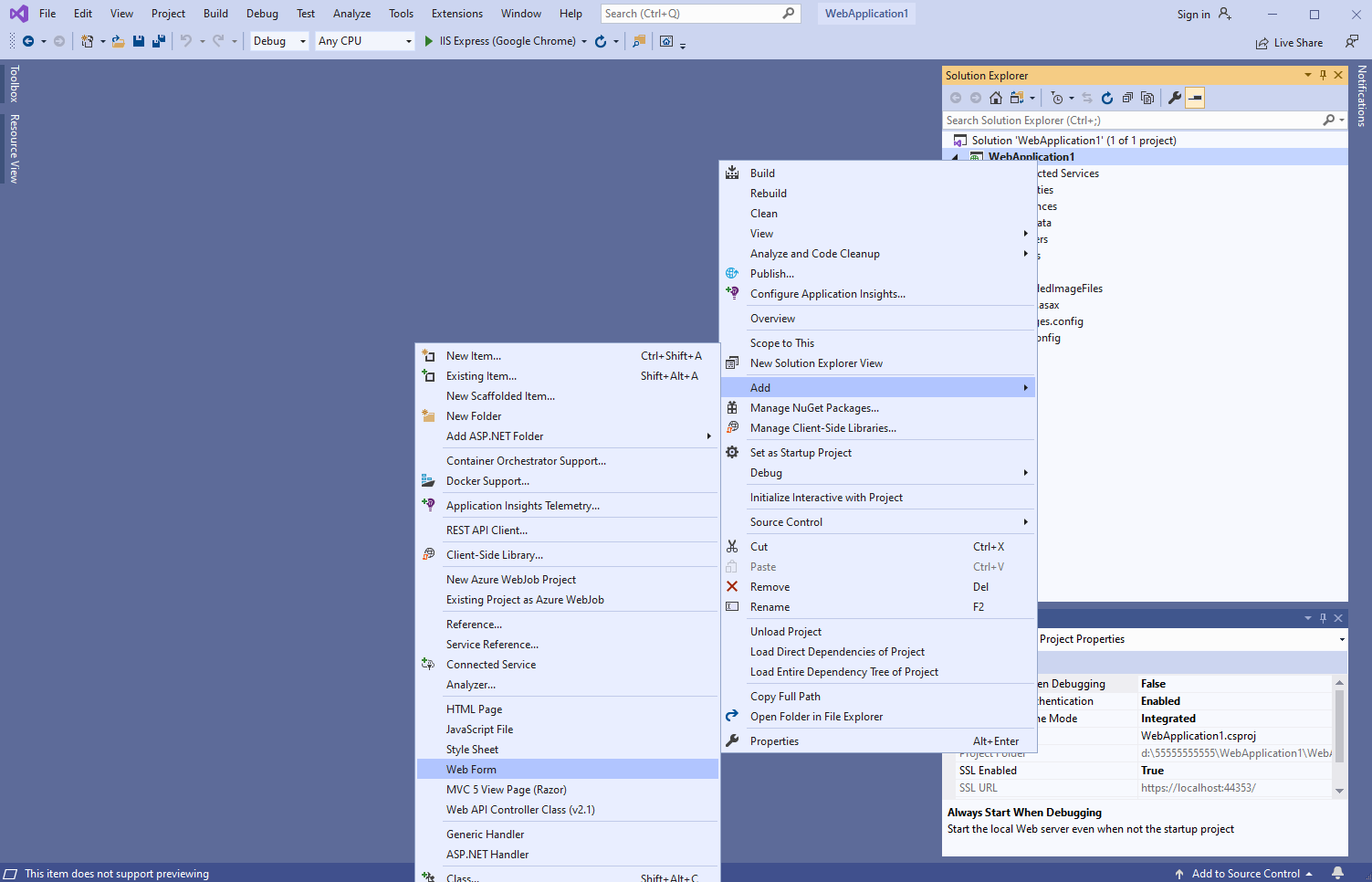
Нажмите правую кнопку мыши на проекте и выберите пункт "Add => WebForm" из контекстного меню:

-
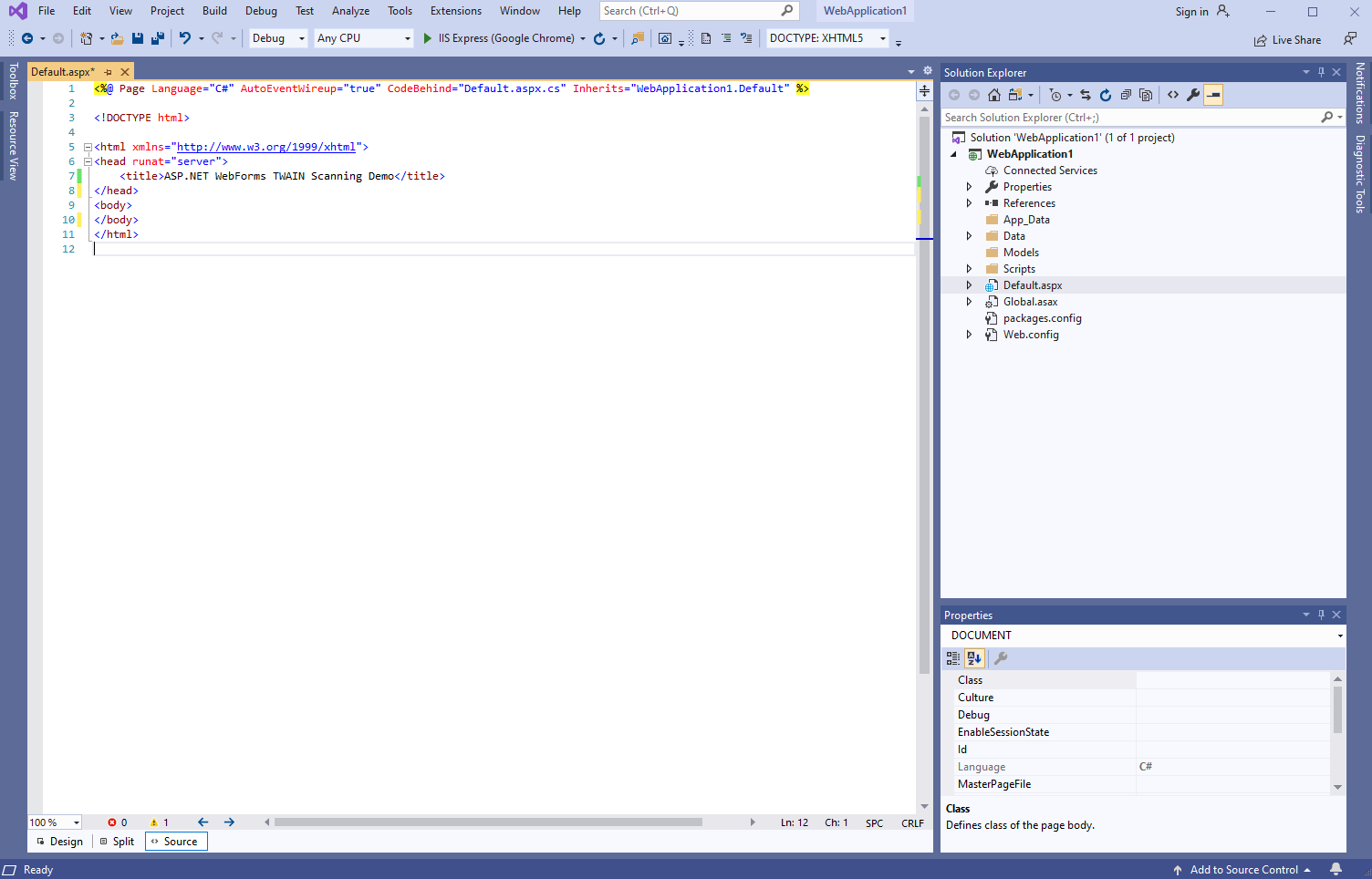
Укажите "Default" в качестве имени веб-формы => будет открыта созданная веб-форма:

-
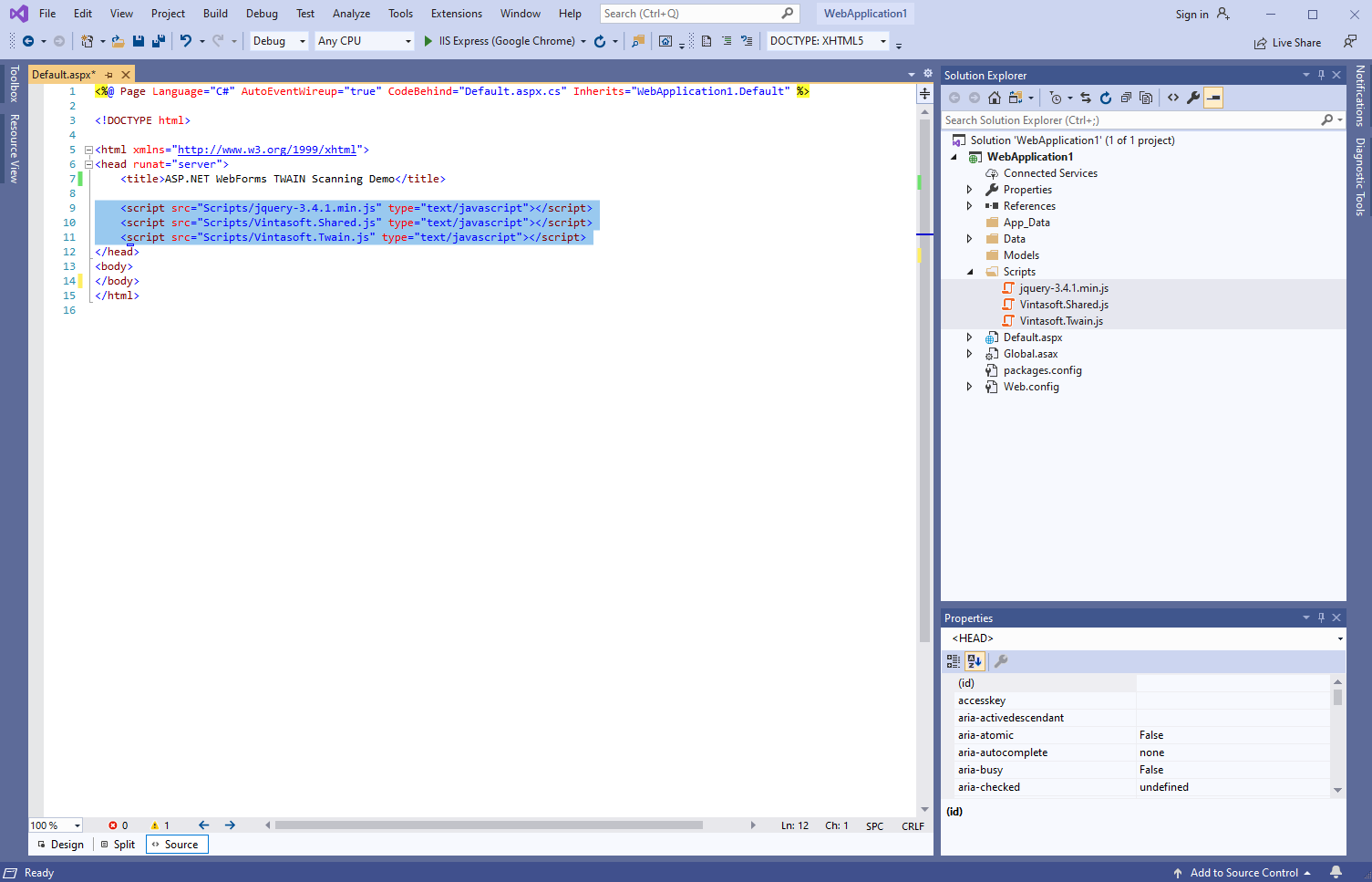
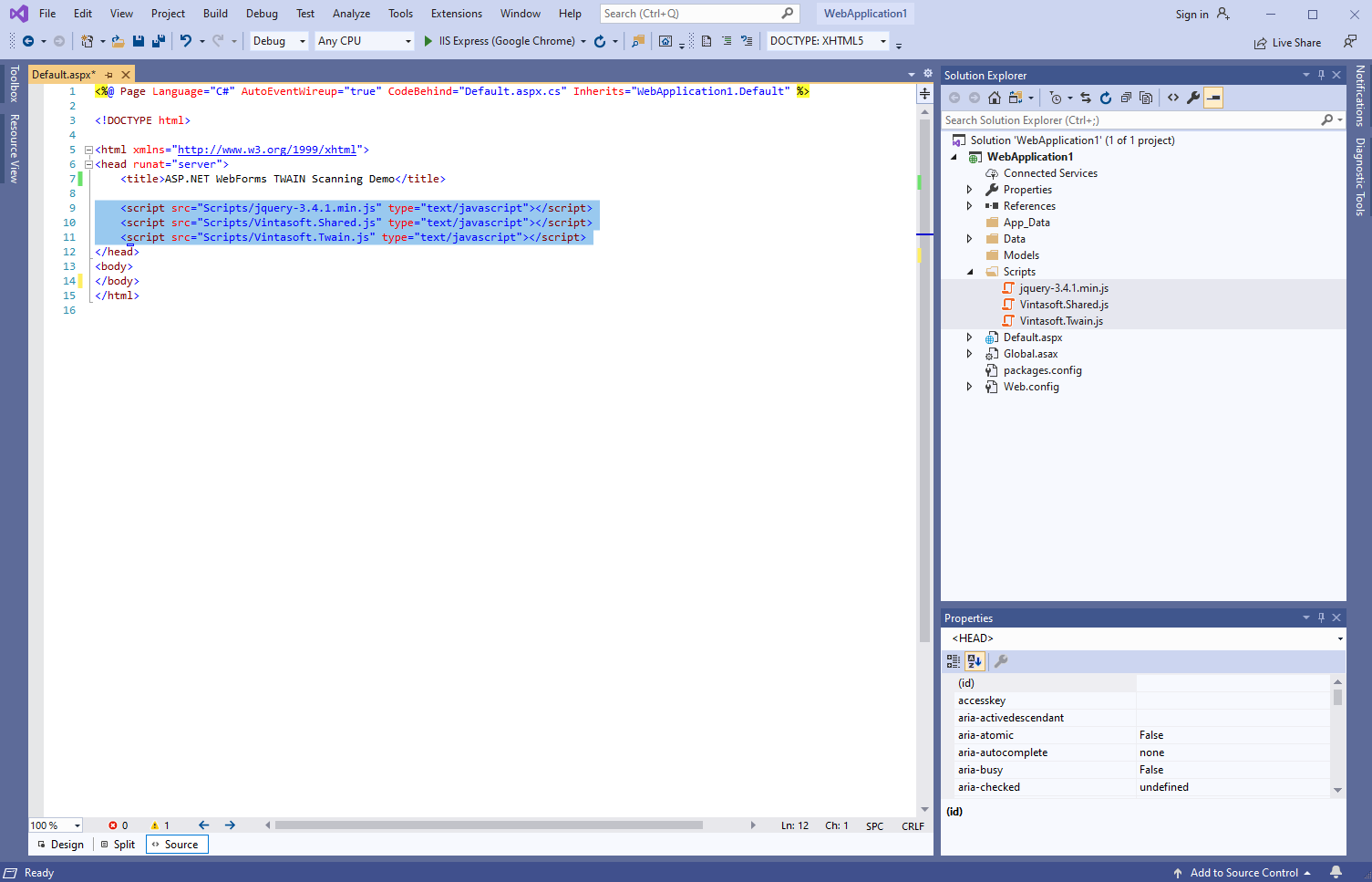
Добавьте ссылки на файлы Vintasoft JavaScript:

Вот HTML-код, который добавляет ссылки на файлы Vintasoft JavaScript:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ASP.NET WebForms TWAIN Demo</title>
<script src="Scripts/Vintasoft.Shared.js" type="text/javascript"></script>
<script src="Scripts/Vintasoft.Twain.js" type="text/javascript"></script>
</head>
<body>
</body>
</html>
-
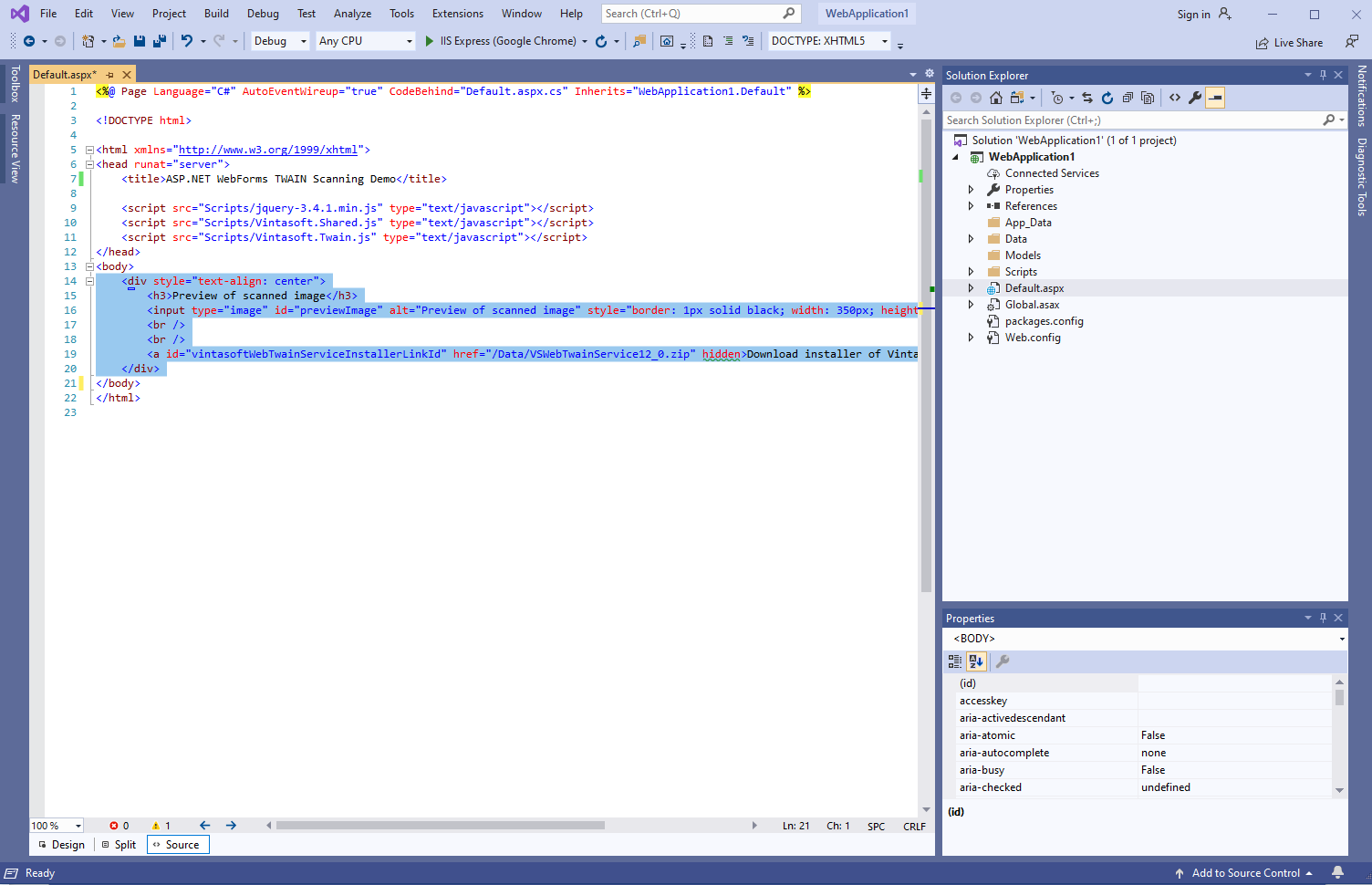
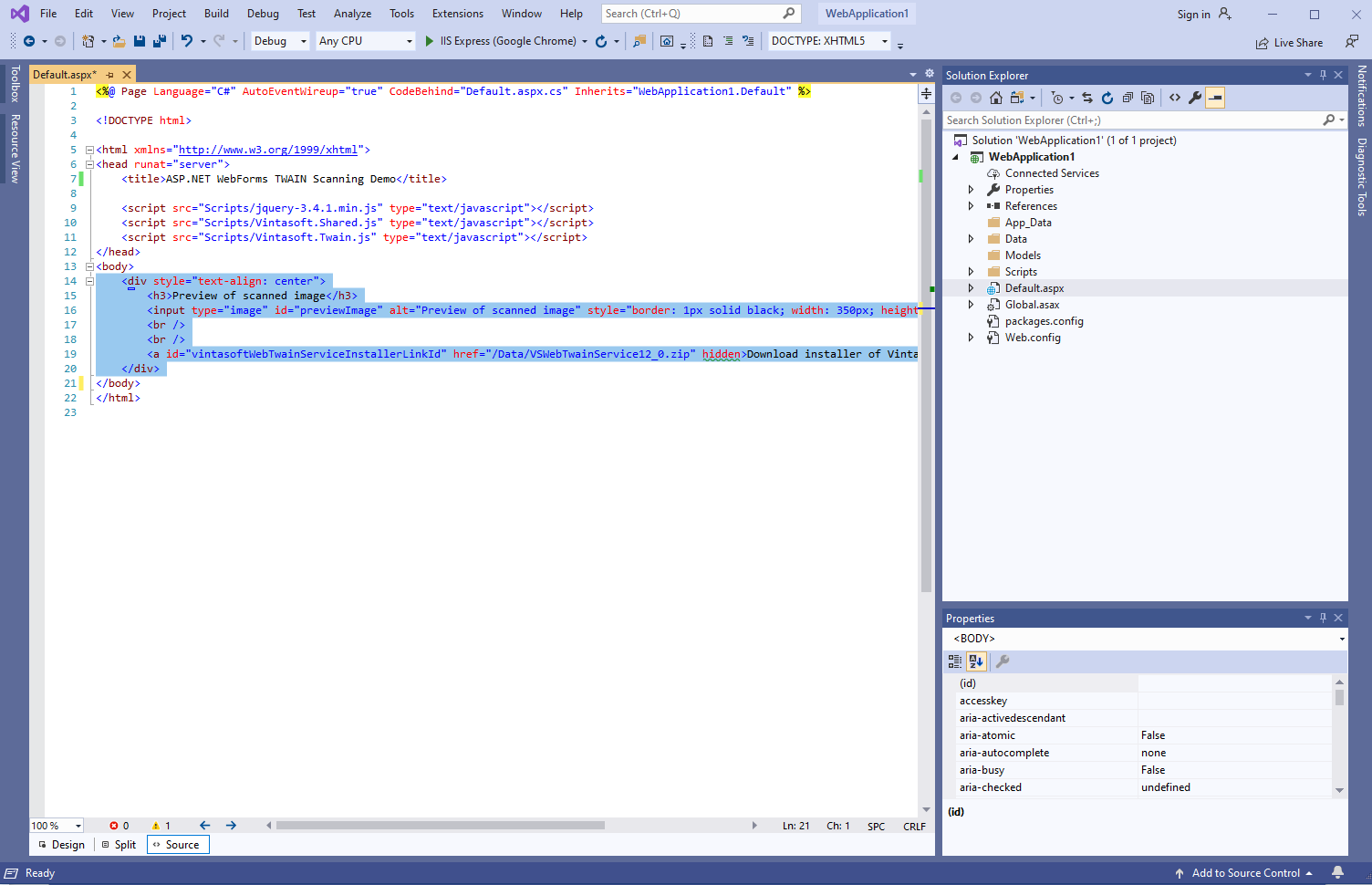
Добавить HTML-разметку (элемент изображения, который будет отображать изображение, полученное со сканера изображений TWAIN/WIA/eSCL) в веб-представлении:

Вот код HTML-разметки:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ASP.NET WebForms TWAIN Demo</title>
<script src="Scripts/Vintasoft.Shared.js" type="text/javascript"></script>
<script src="Scripts/Vintasoft.Twain.js" type="text/javascript"></script>
</head>
<body>
<div style="text-align: center">
<h3>Preview of scanned image</h3>
<input type="image" id="previewImage" alt="Preview of scanned image" style="border: 1px solid black; width: 350px; height: 350px" />
<br />
<br />
<a id="vintasoftWebTwainServiceInstallerLinkId" href="/Data/VintasoftWebTwainService-15.3.3.zip" hidden>Download installer of VintaSoft Web TWAIN service</a>
</div>
</body>
</html>
-
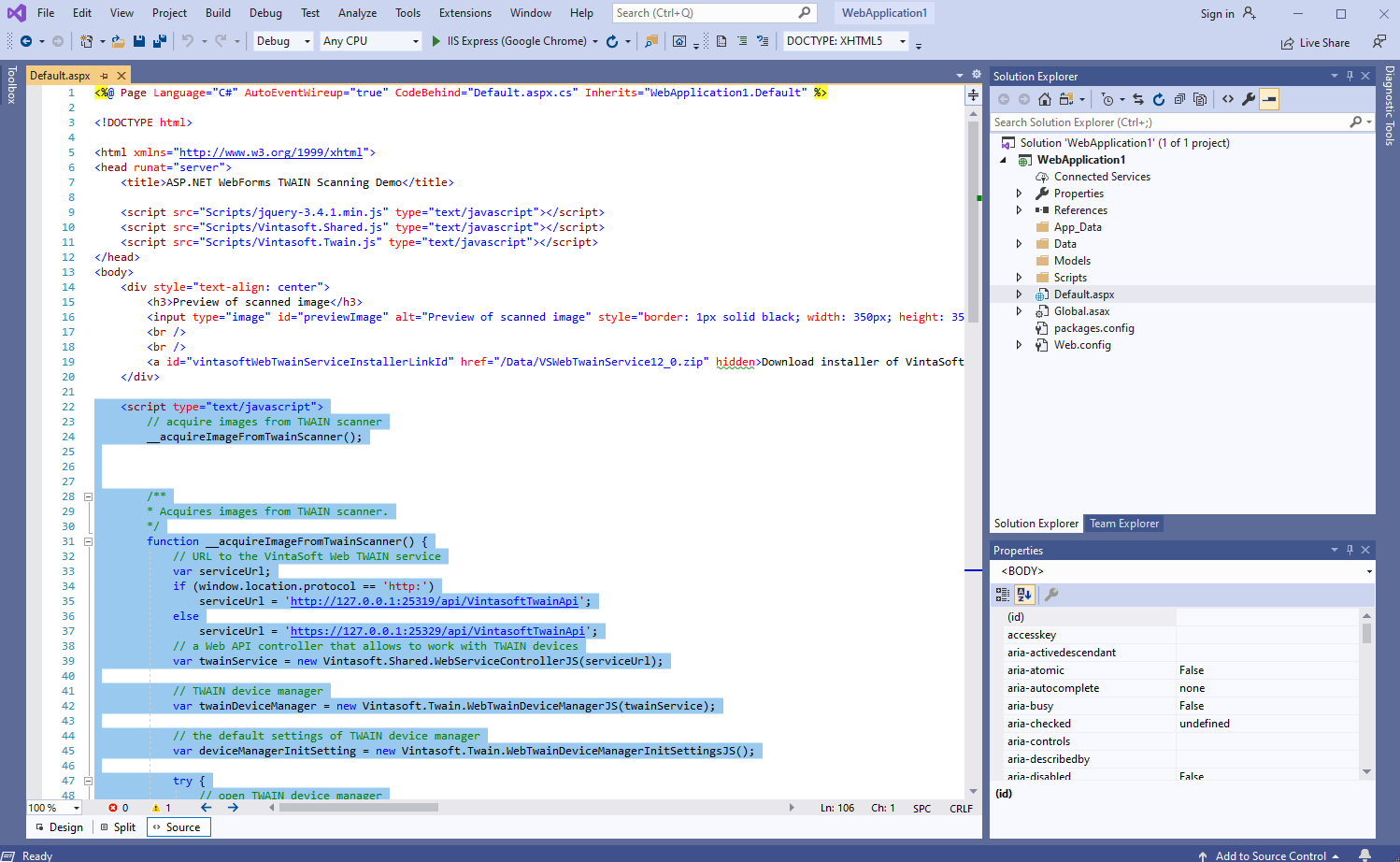
Добавить код JavaScript, который получает изображение со сканера изображений TWAIN/WIA/eSCL и отображает отсканированное изображение:

Вот код JavaScript, который получает изображения со сканера изображений TWAIN/WIA/eSCL и отображает отсканированное изображение:
<script type="text/javascript">
// acquire images from TWAIN/WIA/eSCL image scanner
__acquireImageFromTwainScanner();
/**
* Acquires images from TWAIN/WIA/eSCL image scanner.
*/
function __acquireImageFromTwainScanner() {
// register the evaluation version of VintaSoft Web TWAIN service
// please read how to get evaluation license in documentation: https://www.vintasoft.ru/docs/vstwain-dotnet-web/Licensing-Twain_Web-Evaluation.html
Vintasoft.Twain.WebTwainGlobalSettingsJS.register('REG_USER', 'REG_URL', 'REG_CODE', 'EXPIRATION_DATE');
// URL to the VintaSoft Web TWAIN service
var serviceUrl = 'https://localhost:25329/api/VintasoftTwainApi';
// a Web API controller that allows to work with devices
var twainService = new Vintasoft.Shared.WebServiceControllerJS(serviceUrl);
// TWAIN device manager
var deviceManager = new Vintasoft.Twain.WebTwainDeviceManagerJS(twainService);
// the default settings of device manager
var deviceManagerInitSetting = new Vintasoft.Twain.WebTwainDeviceManagerInitSettingsJS();
try {
// open device manager
deviceManager.open(deviceManagerInitSetting);
}
catch (ex) {
if (ex.toString().startsWith('NetworkError')) {
document.getElementById('vintasoftWebTwainServiceInstallerLinkId').hidden = false;
alert("VintaSoft Web TWAIN service is not found.\n\nPlease close this dialog, link 'Download installer of VintaSoft Web TWAIN service' will appear at the top of this page, click the link, download VintaSoft Web TWAIN Service, manually install the service on your computer, reload this web page in web browser (Firefox must be restarted) and try to scan images once again.");
}
else
alert(ex);
return;
}
var device = null;
try {
// get the default TWAIN device
device = deviceManager.get_DefaultDevice();
// open device without UI
device.open(false);
// a collection that stores images, which are acquired from devices and stored in memory of VintaSoft Web TWAIN service
var acquiredImages = new Vintasoft.Twain.WebAcquiredImageCollectionJS(deviceManager);
var acquireModalState;
do {
// do one step of modal image acquisition process
var acquireModalResult = device.acquireModalSync();
// get state of image acquisition
acquireModalState = acquireModalResult.get_AcquireModalState().valueOf();
switch (acquireModalState) {
case 2: // image is acquired
// get acquired image
var acquiredImage = acquireModalResult.get_AcquiredImage();
// add acquired image to the image collection
acquiredImages.add(acquiredImage);
// get image as Base64 string
var bitmapAsBase64String = acquiredImage.getAsBase64String();
// update image preview
var previewImageElement = document.getElementById('previewImage');
previewImageElement.src = bitmapAsBase64String;
// clear image collection (delete images from memory of VintaSoft Web TWAIN service) because image is not necessary anymore
acquiredImages.clear();
break;
case 4: // image scan is failed
alert(acquireModalResult.get_ErrorMessage());
break;
case 9: // image scan is finished
break;
}
}
while (acquireModalState !== 0);
}
catch (ex) {
alert(ex);
}
finally {
if (device != null) {
// close the device
device.close();
}
// close the device manager
deviceManager.close();
}
}
</script>
-
Запустите приложение ASP.NET WebForms и посмотрите на результат.

Если VintaSoft Web TWAIN сервис не установлен на Вашем компьютере (Вы увидите сообщение об ошибке), Вам нужно выполнить следующие действия:
- нажмите на ссылку "Загрузить инсталлятор VintaSoft Web TWAIN сервиса"
- загрузите инсталлятор VintaSoft Web TWAIN сервиса на Ваш компьютер
- установите VintaSoft Web TWAIN сервис на Ваш компьютер
- обновите страницу приложения в браузере