Добавление веб редактора табличного документа в ASP.NET MVC5 приложение
В этом разделе
В этом руководстве показано, как создать пустое ASP.NET MVC5 приложение в Visual Studio .NET 2019 и добавить веб редактор табличных документов (с возможностью открытия, редактирования и сохранения табличного документа (XLSX)) в ASP.NET MVC5 приложение.
Вот шаги, которые необходимо выполнить:
-
Создайте пустое ASP.NET MVC5 приложение.
Откройте Visual Studio .NET 2019, создайте новый проект типа "ASP.NET Web Application" и настройте его для использования .NET Framework 4.7.2:

Выберите шаблон "Empty" для ASP.NET веб-приложения и настройте новый проект для использования Web API:

-
Серверная сторона: Добавьте ссылки на .NET-сборки Vintasoft в ASP.NET MVC5 приложение.
Добавьте ссылки на .NET-сборки Vintasoft.Shared.dll, Vintasoft.Imaging.dll, Vintasoft.Imaging.Office.OpenXml.dll, Vintasoft.Shared.Web.dll, Vintasoft.Imaging.Web.Services.dll, Vintasoft.Imaging.Office.Web.Services.dll, Vintasoft.Imaging.Web.Api2Controllers.dll и Vintasoft.Imaging.Office.Web.Api2Controllers.dll из папки "<SdkInstallPath>\VintaSoft Imaging .NET 15.0\Bin\DotNet4\AnyCPU\" в ASP.NET MVC5 приложение.

-
Серверная сторона: Укажите движок рисования, который должен использоваться VintaSoft Imaging .NET SDK для рисования 2D-графики.
ASP.NET MVC5 приложение должно использовать библиотеку System.Drawing в качестве графического движка, поскольку ASP.NET MVC5 приложение может использоваться только в Windows.
Вот шаги, которые необходимо выполнить для использования движка System.Drawing:-
Добавьте ссылку на .NET-сборку Vintasoft.Imaging.Gdi.dll.
- Откройте файл "Global.asax.cs" и добавьте строку кода "Vintasoft.Imaging.Drawing.Gdi.GdiGraphicsFactory.SetAsDefault();" в начало метода Application_Start - добавленный код указывает VintaSoft Imaging .NET SDK использовать библиотеку System.Drawing для отрисовки 2D-графики.
-
Добавьте ссылку на .NET-сборку Vintasoft.Imaging.Gdi.dll.
-
Серверная сторона: Создайте веб сервисы, позволяющие загружать/скачивать файлы и редактировать документы XLSX.
-
Создайте веб сервис, позволяющий загружать/скачивать файл
-
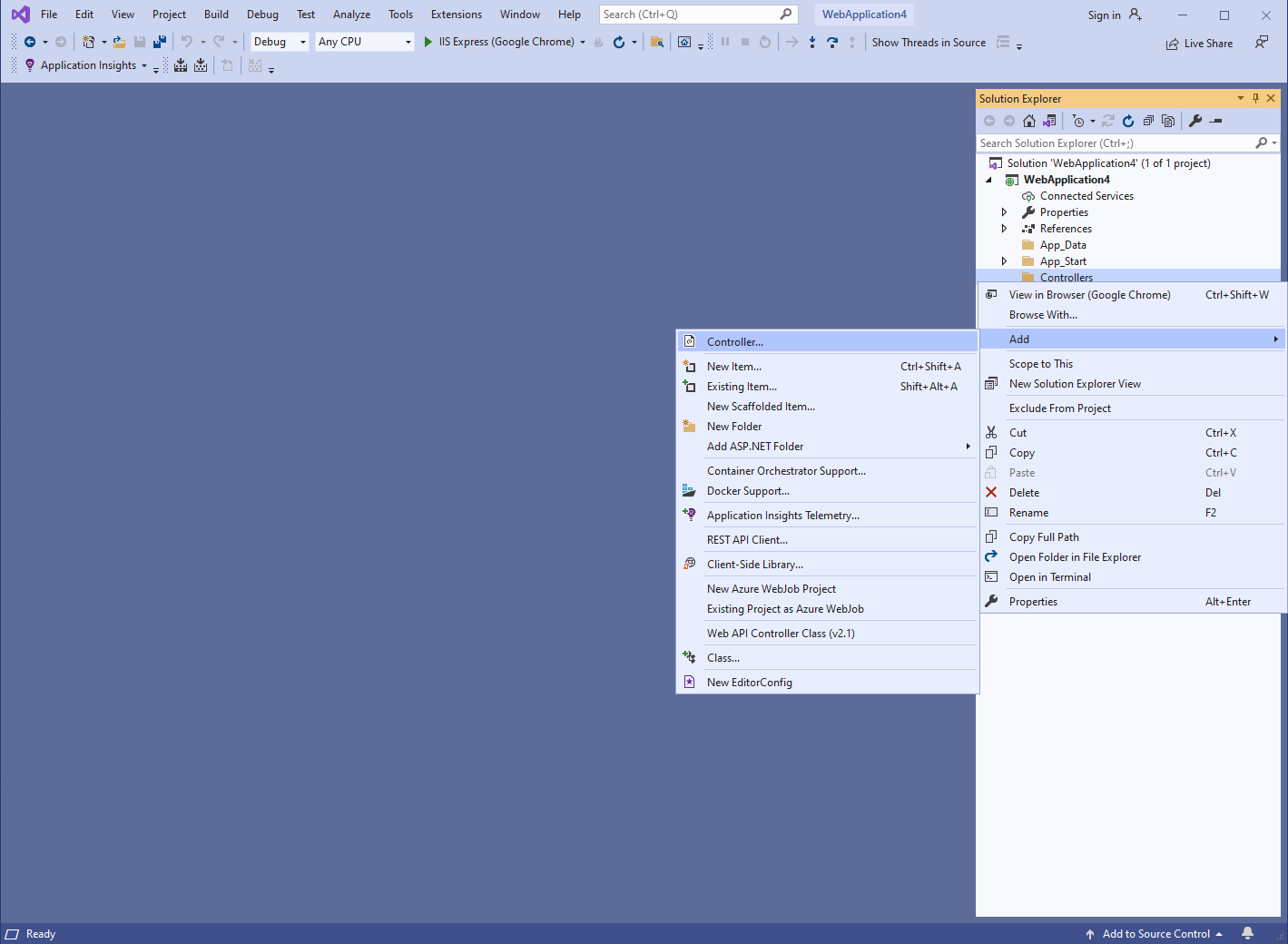
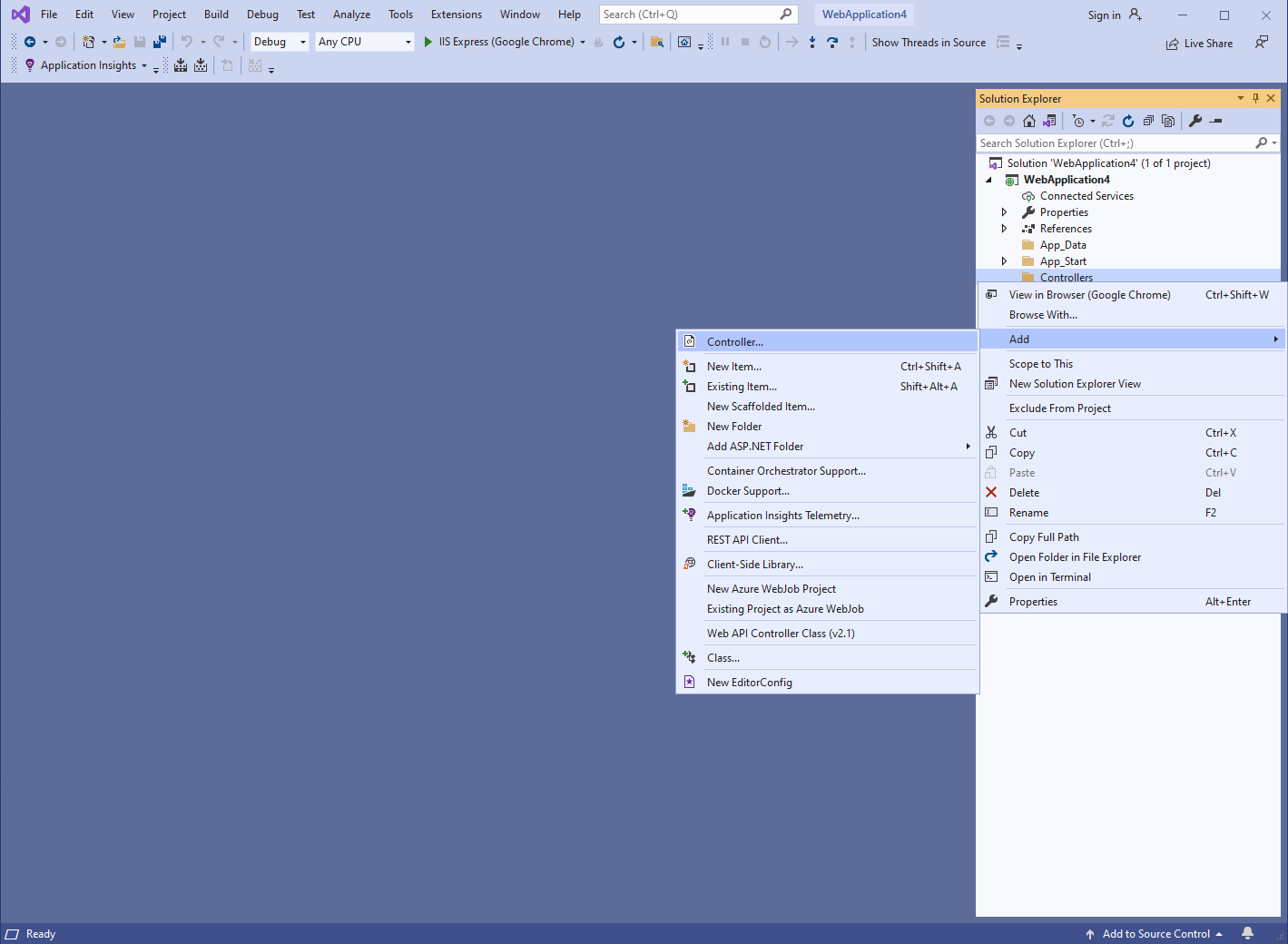
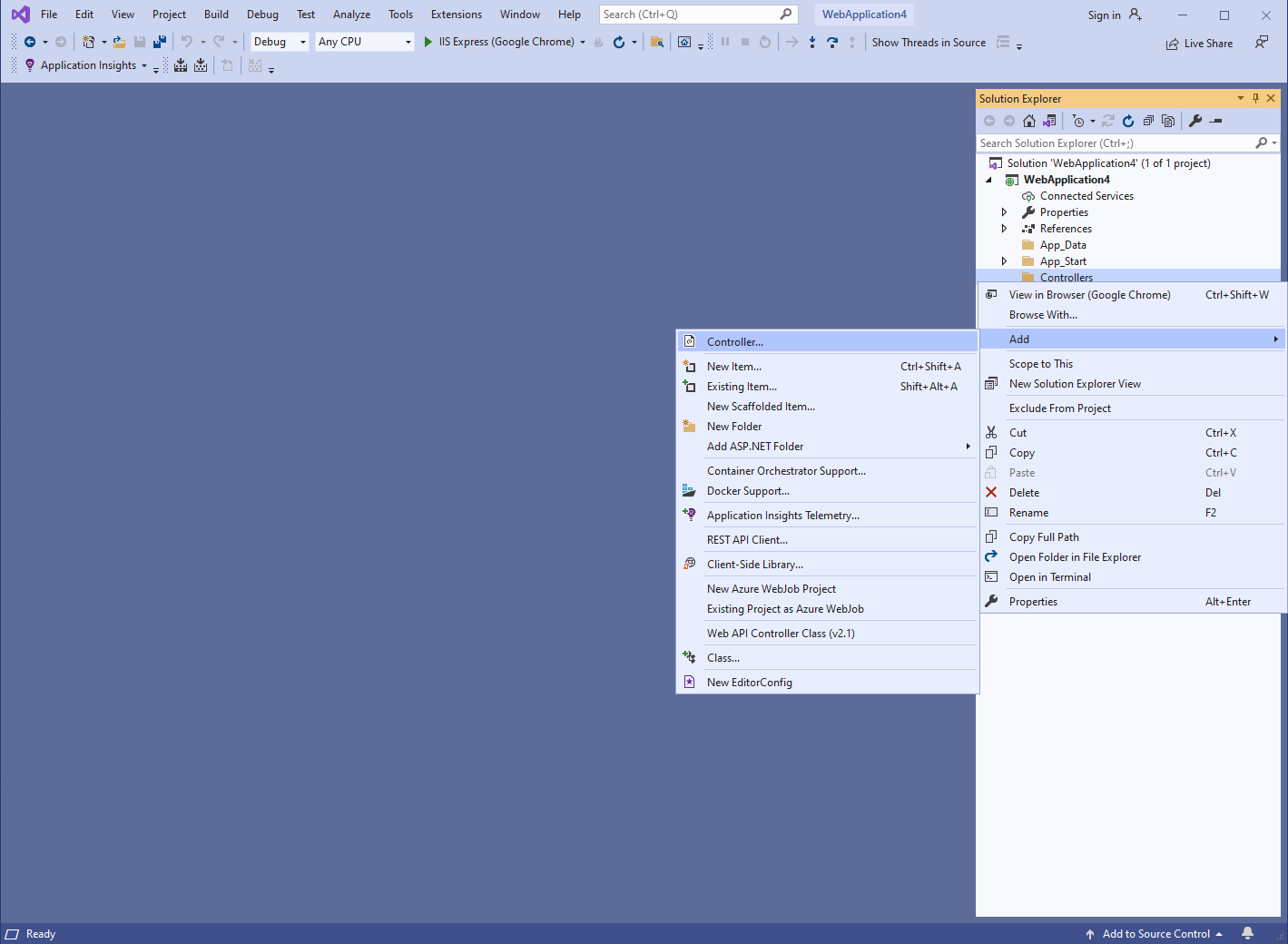
Нажмите правую кнопку мыши на папке "Controllers" и выберите меню "Add => Controller..." из контекстного меню

-
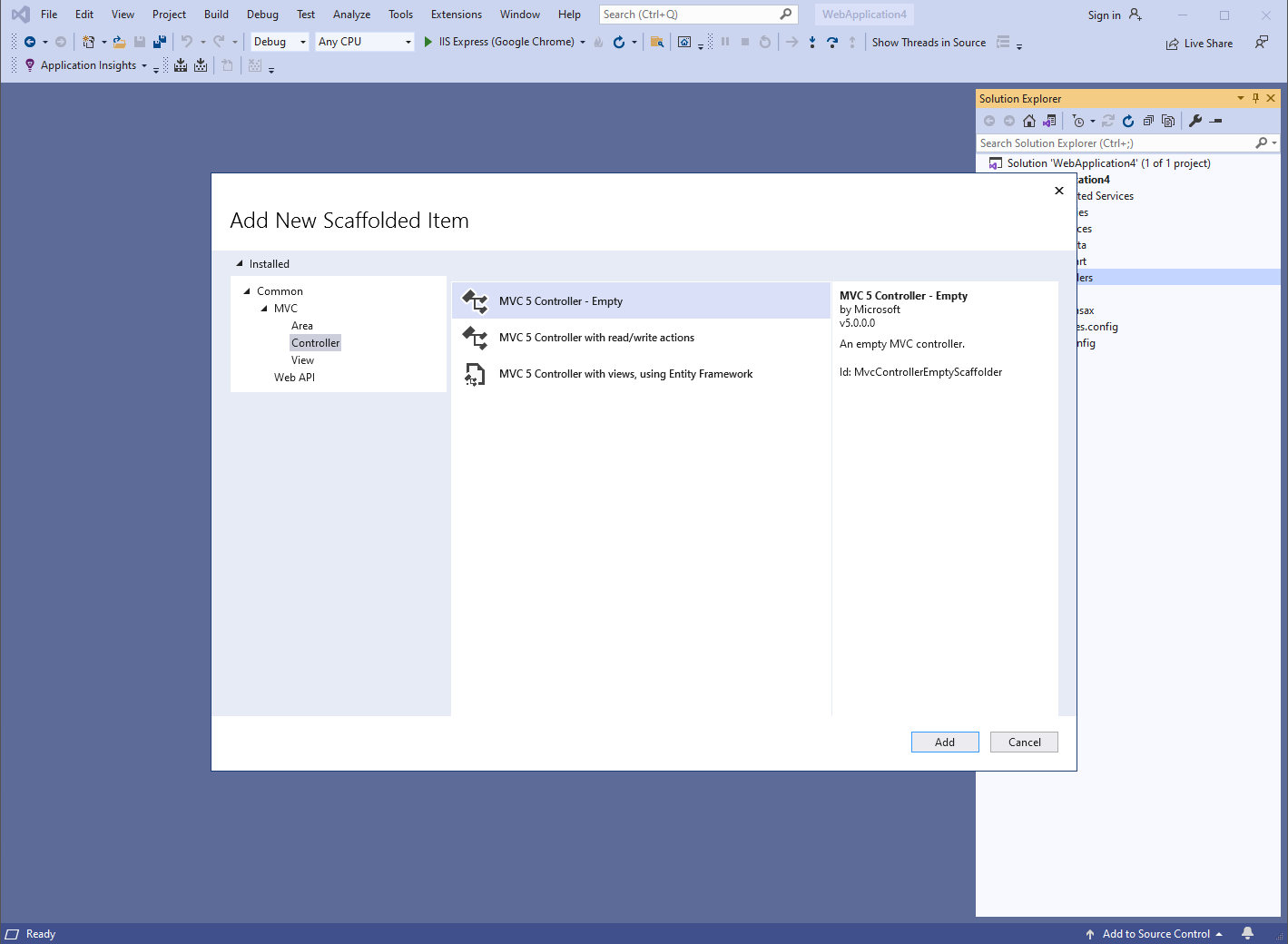
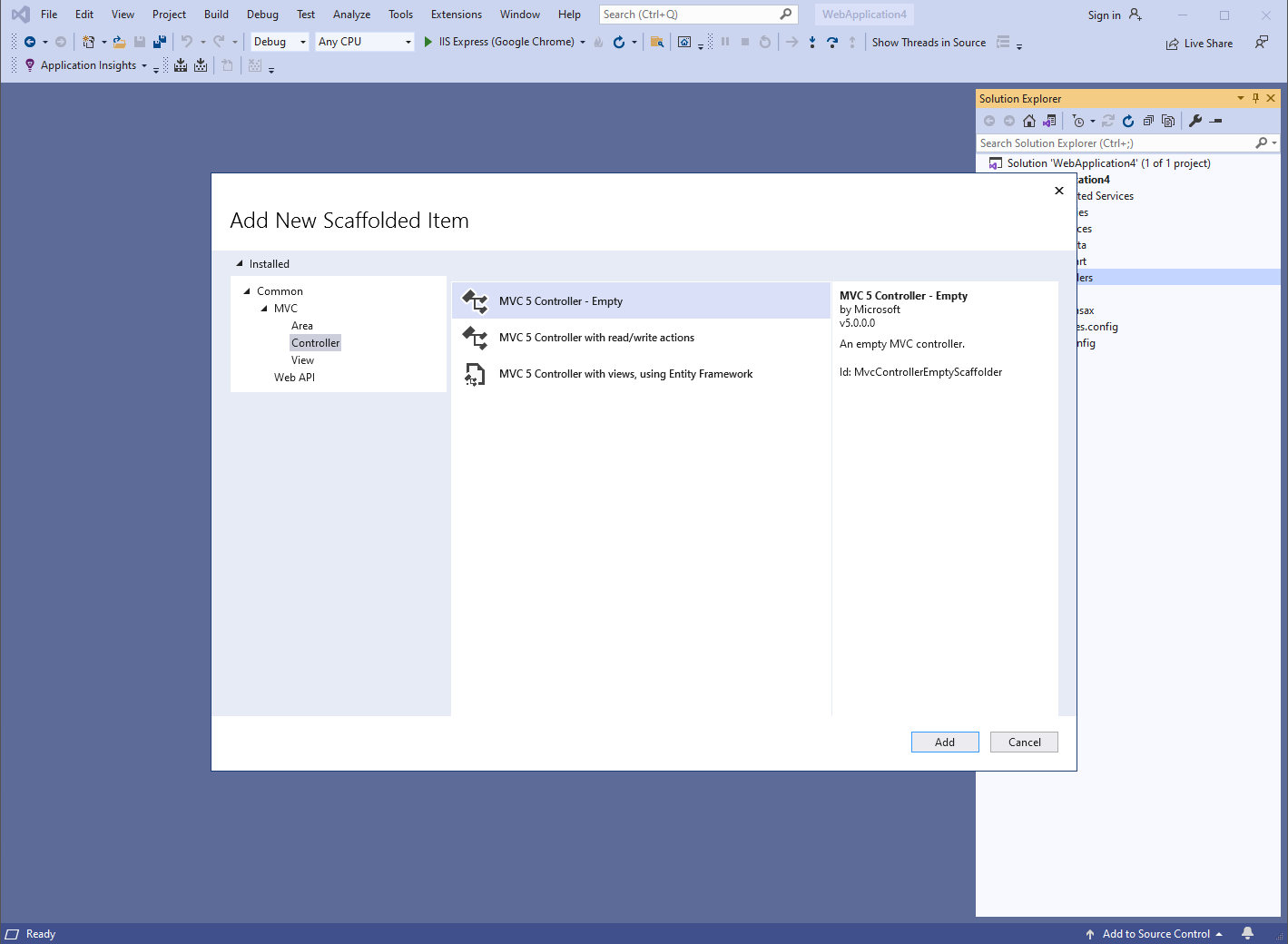
Выберите шаблон "Empty API controller", установите имя контроллера "MyVintasoftFileApiController" и нажмите кнопку "Add".

-
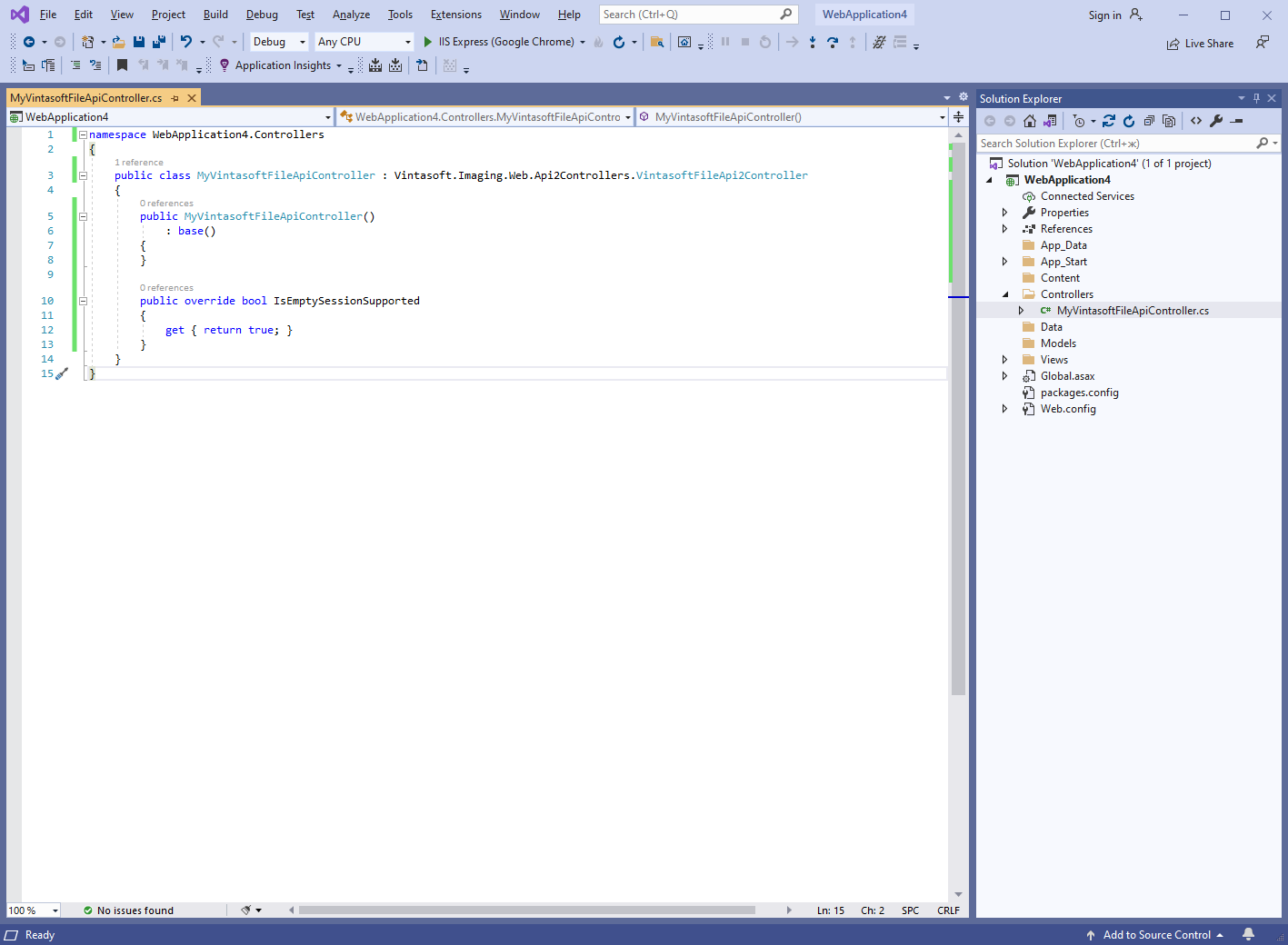
Укажите, что класс MyVintasoftFileApiController наследуется от класса Vintasoft.Imaging.Web.Api2Controllers.VintasoftFileApi2Controller.

Вот исходные коды класса MyVintasoftFileApiController:
-
Нажмите правую кнопку мыши на папке "Controllers" и выберите меню "Add => Controller..." из контекстного меню
-
Создать веб сервис, позволяющий редактировать XLSX документ.
-
Нажмите правую кнопку мыши на папке "Controllers" и выберите меню "Add => Controller..." из контекстного меню

-
Выберите шаблон "Empty API controller", установите имя контроллера "MyVintasoftOfficeApiController" и нажмите кнопку "Add"

-
Укажите, что класс MyVintasoftOfficeApiController наследуется от класса Vintasoft.Imaging.Web.Api2Controllers.VintasoftOfficeApi2Controller.

Вот исходные коды класса MyVintasoftOfficeApiController:
-
Нажмите правую кнопку мыши на папке "Controllers" и выберите меню "Add => Controller..." из контекстного меню
-
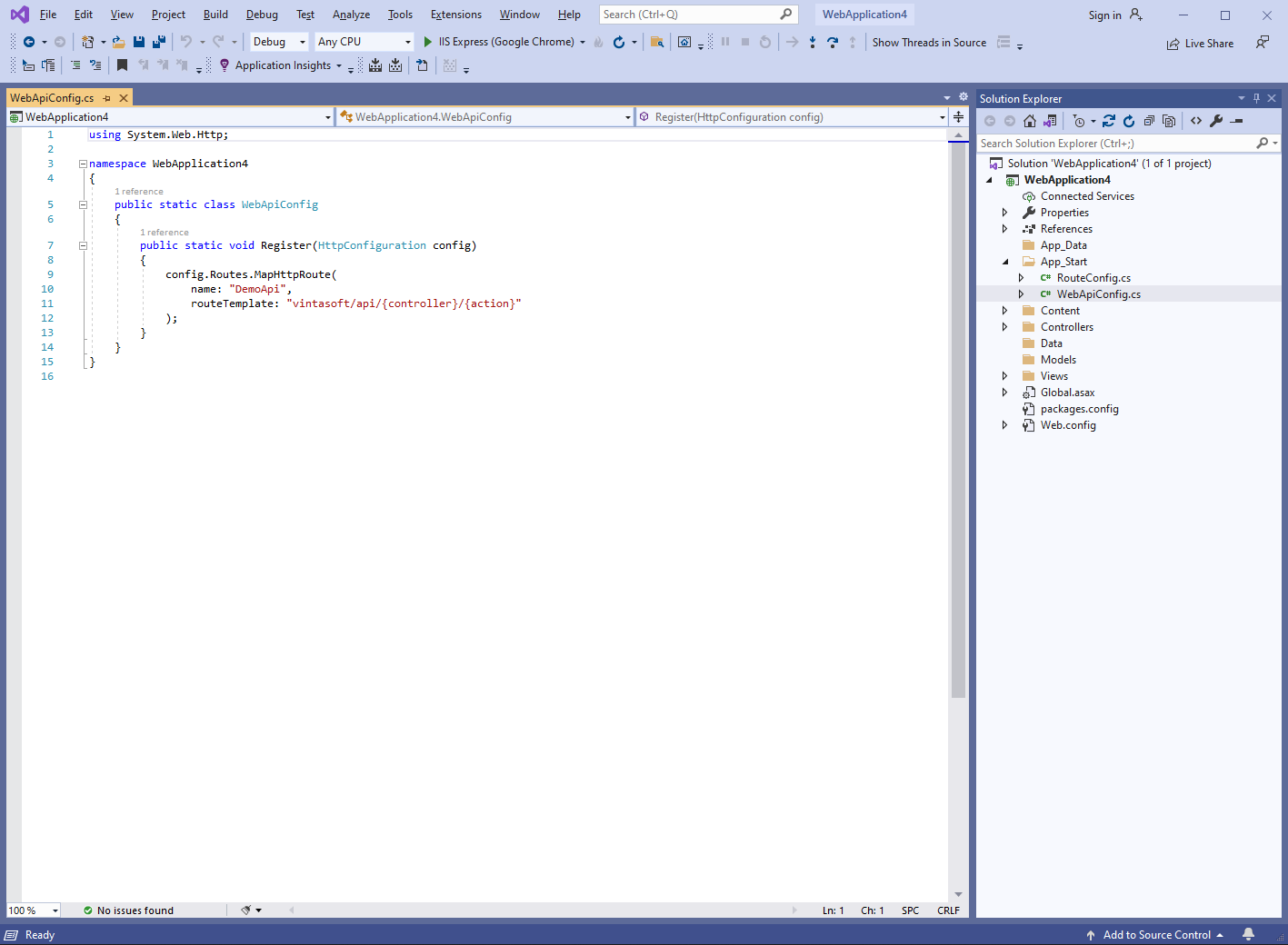
Откройте файл "App_Start\WebApiConfig.cs" и проверьте, правильно ли ASP.NET MVC приложение регистрирует маршрут для Web API контроллера.

Вот C# код файла WebApiConfig.cs:
-
-
Серверная сторона: Создайте ASP.NET MVC 5 контроллер для веб-представления, которое будет отображать веб редактор табличных документов.
-
Установите nuget-пакет Microsoft.AspNet.Mvc 5.2.7:

-
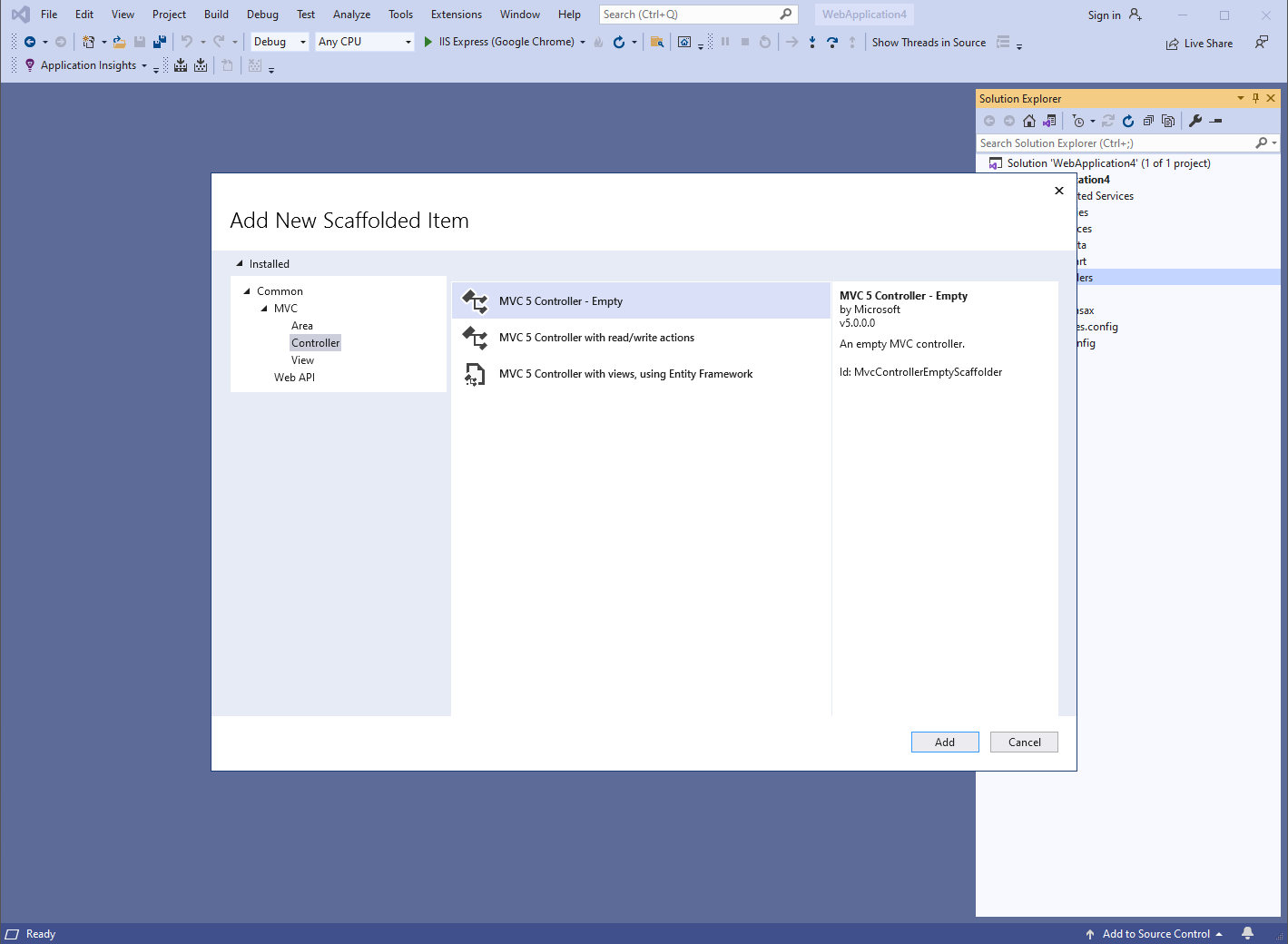
Нажмите правую кнопку мыши на папке "Controllers" и выберите меню "Add => Controller..." из контекстного меню

-
Выберите шаблон "MVC 5 Controller - Empty", укажите имя контроллера "DefaultController" и нажмите кнопку "Add".

-
Откройте файл "App_Start/RouteConfig.cs" и проверьте, правильно ли ASP.NET MVC приложение регистрирует маршрут для контроллера MVC.

Вот C# код файла RouteConfig.cs:
-
Установите nuget-пакет Microsoft.AspNet.Mvc 5.2.7:
-
Серверная сторона: Проверьте глобальную конфигурацию ASP.NET MVC 5 приложения.
Откройте файл "Global.asax.cs" и убедитесь, что метод "Application_Start" регистрирует все области в ASP.NET MVC приложении, настраивает глобальную HTTP-конфигурацию для ASP.NET приложения и регистрирует маршруты для ASP.NET MVC приложения.

Вот C# код файла Global.asax.cs:
-
Клиентская сторона: Создайте веб-представление для отображения веб редактора табличного документа.
-
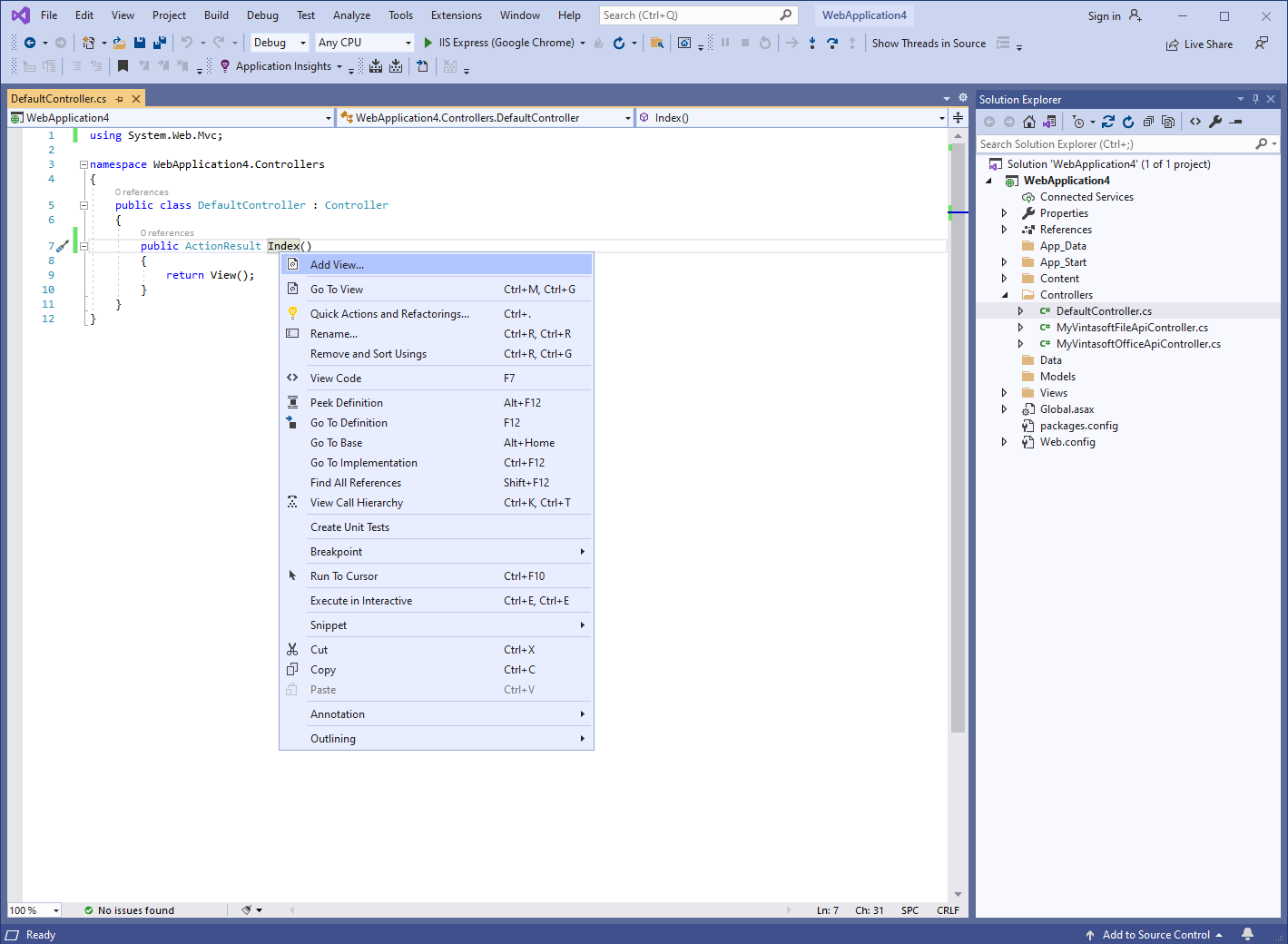
Откройте файл "DefaultController.cs", щёлкните правой кнопкой мыши по методу "Index" класса DefaultController и выберите в контекстном меню пункт "Add View...".

-
Выберите шаблон "MVC 5 View", нажмите кнопку "Add", укажите "Index" в качестве имени представления, снимите флажок "Use a layout page" и нажмите кнопку "Add" => будет создан файл "Views\Default\Index.cshtml".

-
Откройте файл "DefaultController.cs", щёлкните правой кнопкой мыши по методу "Index" класса DefaultController и выберите в контекстном меню пункт "Add View...".
-
Клиентская сторона: Добавьте JavaScript-библиотеки в проект.
-
Добавьте папку "Scripts\" в ASP.NET MVC приложение (если папка отсутствует).
-
Скопируйте файлы Vintasoft.Shared.js, Vintasoft.Imaging.js, Vintasoft.Imaging.css, Vintasoft.Imaging.Office.js и Vintasoft.Imaging.Office.css из папки "
\VintaSoft Imaging .NET 15.0\Bin\JavaScript\" в папку "Scripts\".
-
Укажите, какие "стандартные" UI-диалоги (UI-диалог переименования рабочего листа, UI-диалог поиска текста и т. д.) должны использоваться веб редактором электронных таблиц.
-
Если веб редактор электронных таблиц должен использовать готовые к использованию "стандартные" UI-диалоги jQuery UI:
-
Скопируйте файл jQuery в папку "Scripts\".
Вы можете использовать файл "jquery-3.3.1.min.js" из папки "\VintaSoft Imaging .NET 15.0\Examples\ASP.NET MVC\CSharp\AspNetMvcSpreadsheetEditorDemo\Scripts\External\" либо файл jQuery из любого другого источника. -
Скопируйте файлы и папки jQuery UI в папку "Scripts\".
Вы можете использовать файл "jquery-ui.min.js" и папку "jquery-ui-css" из папки "\VintaSoft Imaging .NET 15.0\Examples\ASP.NET MVC\CSharp\AspNetMvcSpreadsheetEditorDemo\Scripts\External\" либо файлы и папки jQuery UI из любого другого источника. -
Скопируйте файлы Vintasoft.Imaging.Dialogs.jQueryUI.js и Vintasoft.Imaging.Office.Dialogs.jQueryUI.js из папки "
\VintaSoft Imaging .NET 15.0\Bin\JavaScript\" в папку "Scripts\".
-
Скопируйте файл jQuery в папку "Scripts\".
- Если веб редактор электронных таблиц должен использовать пользовательские "стандартные" UI-диалоги, прочтите, как создавать пользовательские "стандартные" UI-диалоги здесь .
-
Если веб редактор электронных таблиц должен использовать готовые к использованию "стандартные" UI-диалоги jQuery UI:
-
Добавьте папку "Scripts\" в ASP.NET MVC приложение (если папка отсутствует).
-
Клиентская сторона: Добавьте JavaScript код, который позволяет отображать табличные документы.
-
Создайте папку "wwwroot\UploadedImageFiles" и скопируйте тестовый XLSX-документ в созданную папку.Этот документ будет отображаться в веб редакторе табличных документов.
-
Откройте веб-представление - файл "Views\Default\Index.cshtml".

-
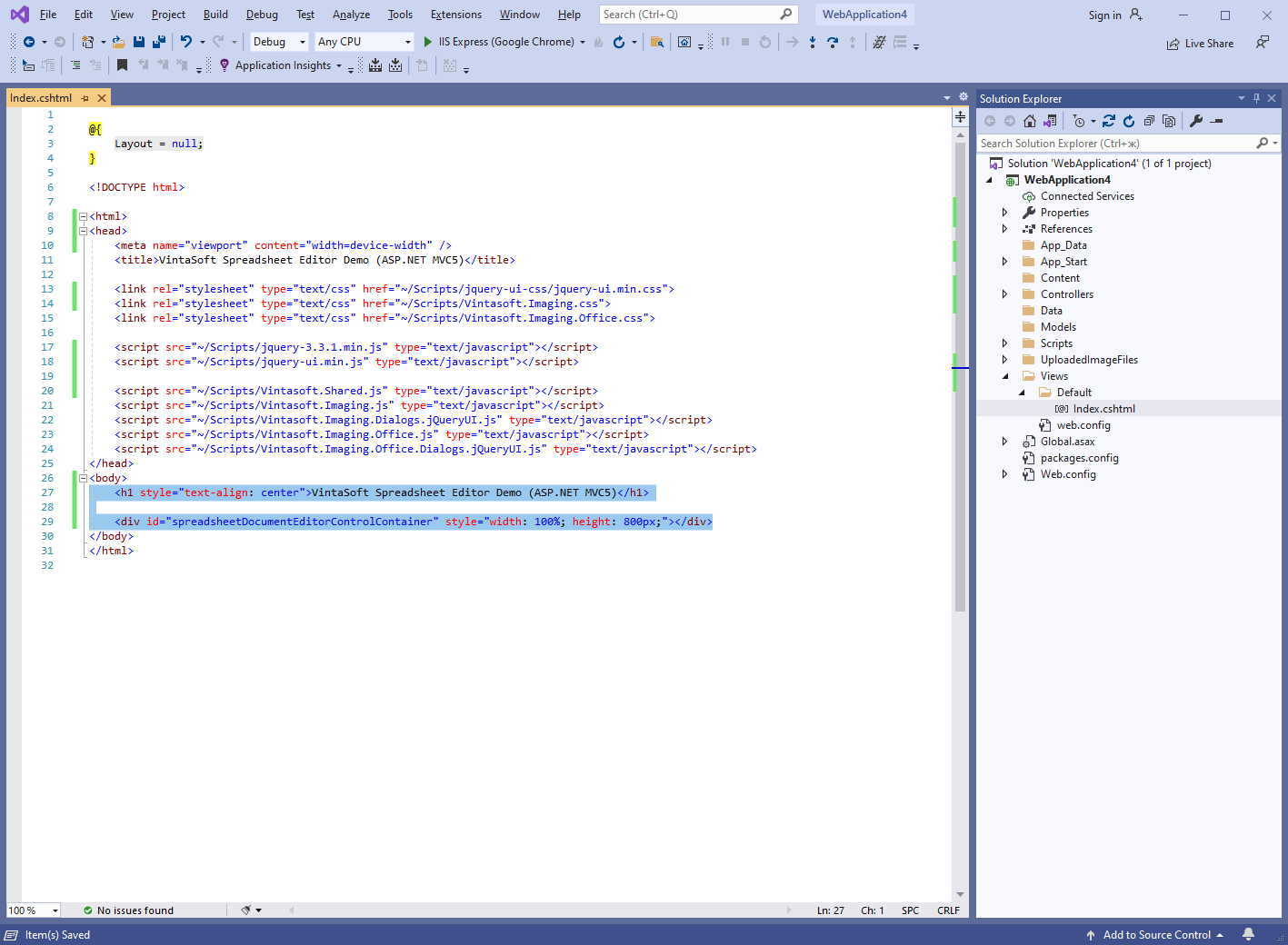
Добавьте ссылки на JavaScript-файлы Vintasoft:

Вот HTML-код, который добавляет ссылки на файлы jQuery и JavaScript-файлы Vintasoft:
-
Добавьте в веб-представление HTML-разметку (div-элемент, который будет отображать веб редактор табличного документа):

Вот код HTML-разметки:
-
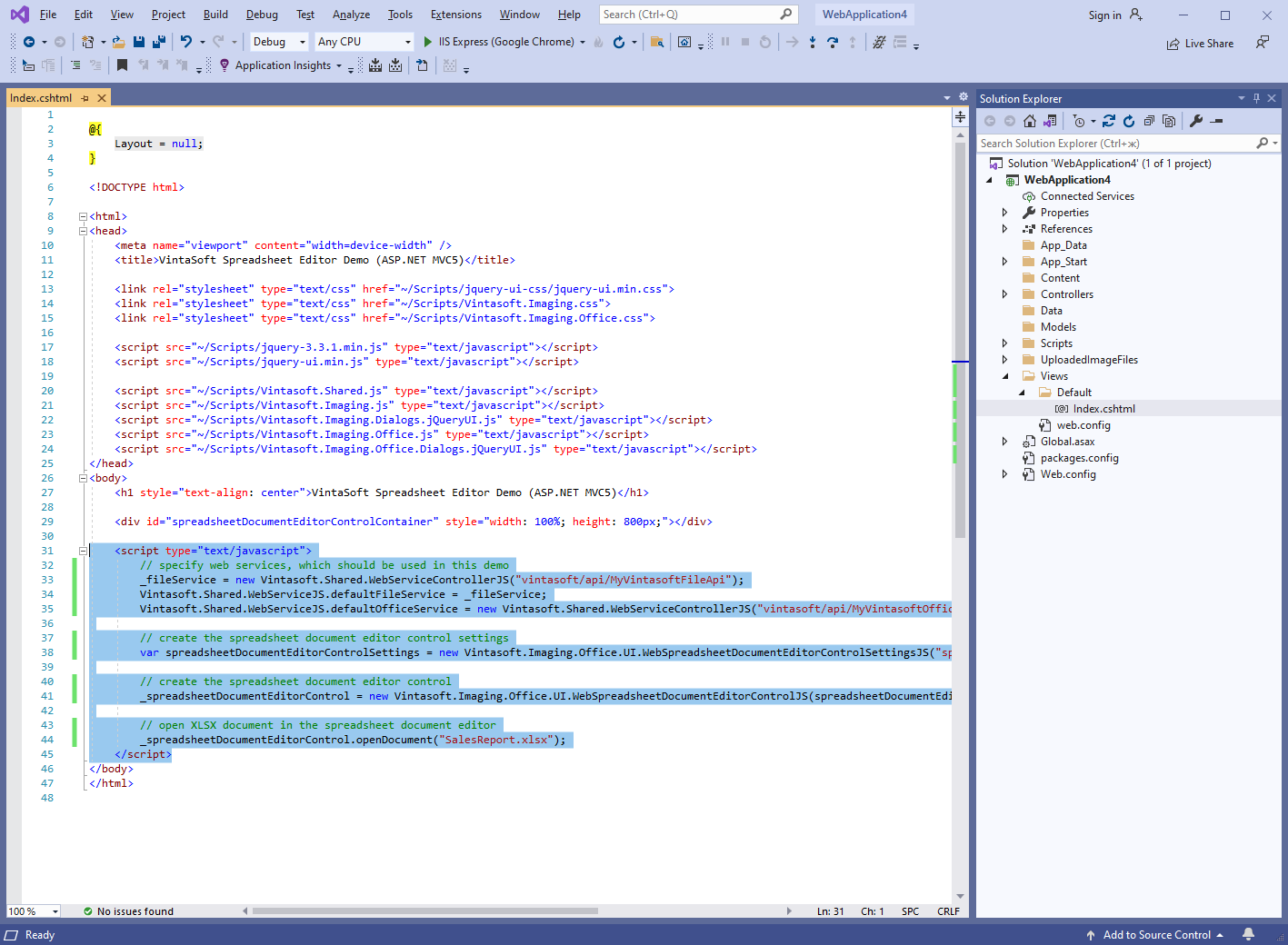
Добавьте JavaScript код, который инициализирует и создаёт веб редактор табличного документа:

Вот JavaScript код, который инициализирует и создаёт веб редактор табличного документа:
-
Создайте папку "wwwroot\UploadedImageFiles" и скопируйте тестовый XLSX-документ в созданную папку.Этот документ будет отображаться в веб редакторе табличных документов.
-
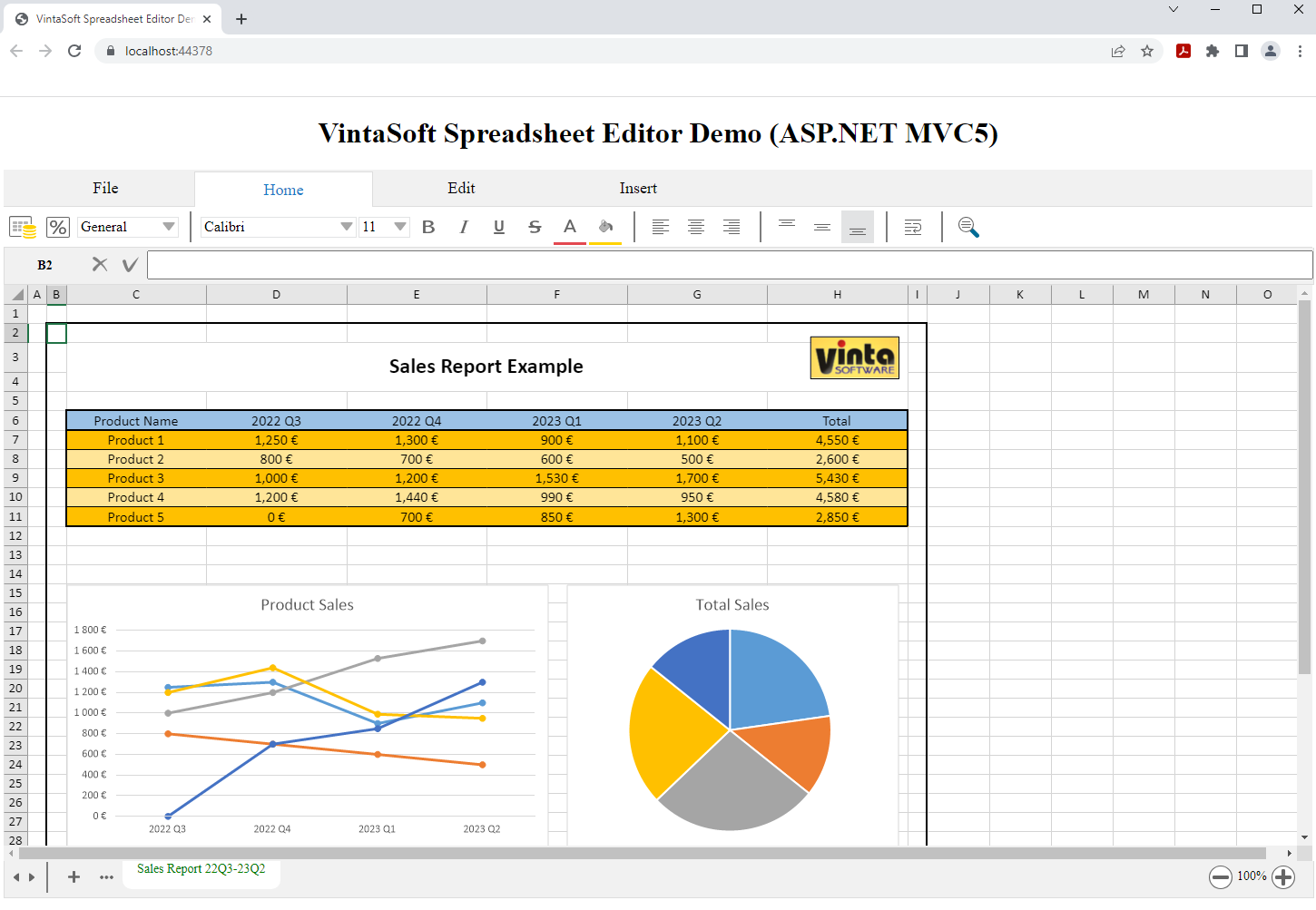
Запустите ASP.NET MVC5 приложение и посмотрите результат.