Как повернуть изображение с аннотациями?
В этом разделе
1. JavaScript API для поворота изображения с аннотациями в HTML5 веб-браузере.
Вот JavaScript код, который показывает, как повернуть изображение с аннотациями в веб просмотрщике изображений с аннотациями:
// create an annotation viewer
var annotationViewer = new Vintasoft.Imaging.Annotation.UI.WebAnnotationViewerJS("WebAnnotationViewer1");
...
// get image that is focused in annotation viewer
var image = annotationViewer.get_FocusedImage();
// if annotation viewer has focused image
if (image != null) {
// get annotation controller that is associated with annotation viewer
var annotationController = annotationViewer.get_AnnotationController();
// rotate image with annotations in annotation viewer
annotationController.rotateImageWithAnnotation(
image,
45, // rotation angle in degrees
"rgb(255,255,255)", // border color
new Vintasoft.Imaging.WebBorderColorTypeEnumJS("Custom"), // specify that border color, which is specified by previous parameter, must be used
true, // specify that changes must be saved to a source file
__annotationController_rotateImageWithAnnotation_success,
__annotationController_rotateImageWithAnnotation_error);
}
/*
* Image with annotations is successfully rotated.
*/
function __annotationController_rotateImageWithAnnotation_success(data) {
alert('Image with annotations is successfully rotated.');
}
/*
* Image with annotations is not rotated.
*/
function __annotationController_rotateImageWithAnnotation_error(data) {
alert('Image with annotations is not rotated.');
}
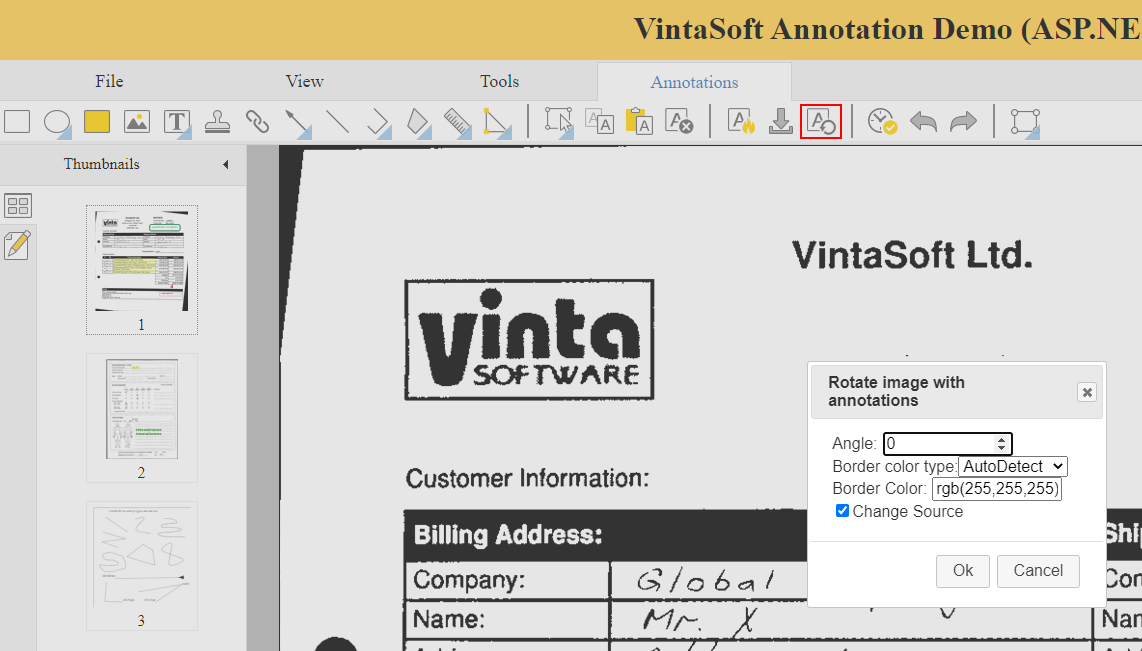
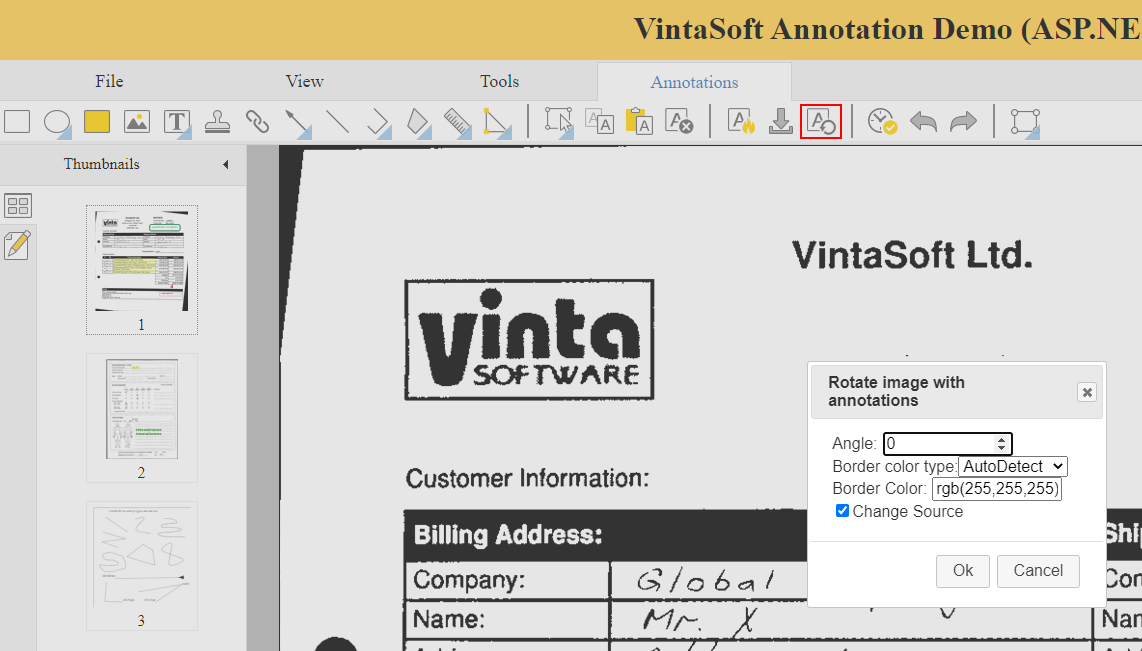
2. Пользовательский интерфейс веб просмотрщика документов для поворота изображения с аннотациями в HTML5 веб-браузере.
По умолчанию панель инструментов для работы с аннотациями содержит панель "annotationActionsToolbarPanel", которая содержит кнопку "rotateImageWithAnnotationsButton". Кнопка "RotateImageWithAnnotationsButton" открывает диалоговое окно, позволяющее повернуть изображение с аннотациями в веб просмотрщике изображений с аннотациями.
Вот снимок экрана панели инструментов аннотаций в веб приложении (кнопка "rotateImageWithAnnotationsButton" отмечена красным прямоугольником):