Добавление веб редактора PDF документа в приложение ASP.NET MVC5
Вот шаги, которые необходимо выполнить:
-
Создайте пустое ASP.NET MVC 5 приложение.
Откройте Visual Studio .NET 2019, создайте новый проект типа "ASP.NET Web Application" и настройте его для использования .NET Framework 4.7.2:

Выберите шаблон "Empty" для ASP.NET приложения и настройте проект для использования MVC и Web API:

-
На стороне сервера: Добавьте ссылки на .NET-сборки Vintasoft в ASP.NET MVC 5 приложение.
Добавьте ссылки на сборки Vintasoft.Shared.dll, Vintasoft.Imaging.dll, Vintasoft.Imaging.Pdf.dll, Vintasoft.Shared.Web.dll, Vintasoft.Imaging.Web.Services.dll, Vintasoft.Imaging.Pdf.Web.Services.dll, Vintasoft.Imaging.Web.Api2Controllers.dll и Vintasoft.Imaging.Pdf.Web.Api2Controllers.dll из "\VintaSoft Imaging .NET 14.1\Bin\DotNet4\AnyCPU\" в приложении ASP.NET MVC5.

-
Серверная сторона: Укажите движок рисования, который должен использоваться VintaSoft Imaging .NET SDK для рисования 2D-графики.
ASP.NET MVC5 приложение должно использовать библиотеку System.Drawing в качестве графического движка, поскольку ASP.NET MVC5 приложение может использоваться только в Windows.
Вот шаги, которые необходимо выполнить для использования движка System.Drawing:-
Добавьте ссылку на .NET-сборку Vintasoft.Imaging.Gdi.dll.
- Откройте файл "Global.asax.cs" и добавьте строку кода "Vintasoft.Imaging.Drawing.Gdi.GdiGraphicsFactory.SetAsDefault();" в начало метода Application_Start - добавленный код указывает VintaSoft Imaging .NET SDK использовать библиотеку System.Drawing для отрисовки 2D-графики.
-
Добавьте ссылку на .NET-сборку Vintasoft.Imaging.Gdi.dll.
-
Сторона сервера: Создайте веб-сервисы, которые позволяют загружать/скачивать файлы, управлять коллекцией изображений, получать информацию об изображениях, получать миниатюры, отображать плитки изображений, работать с PDF документами.
-
Создайте веб сервис, позволяющий загружать/скачивать файл
-
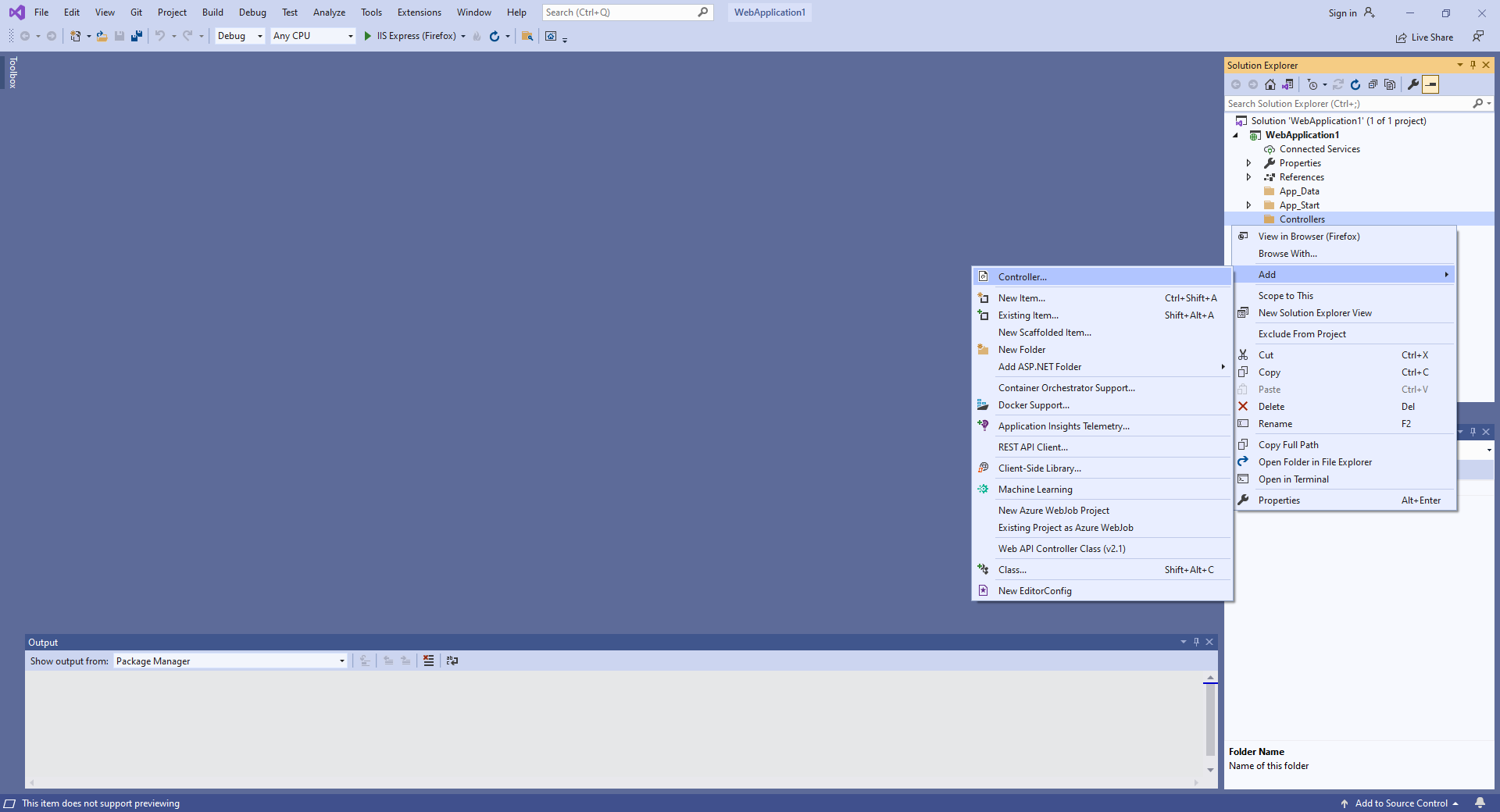
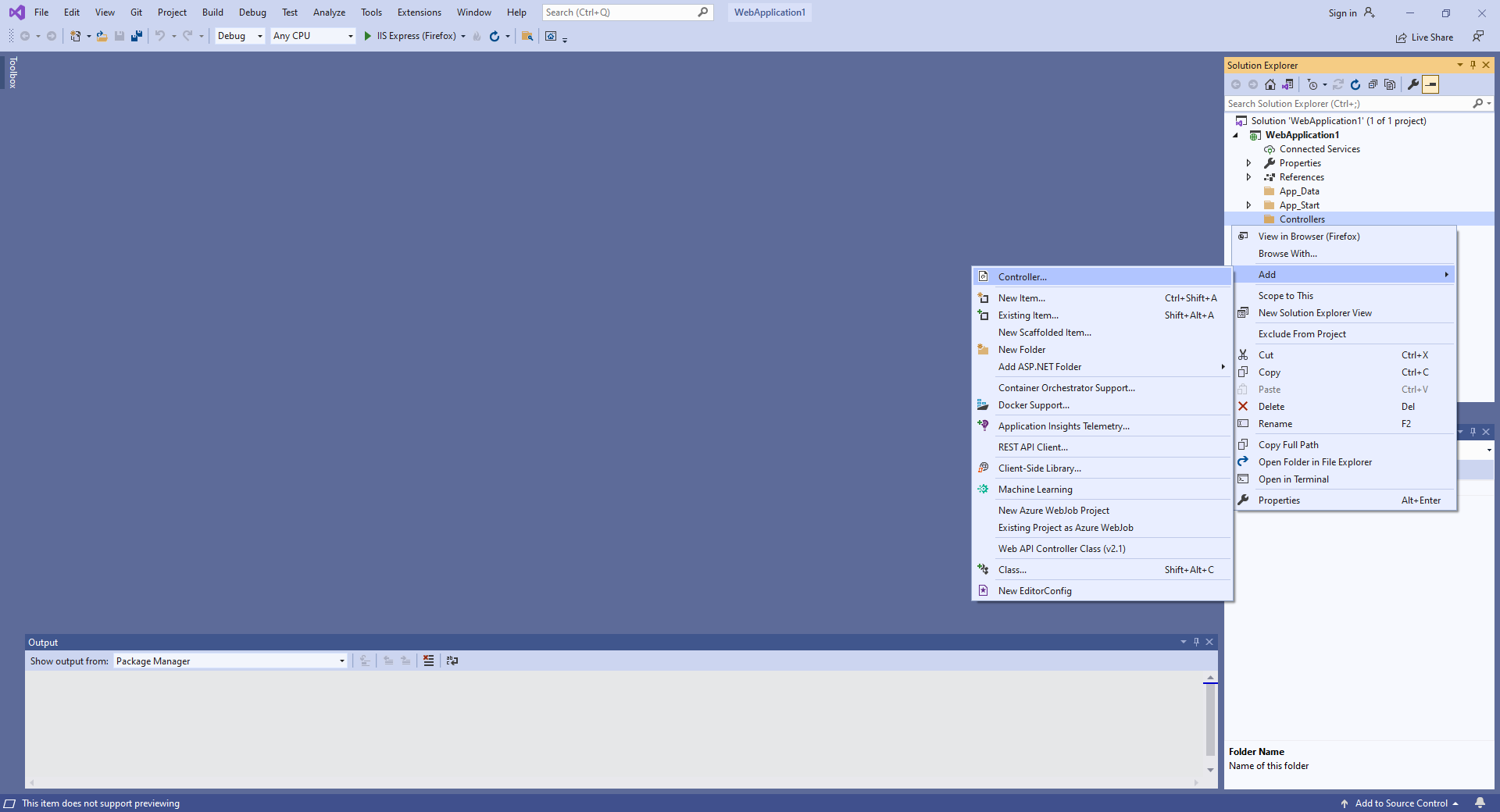
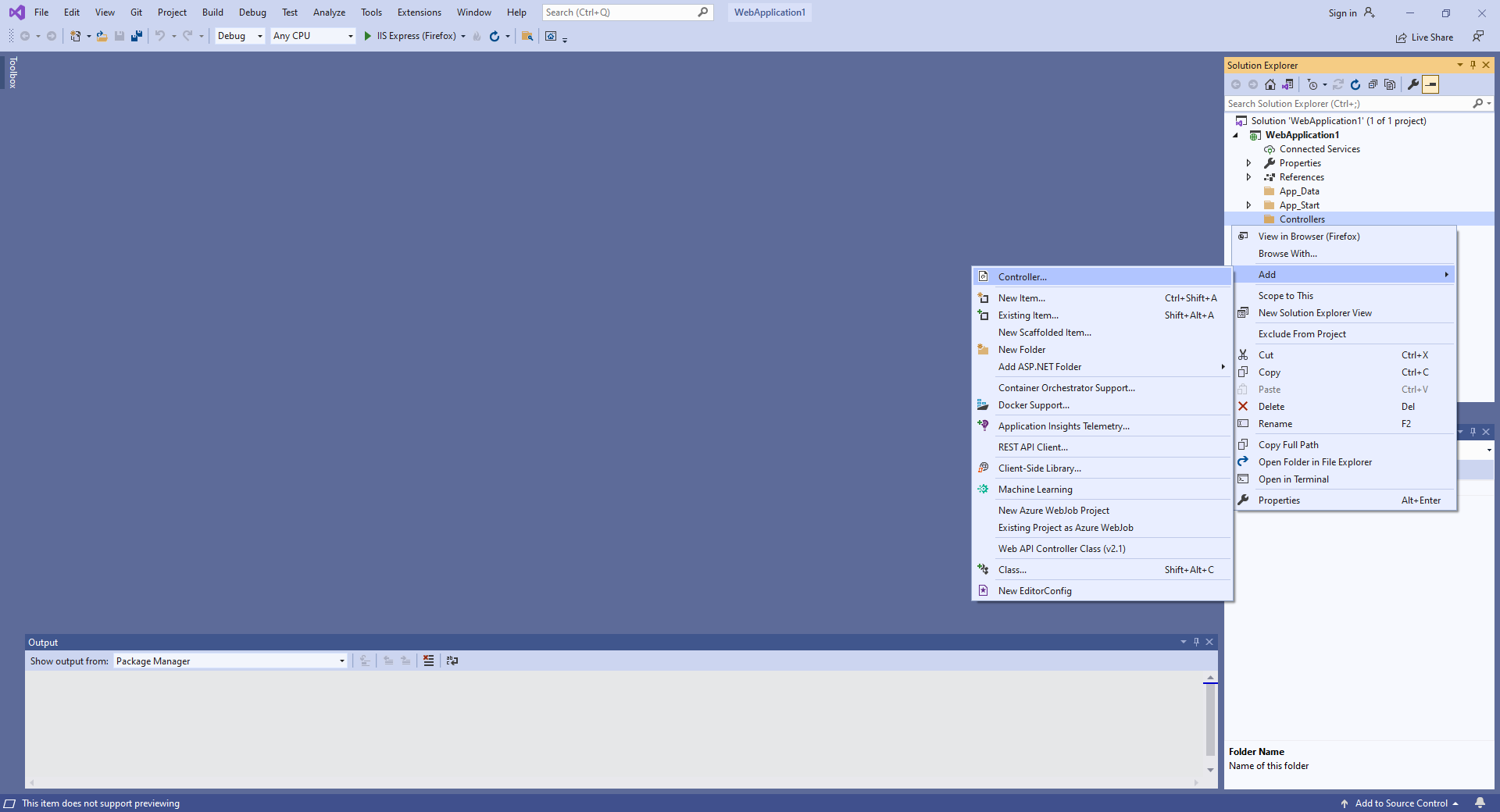
Нажмите правую кнопку мыши на папке "Controllers" и выберите меню "Add => Controller..." из контекстного меню

-
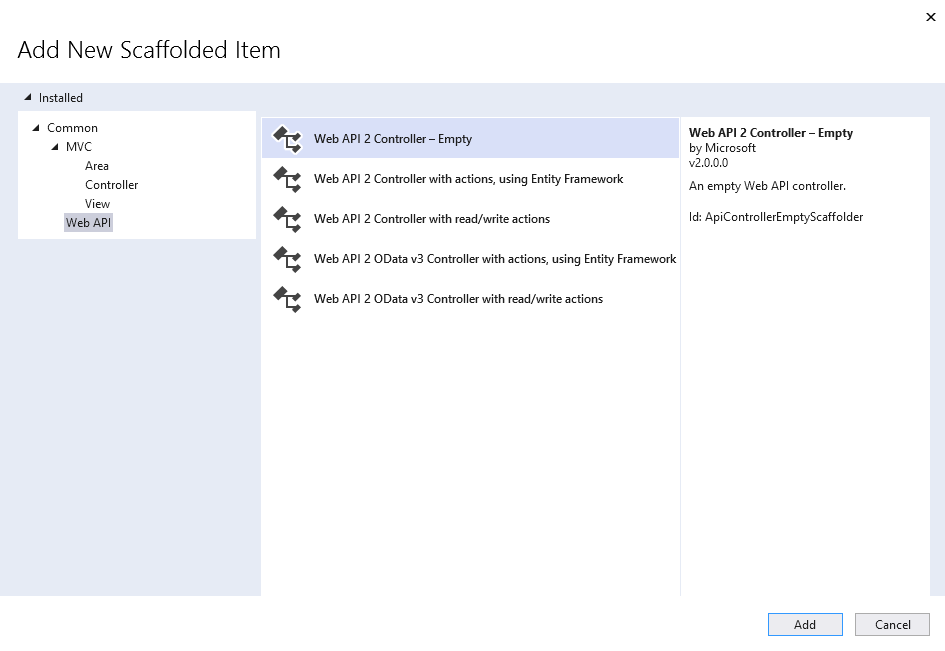
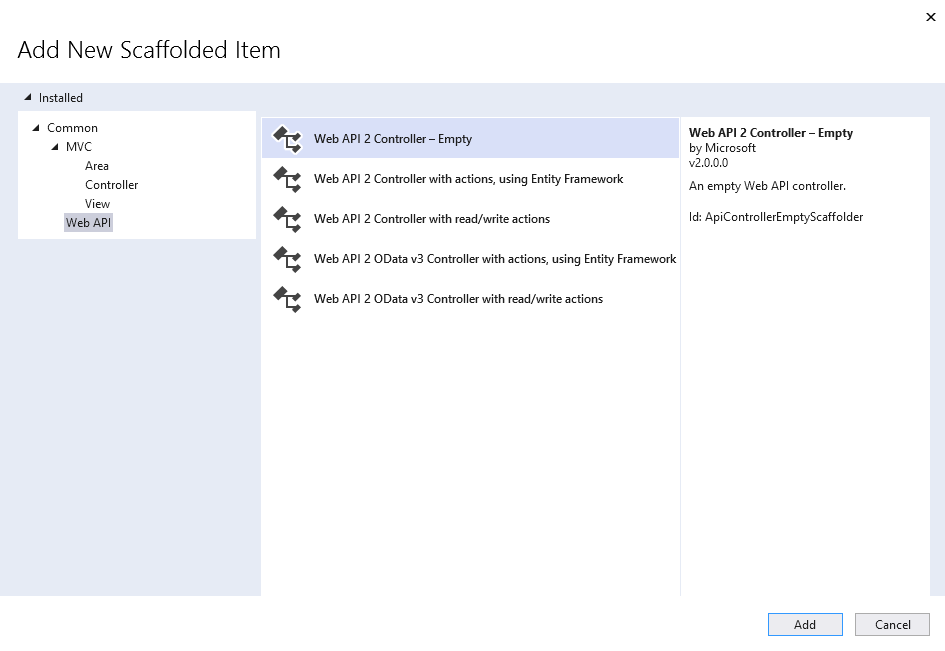
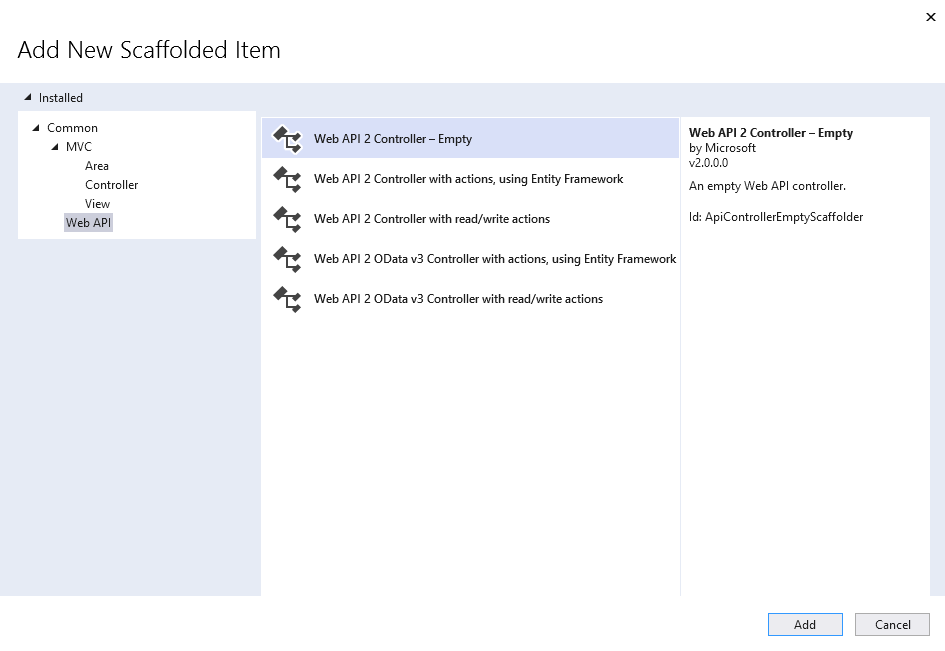
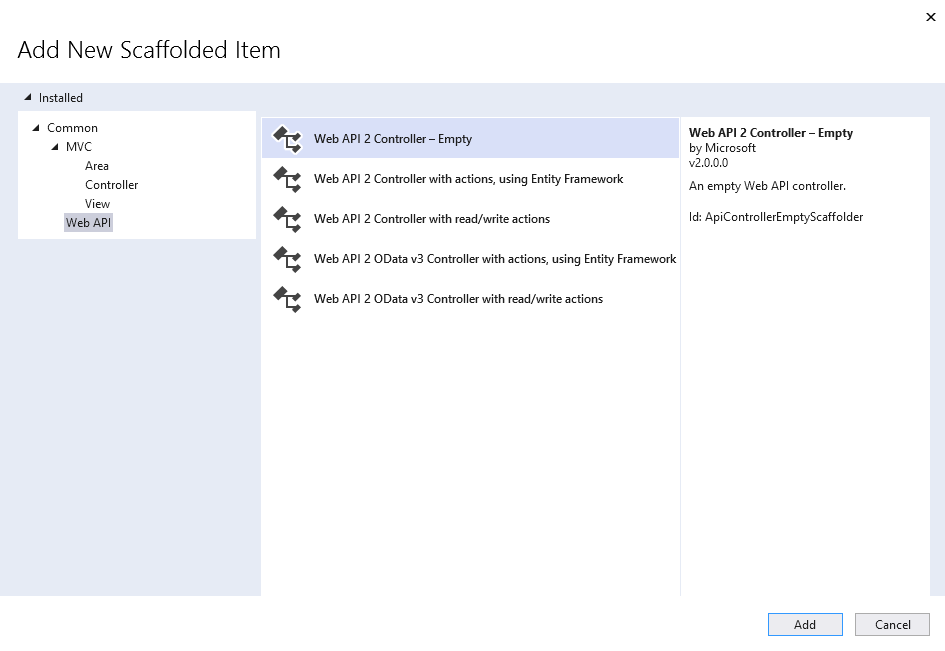
Выберите шаблон "Empty API controller", установите имя контроллера "MyVintasoftFileApiController" и нажмите кнопку "Add".

-
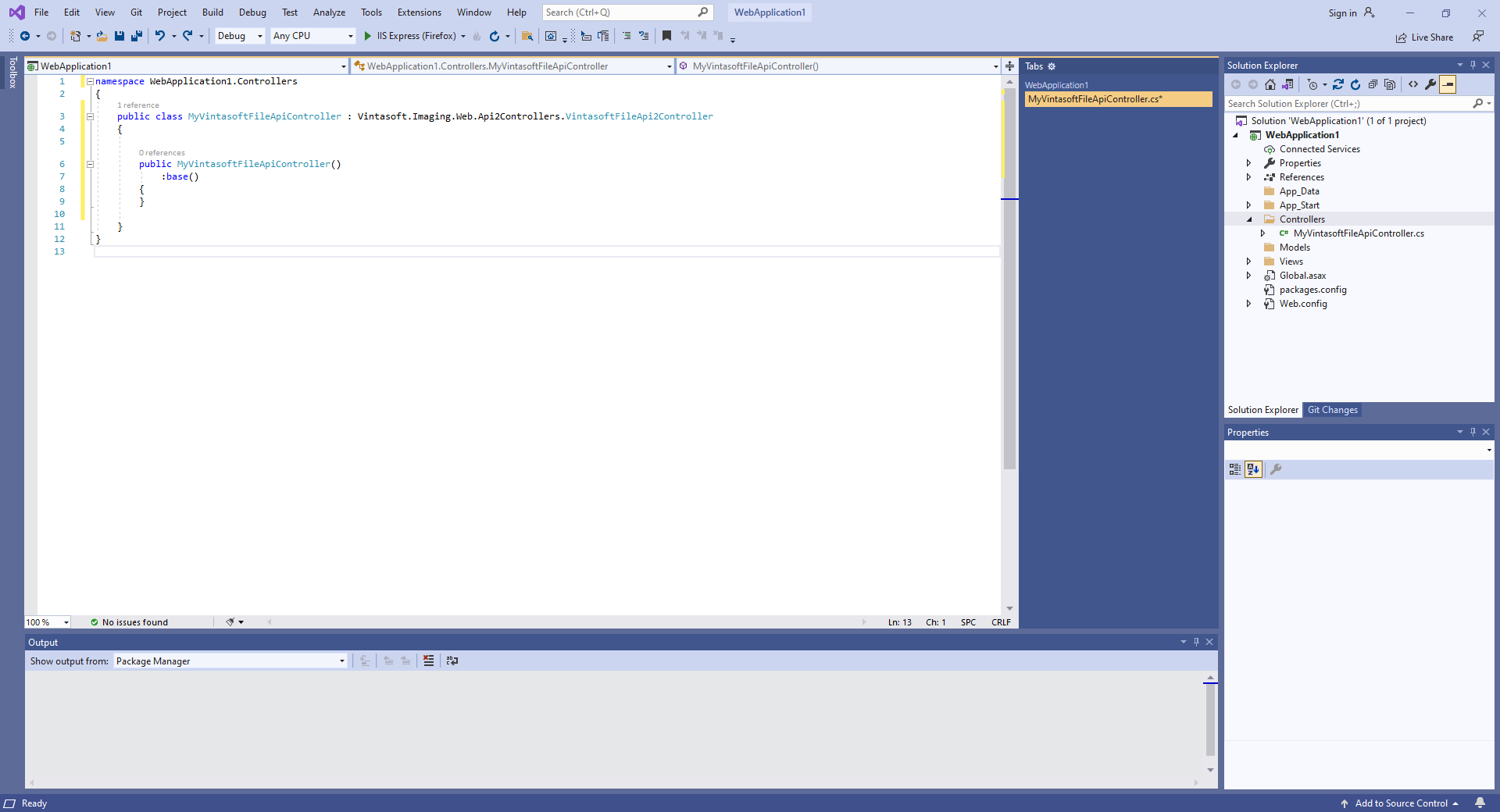
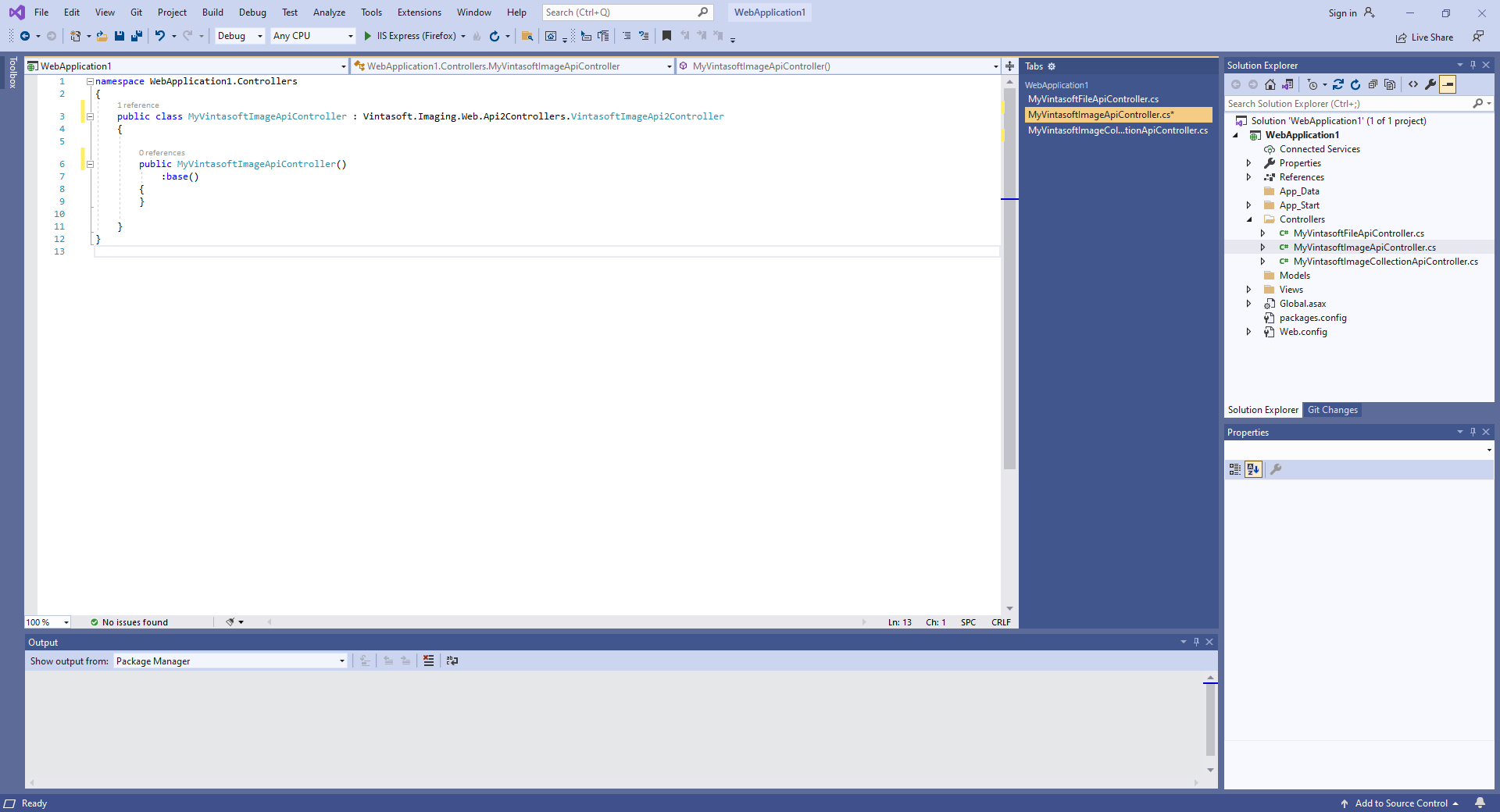
Укажите, что класс MyVintasoftFileApiController наследуется от класса Vintasoft.Imaging.Web.Api2Controllers.VintasoftFileApi2Controller.

Вот исходные коды класса MyVintasoftFileApiController:
-
Нажмите правую кнопку мыши на папке "Controllers" и выберите меню "Add => Controller..." из контекстного меню
-
Создайте веб сервис, позволяющий управлять коллекцией изображений
-
Нажмите правую кнопку мыши на папке "Controllers" и выберите меню "Add => Controller..." из контекстного меню

-
Выберите шаблон "Empty API controller", установите имя контроллера "MyVintasoftImageCollectionApiController" и нажмите кнопку "Add".

-
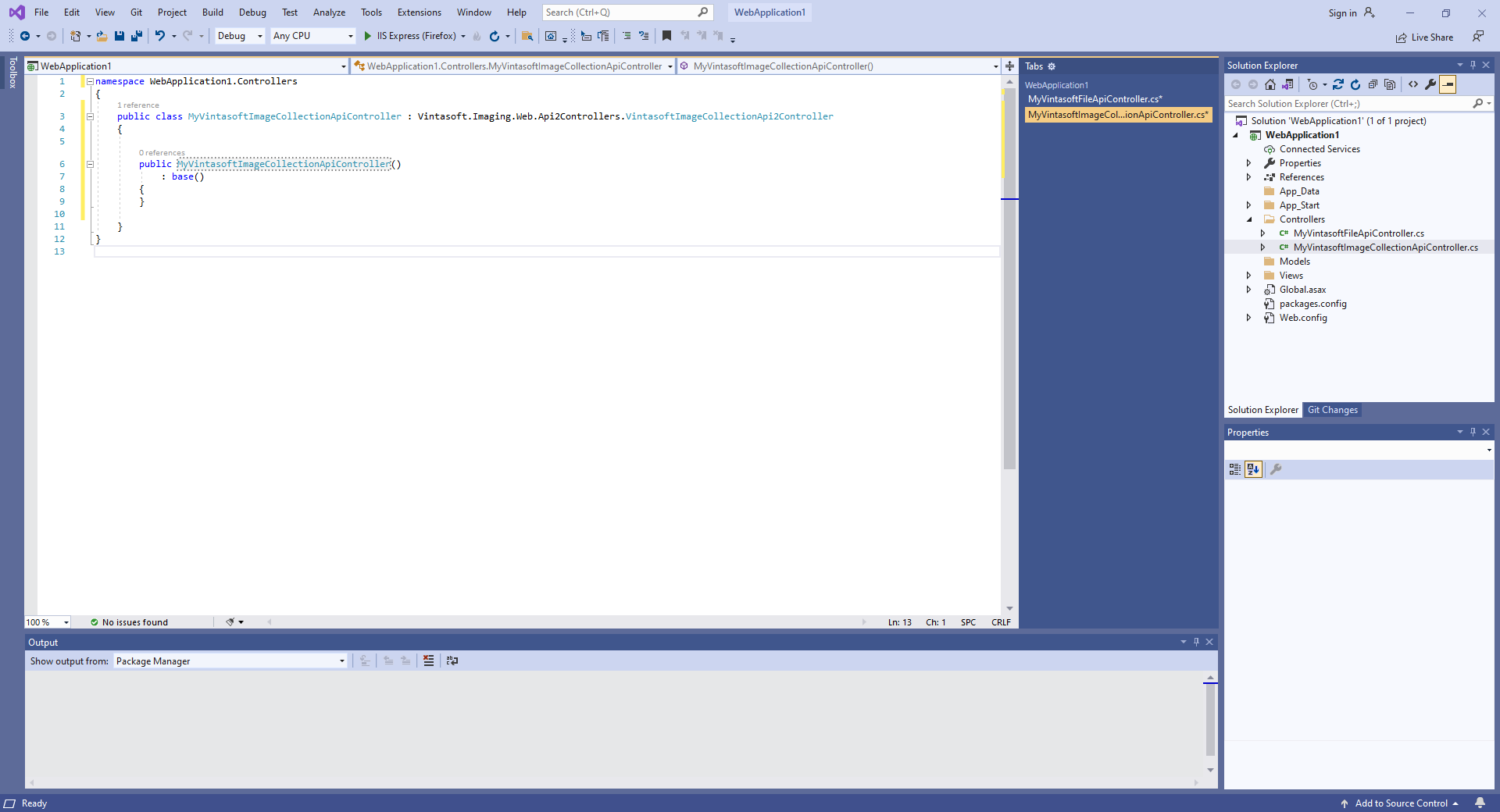
Укажите, что класс MyVintasoftImageCollectionApiController наследуется от класса Vintasoft.Imaging.Web.Api2Controllers.VintasoftImageCollectionApi2Controller.

Вот исходные коды класса MyVintasoftImageCollectionApiController:
-
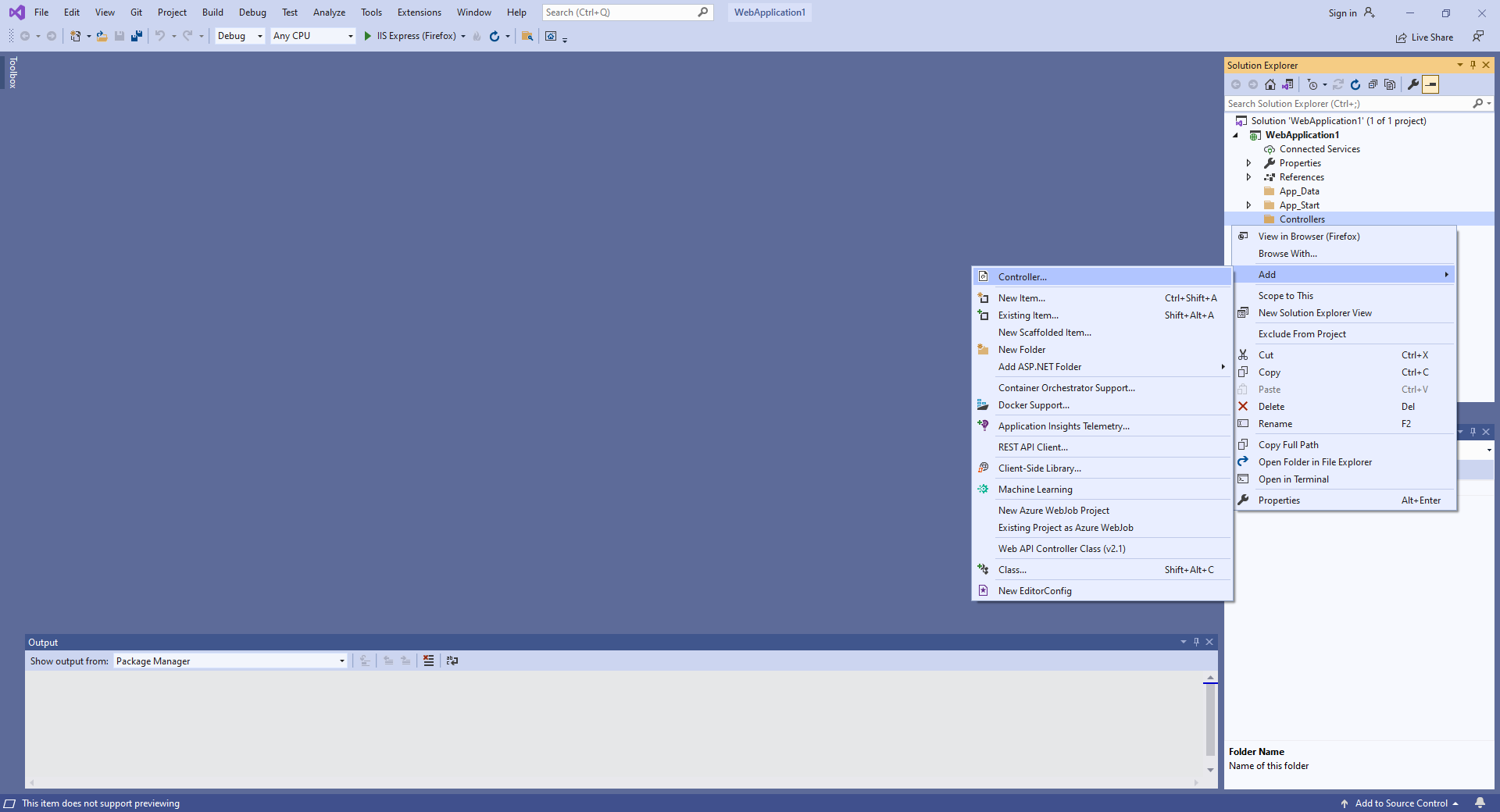
Нажмите правую кнопку мыши на папке "Controllers" и выберите меню "Add => Controller..." из контекстного меню
-
Создайте веб сервис, который позволяет получать информацию об изображениях, получать миниатюры, рендерить тайлы изображений, извлекать/искать текст
-
Нажмите правую кнопку мыши на папке "Controllers" и выберите меню "Add => Controller..." из контекстного меню

-
Выберите шаблон "Empty API controller", установите имя контроллера "MyVintasoftImageApiController" и нажмите кнопку "Add".

-
Укажите, что класс MyVintasoftImageApiController наследуется от класса Vintasoft.Imaging.Web.Api2Controllers.VintasoftImageApi2Controller.

Вот исходные коды класса MyVintasoftImageApiController:
-
Нажмите правую кнопку мыши на папке "Controllers" и выберите меню "Add => Controller..." из контекстного меню
-
Создайте веб-сервис, позволяющий работать с PDF документом
-
Нажмите правую кнопку мыши на папке "Controllers" и выберите меню "Add => Controller..." из контекстного меню

-
Выберите шаблон "Empty API controller", задайте имя контроллера "MyVintasoftPdfApiController" и нажмите кнопку "Добавить"

-
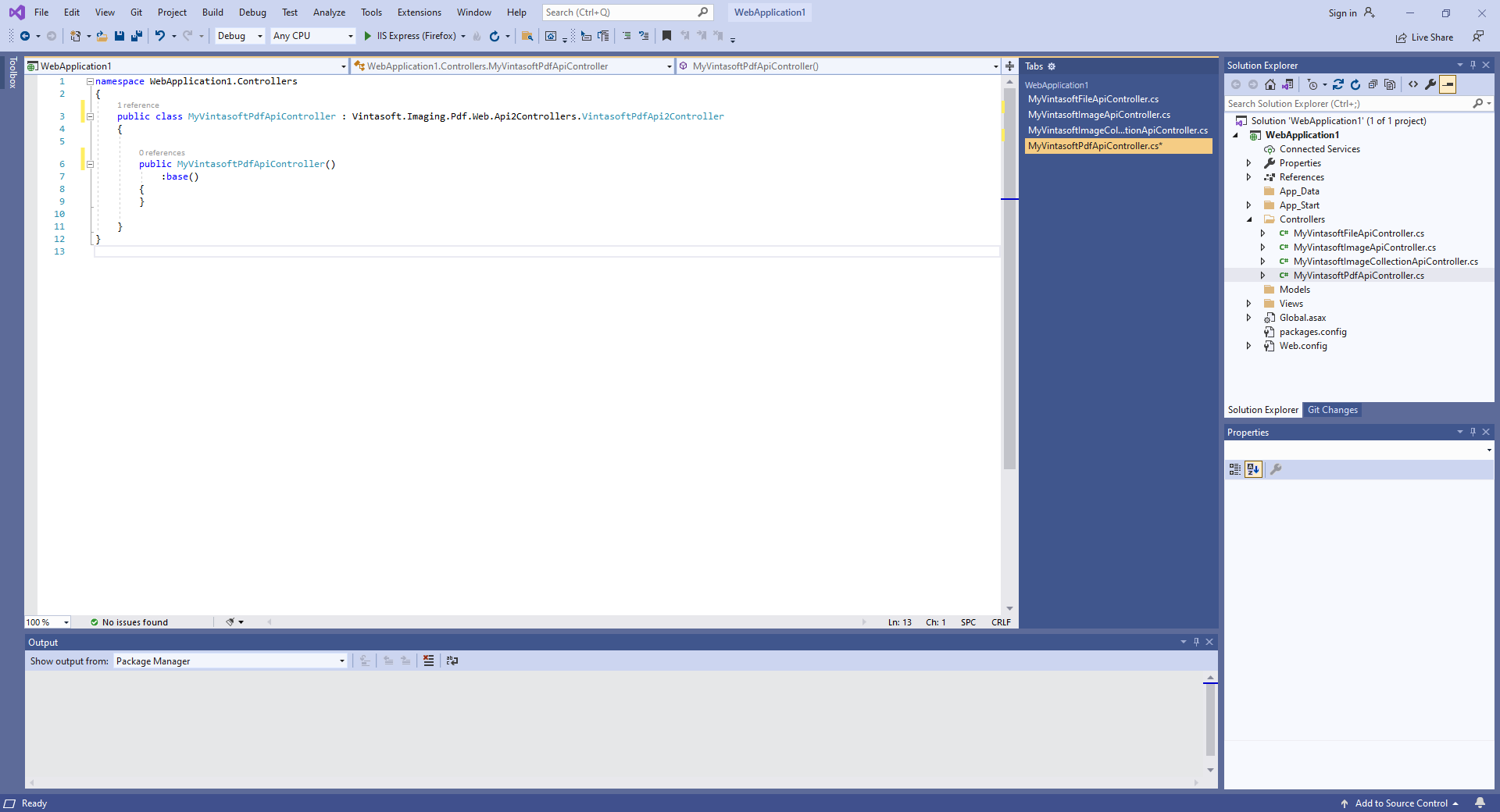
Укажите, что класс MyVintasoftPdfApiController является производным от класса Vintasoft.Imaging.Pdf.Web.Api2Controllers.VintasoftPdfApi2Controller

Вот исходные коды класса MyVintasoftPdfApiController:
-
Нажмите правую кнопку мыши на папке "Controllers" и выберите меню "Add => Controller..." из контекстного меню
-
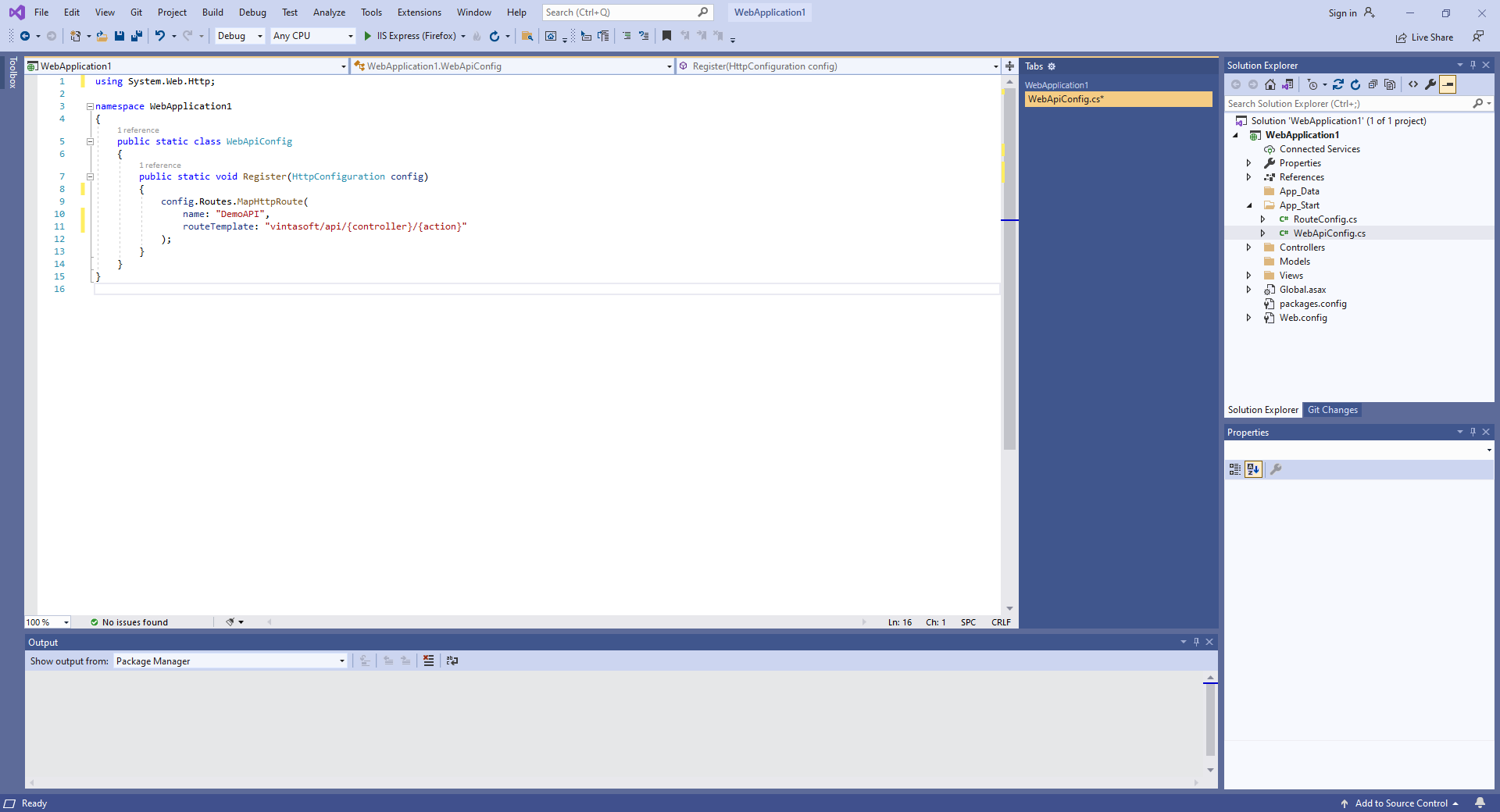
Откройте файл "App_Start\WebApiConfig.cs" и проверьте, правильно ли ASP.NET MVC приложение регистрирует маршрут для Web API контроллера.

Вот C# код файла WebApiConfig.cs:
-
-
Сторона сервера: Создайте ASP.NET MVC 5 контроллер для веб-представления, которое будет отображать редактор PDF документа.
-
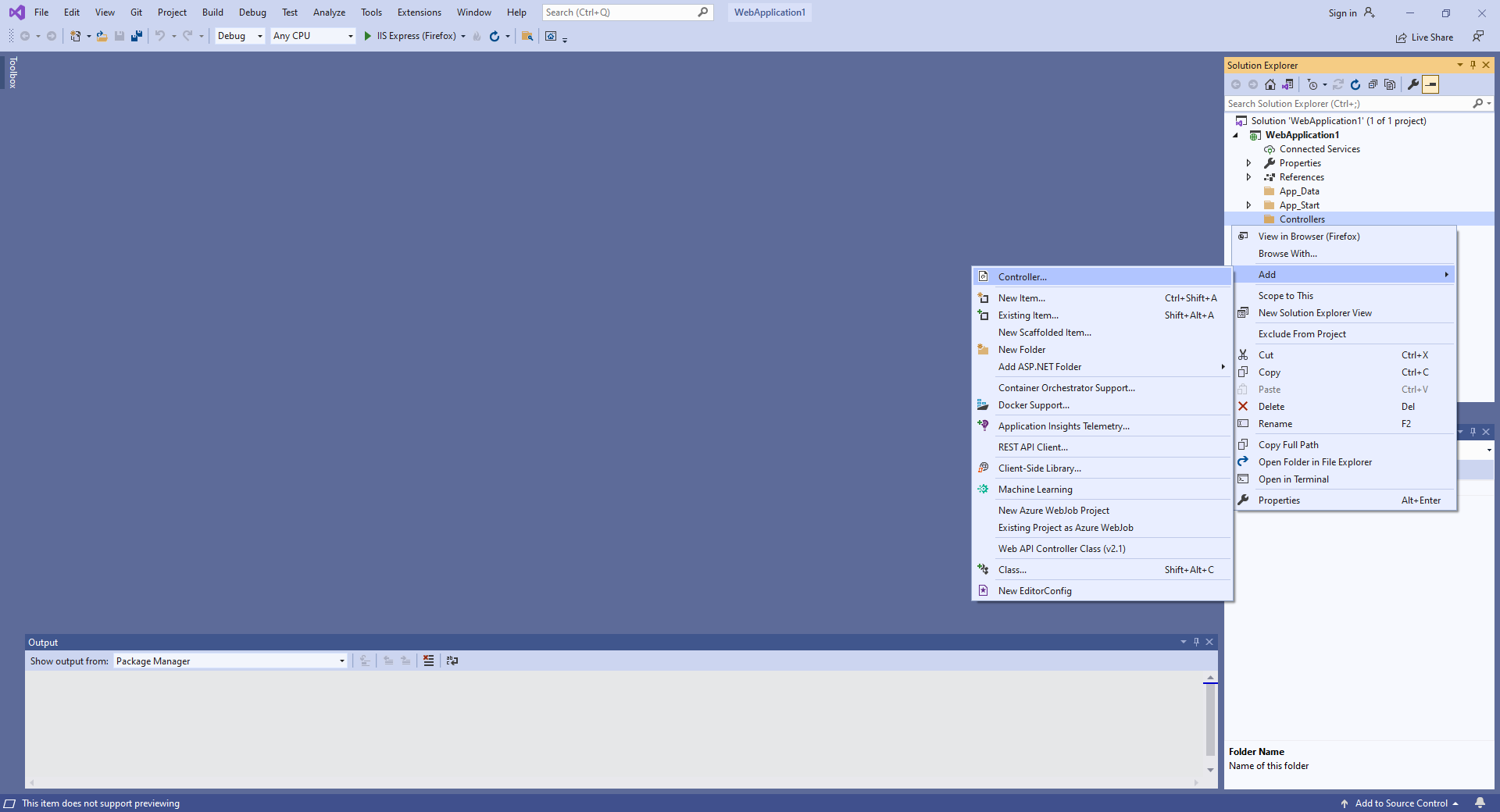
Нажмите правую кнопку мыши на папке "Controllers" и выберите меню "Add => Controller..." из контекстного меню

-
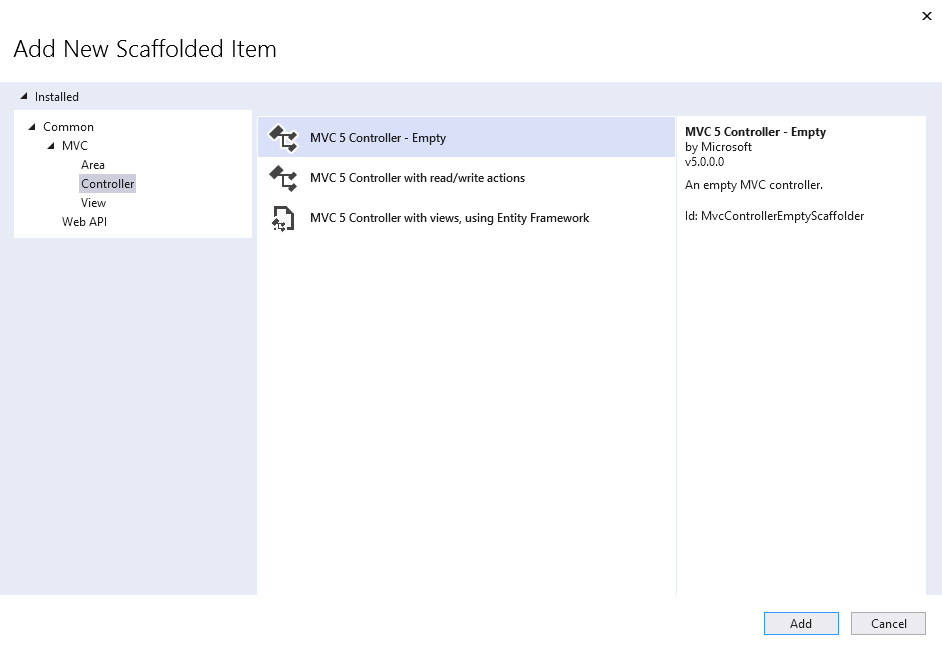
Выберите шаблон "MVC 5 Controller - Empty", укажите имя контроллера "DefaultController" и нажмите кнопку "Add".

-
Откройте файл "App_Start\RouteConfig.cs" и проверьте, правильно ли ASP.NET MVC 5 приложение регистрирует маршрут для MVC-контроллера.

Вот C# код файла RouteConfig.cs:
-
Нажмите правую кнопку мыши на папке "Controllers" и выберите меню "Add => Controller..." из контекстного меню
-
На стороне сервера: Проверьте глобальную конфигурацию ASP.NET MVC 5 приложения.
Откройте файл "Global.asax.cs" и убедитесь, что метод "Application_Start" регистрирует все области в ASP.NET MVC приложении, настраивает глобальную HTTP-конфигурацию для ASP.NET приложения и регистрирует маршруты для ASP.NET MVC приложения.

Вот C# код файла Global.asax.cs:
-
Клиентская сторона: Создайте веб представление для отображения редактора PDF документа.
-
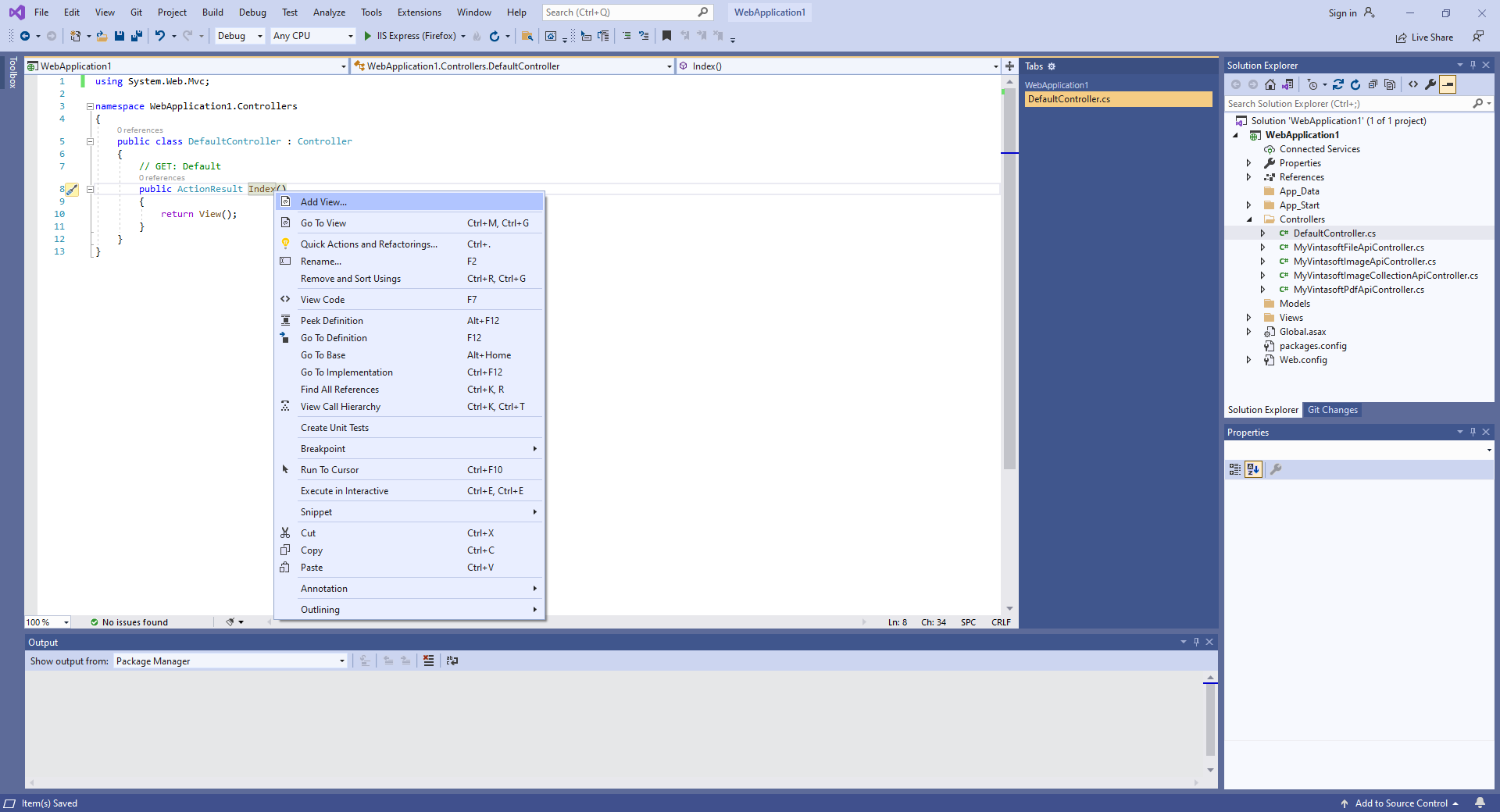
Откройте файл "DefaultController.cs", щёлкните правой кнопкой мыши по методу "Index" класса DefaultController и выберите в контекстном меню пункт "Add View...".

-
Выберите шаблон "MVC 5 View", нажмите кнопку "Add", укажите "Index" в качестве имени представления, снимите флажок "Use a layout page" и нажмите кнопку "Add" => будет создан файл "Views\Default\Index.cshtml".

-
Откройте файл "DefaultController.cs", щёлкните правой кнопкой мыши по методу "Index" класса DefaultController и выберите в контекстном меню пункт "Add View...".
-
На стороне клиента: Добавьте JavaScript-библиотеки в проект.
-
Добавьте папку "Scripts\" в ASP.NET MVC приложение (если папка отсутствует).
-
Скопируйте файлы Vintasoft.Shared.js, Vintasoft.Imaging.js, Vintasoft.Imaging.Pdf.js, Vintasoft.Imaging.css и Vintasoft.Imaging.Pdf.css из папки "
\VintaSoft Imaging .NET 14.1\Bin\JavaScript\" в папку "Scripts\". 
-
Укажите, какие "стандартные" UI-диалоги (диалог ввода пароля, диалог печати и т. д.) должны использоваться веб редактором PDF документа
-
Если веб редактор PDF документа должен использовать готовые к использованию "стандартные" UI-диалоги jQuery UI:
-
Скопируйте файл jQuery в папку "Scripts\".
Вы можете использовать файл "jquery-3.3.1.min.js" из папки "\VintaSoft Imaging .NET 14.1\Examples\ASP.NET MVC\CSharp\AspNetMvcImagingDemo\Scripts\External\" или файл jQuery из любого другого источника. -
Скопируйте файлы и папки jQuery UI в папку "Scripts\".
Вы можете использовать файл "jquery-ui.min.js" и папку "jquery-ui-css" из папки "\VintaSoft Imaging .NET 14.1\Examples\ASP.NET MVC\CSharp\AspNetMvcImagingDemo\Scripts\External\" или файлы и папки jQuery UI из любого другого источника. -
Скопируйте файлы Vintasoft.Imaging.Dialogs.jQueryUI.js и Vintasoft.Imaging.Pdf.Dialogs.jQueryUI.js из папки "
\VintaSoft Imaging .NET 14.1\Bin\JavaScript\" в папку "Scripts\".
-
Скопируйте файл jQuery в папку "Scripts\".
- Если веб редактор PDF документа должен использовать пользовательские "стандартные" UI-диалоги, прочтите, как создать пользовательские "стандартные" UI-диалоги здесь .
-
Если веб редактор PDF документа должен использовать готовые к использованию "стандартные" UI-диалоги jQuery UI:
-
Добавьте папку "Scripts\" в ASP.NET MVC приложение (если папка отсутствует).
-
Клиентская сторона: Добавьте код JavaScript, который позволяет просматривать, печатать, редактировать, проверять, конвертировать, сохранять PDF документ.
-
Создайте папку "UploadedImageFiles\SessionID" и скопируйте в нее тестовый PDF документ "
\VintaSoft\Imaging .NET 14.1\Images\VintasoftImagingDemo.pdf". Этот документ будет отображаться в редакторе PDF документов.
-
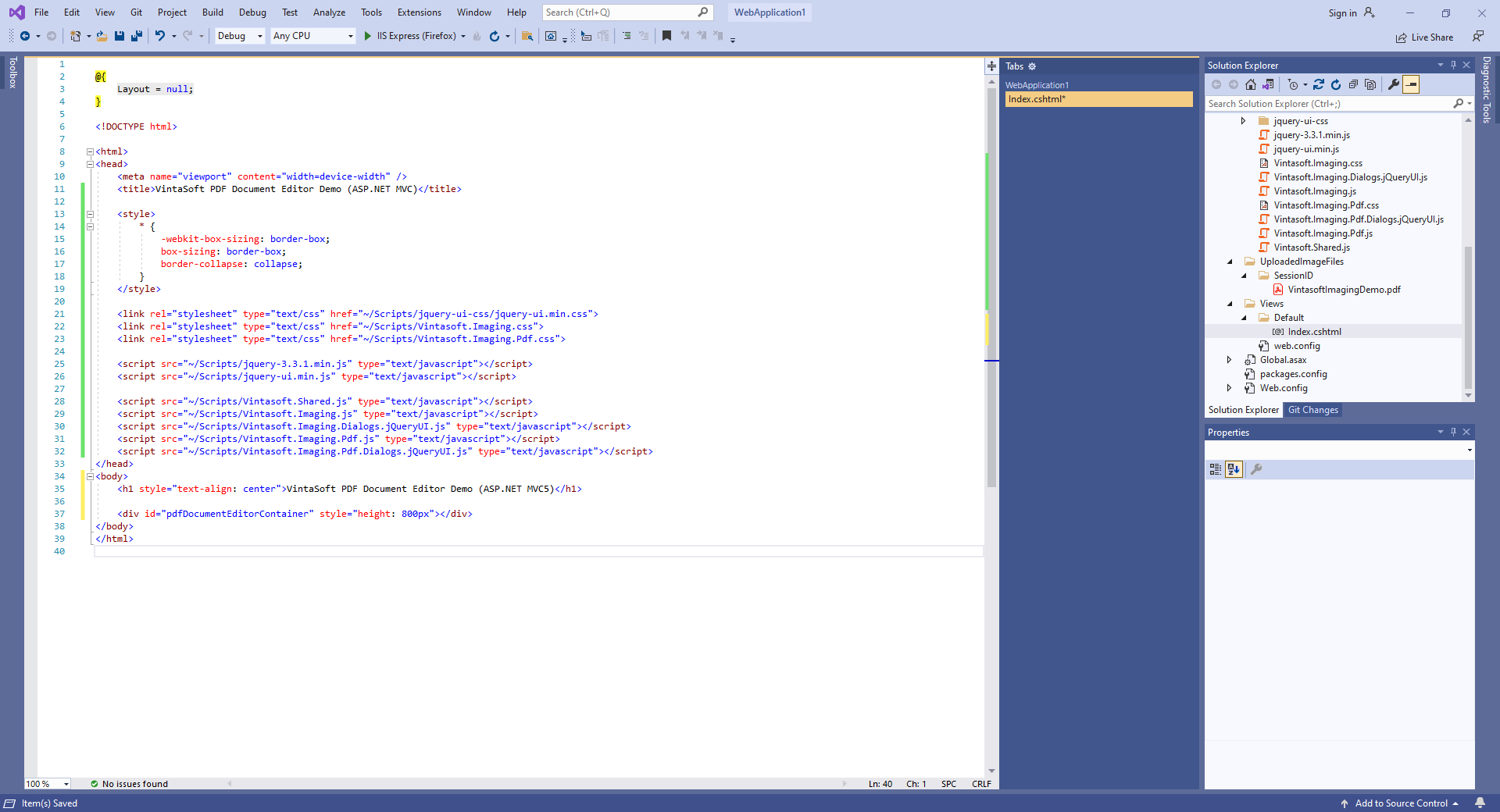
Откройте веб-представление - файл "Views\Default\Index.cshtml".

-
Добавьте ссылки на JavaScript-файлы Vintasoft:

Вот HTML-код, который добавляет ссылки на файлы jQuery и JavaScript-файлы Vintasoft:
-
Добавьте HTML-разметку (div-элемент, который будет отображать редактор PDF документа) в веб-представление:

Вот код HTML-разметки:
-
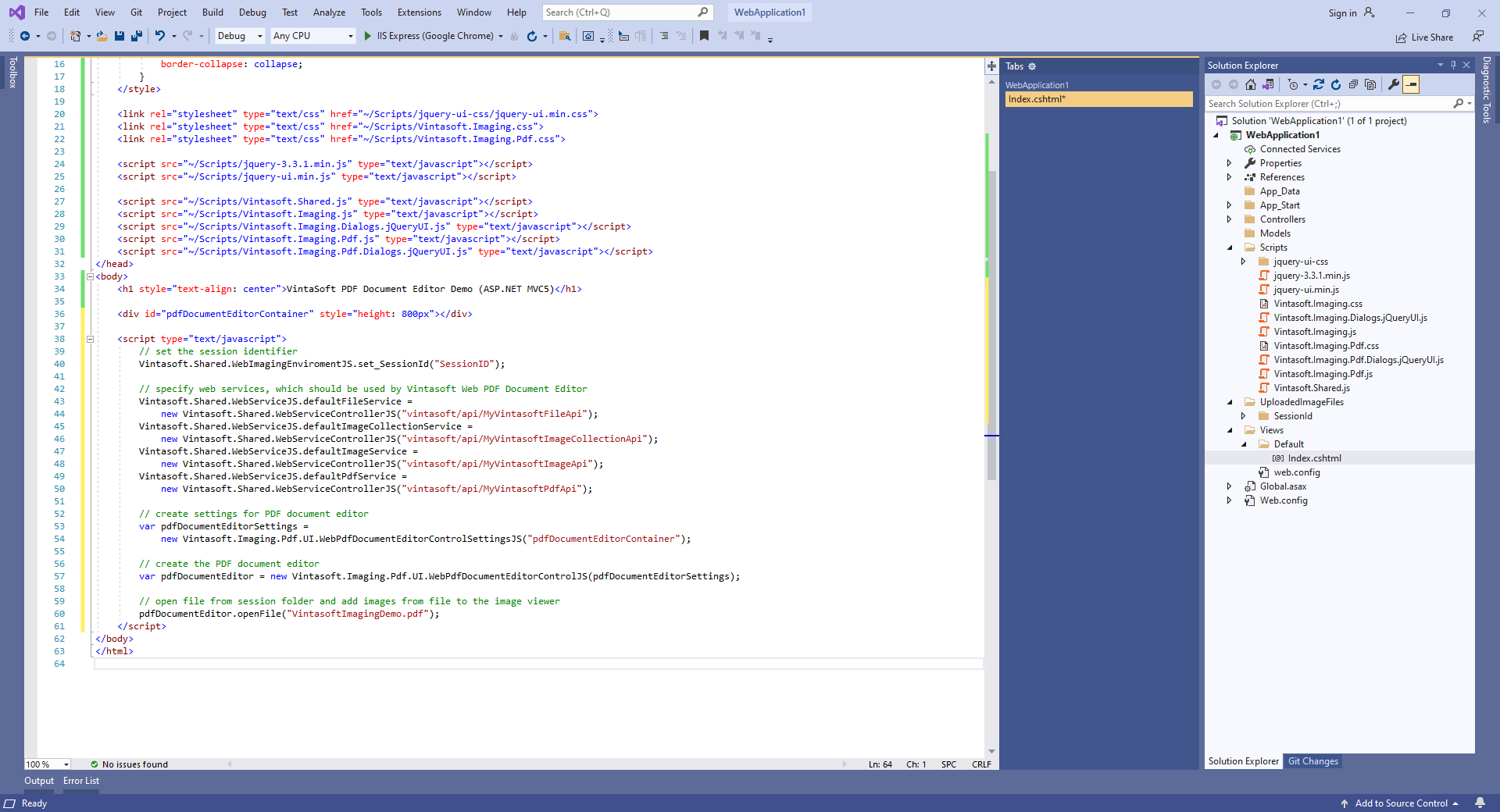
Добавьте код JavaScript, который инициализирует и создает редактор PDF документа:

Вот код JavaScript, который инициализирует и создает редактор PDF документа:
-
Создайте папку "UploadedImageFiles\SessionID" и скопируйте в нее тестовый PDF документ "
-
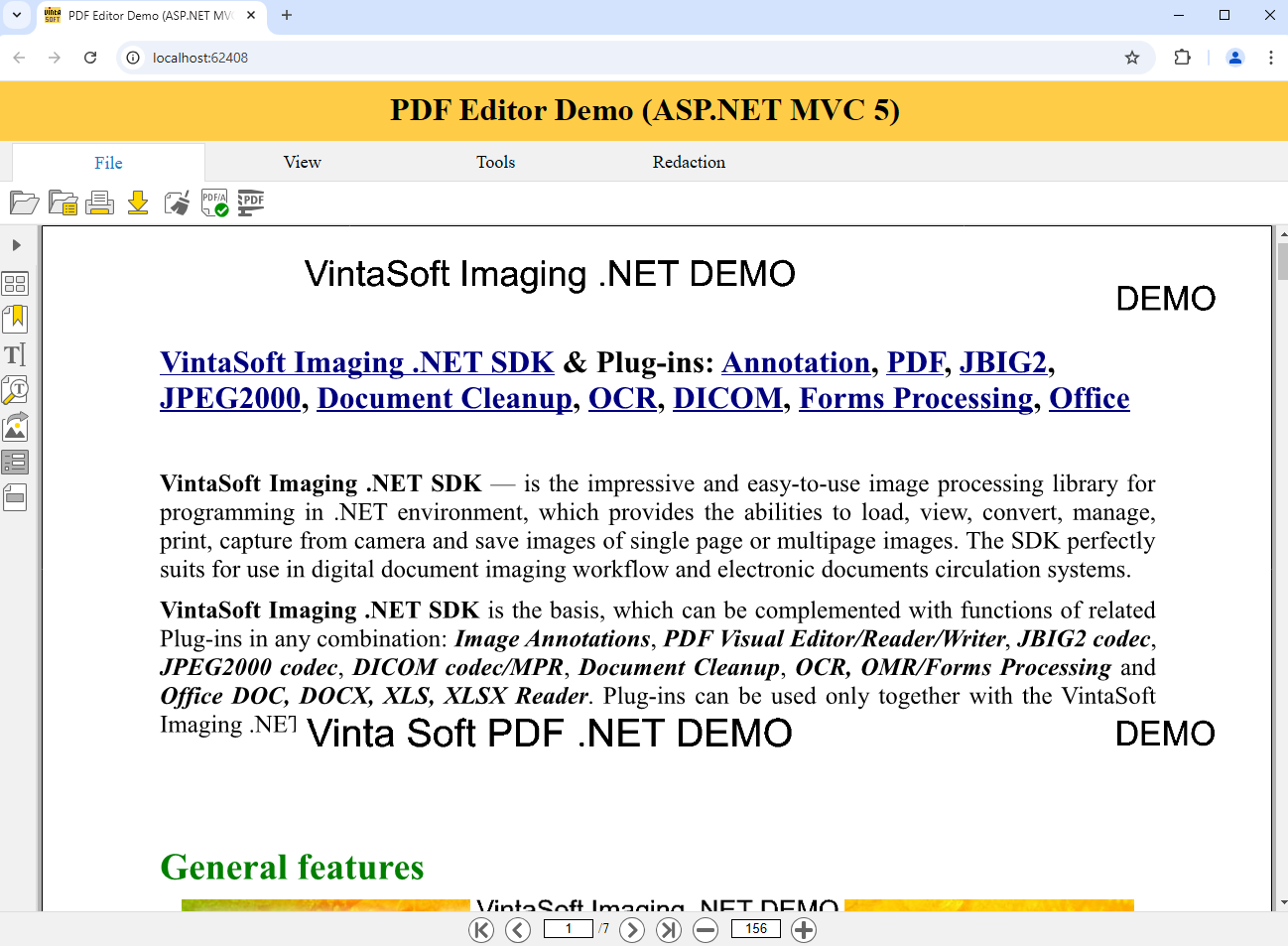
Запустите ASP.NET MVC5 приложение и посмотрите результат.