Добавление веб просмотрщика документов в ASP.NET WebForms приложение
В этом разделе
В этом руководстве показано, как создать пустое ASP.NET WebForms приложение в Visual Studio .NET 2019 и добавить веб просмотрщик документов (с возможностью открытия изображений и документов (PDF, DOCX, XLSX), поиска/извлечения текста, аннотирования документов) в ASP.NET WebForms приложение.
Вот шаги, которые необходимо выполнить:
-
Создайте пустое приложение ASP.NET WebForms.
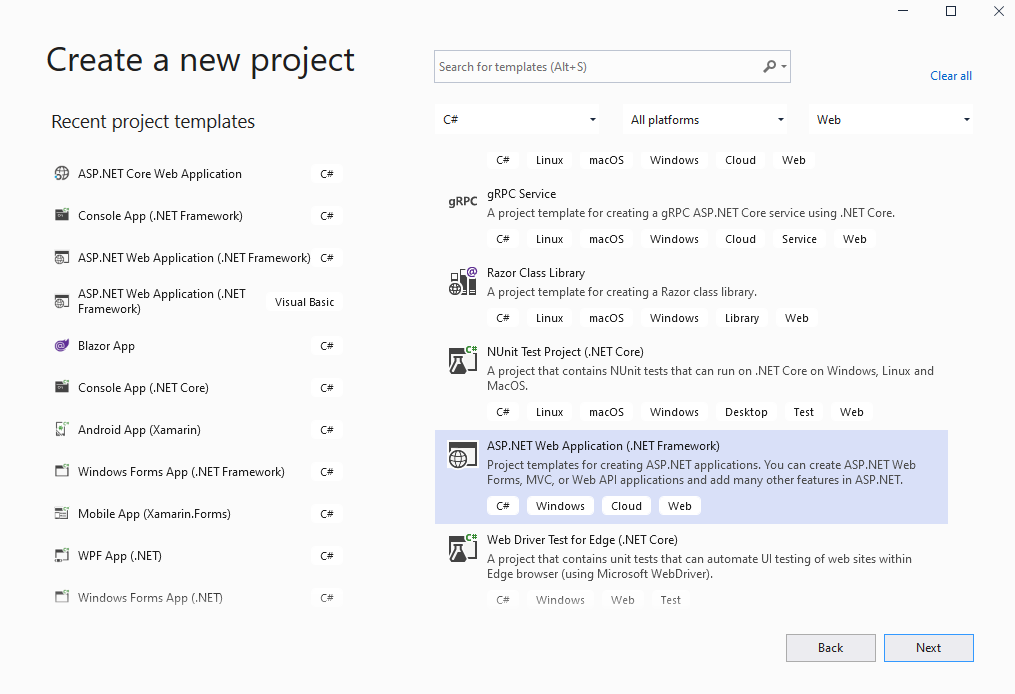
Откройте Visual Studio .NET 2019, создайте новый проект типа "ASP.NET Web Application" и настройте его для использования .NET Framework 4.7.2:

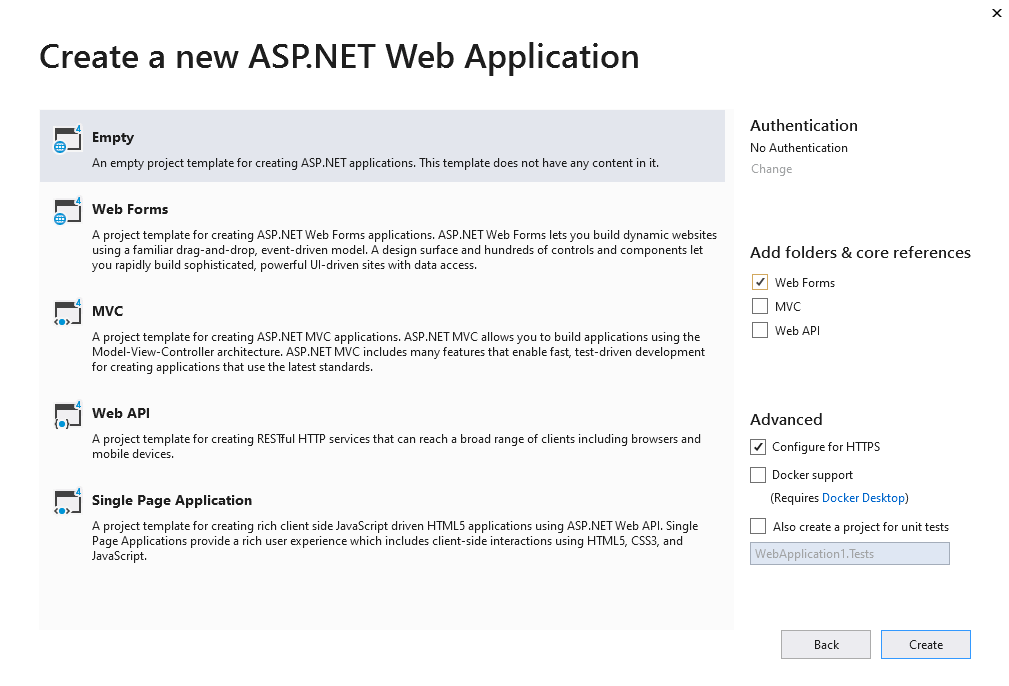
Выберите шаблон "Empty" для ASP.NET веб-приложения и настройте проект для использования WebForms:

-
На стороне сервера: Добавьте ссылки на .NET-сборки Vintasoft в ASP.NET WebForms приложение.
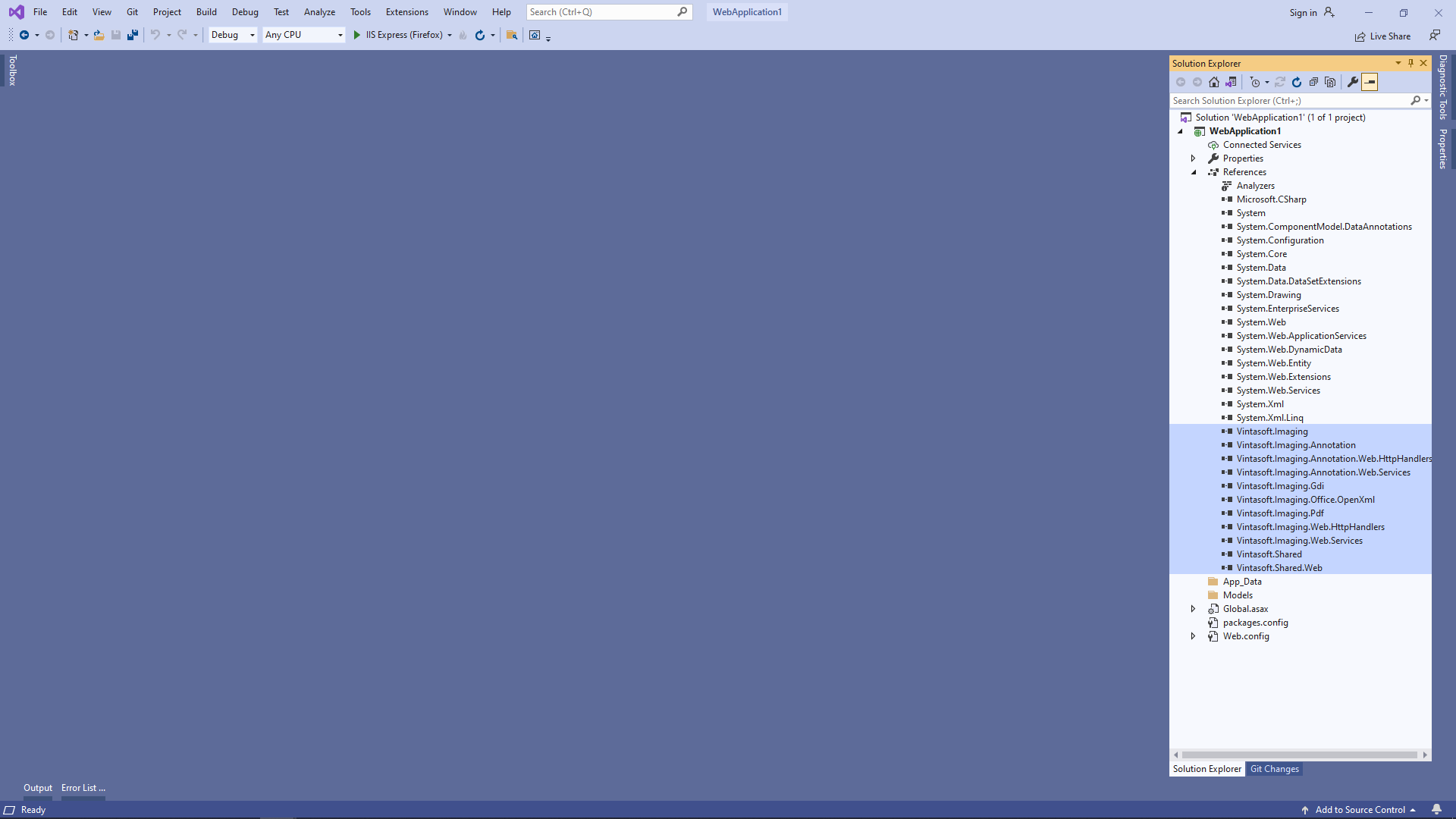
Добавьте ссылки на .NET-сборки Vintasoft.Shared.dll, Vintasoft.Imaging.dll, Vintasoft.Imaging.Annotation.dll, Vintasoft.Imaging.Pdf.dll, Vintasoft.Imaging.Office.OpenXml.dll, Vintasoft.Shared.Web.dll, Vintasoft.Imaging.Web.Services.dll, Vintasoft.Imaging.Annotation.Web.Services.dll, Vintasoft.Imaging.Web.Handlers.dll и Vintasoft.Imaging.Annotation.Web.Handlers.dll из папки "<SdkInstallPath>\VintaSoft Imaging .NET 14.1\Bin\DotNet4\AnyCPU\" в ASP.NET WebForms приложение.

-
Серверная сторона: Укажите движок рисования, который должен использоваться VintaSoft Imaging .NET SDK для рисования 2D-графики.
Приложение ASP.NET WebForms должно использовать библиотеку System.Drawing в качестве графического движка, поскольку приложение ASP.NET WebForms может использоваться только в Windows.
Вот шаги, которые необходимо выполнить для использования движка System.Drawing:-
Добавьте ссылку на .NET-сборку Vintasoft.Imaging.Gdi.dll.
- Откройте файл "Default.aspx.cs" и добавьте строку кода "Vintasoft.Imaging.Drawing.Gdi.GdiGraphicsFactory.SetAsDefault();" в начало метода Page_Load - добавленный код указывает VintaSoft Imaging .NET SDK использовать библиотеку System.Drawing для отрисовки 2D-графики.
-
Добавьте ссылку на .NET-сборку Vintasoft.Imaging.Gdi.dll.
-
Серверная сторона: Создайте веб сервисы, которые позволяют загружать/скачивать файлы, управлять коллекцией изображений, получать информацию об изображениях, получать миниатюры, рендерить тайлы изображений, извлекать/искать текст и комментировать документ.
- Добавьте папку "Handlers" в приложение ASP.NET WebForms.
-
Создайте веб сервис, позволяющий загружать/скачивать файл
-
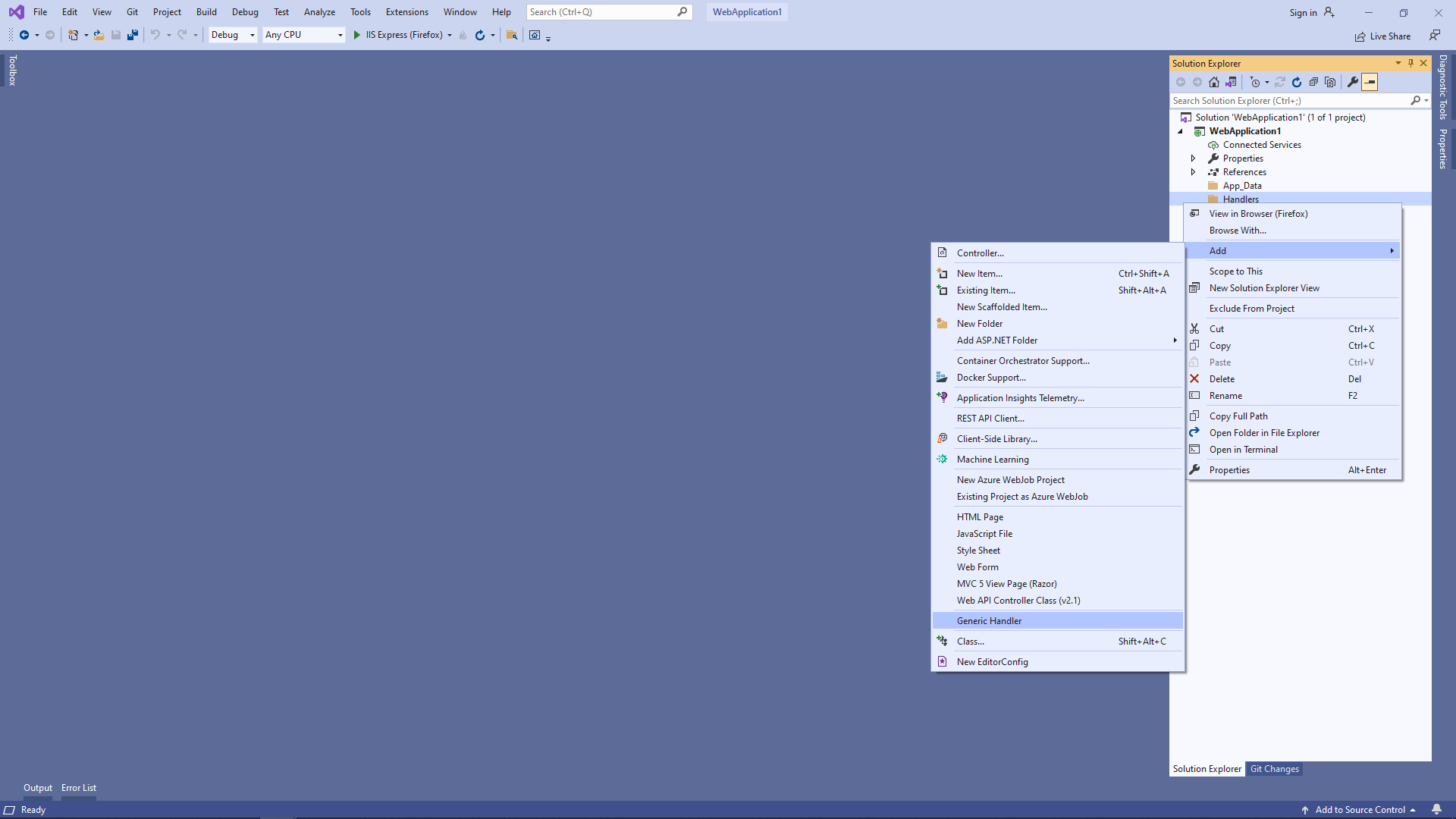
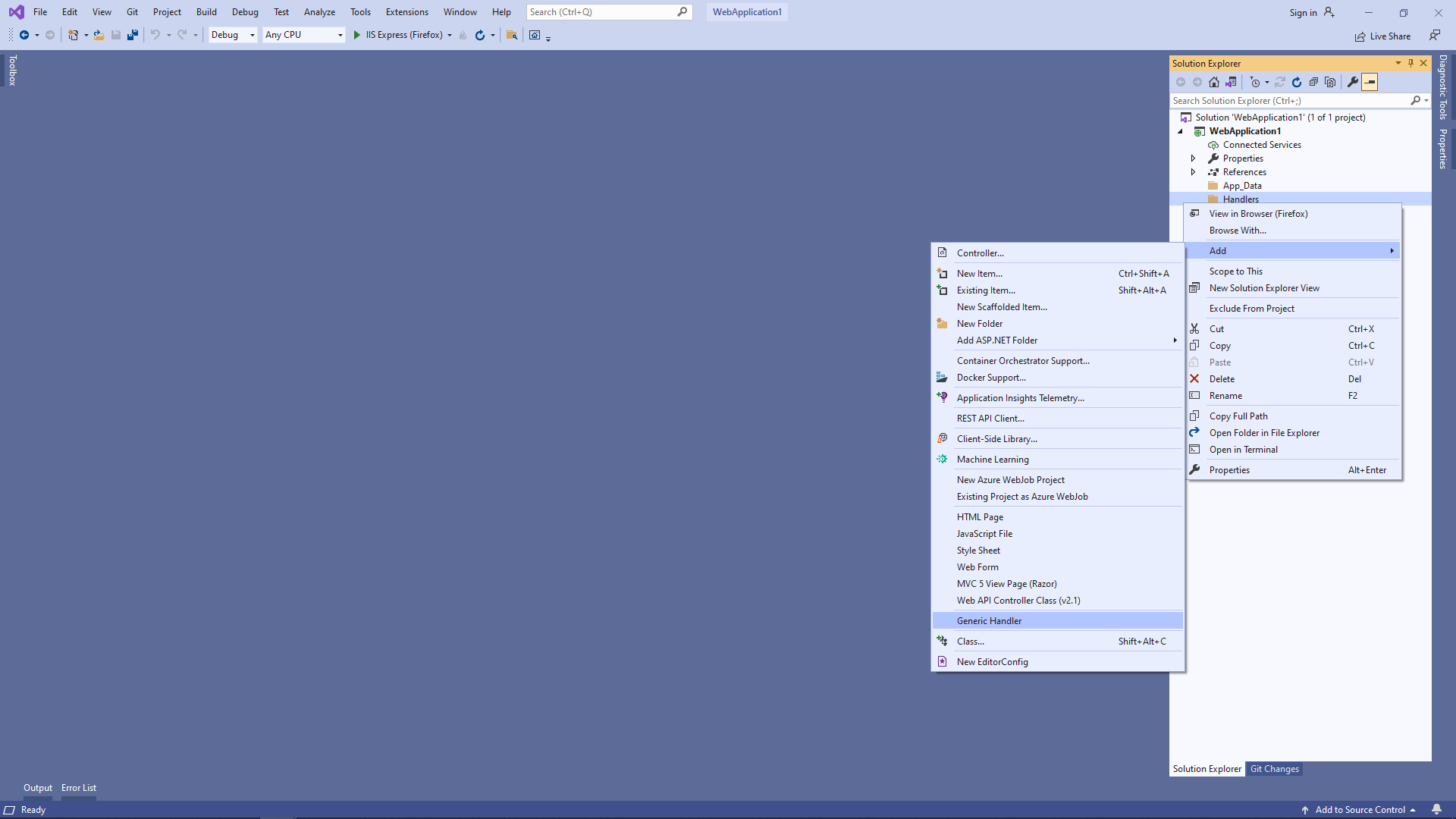
Щёлкните правой кнопкой мыши по папке "Handlers" и выберите пункт в контекстном меню "Add => Generic handler".

- Укажите имя обработчика "MyVintasoftFileHandler" и нажмите кнопку "Ok".
-
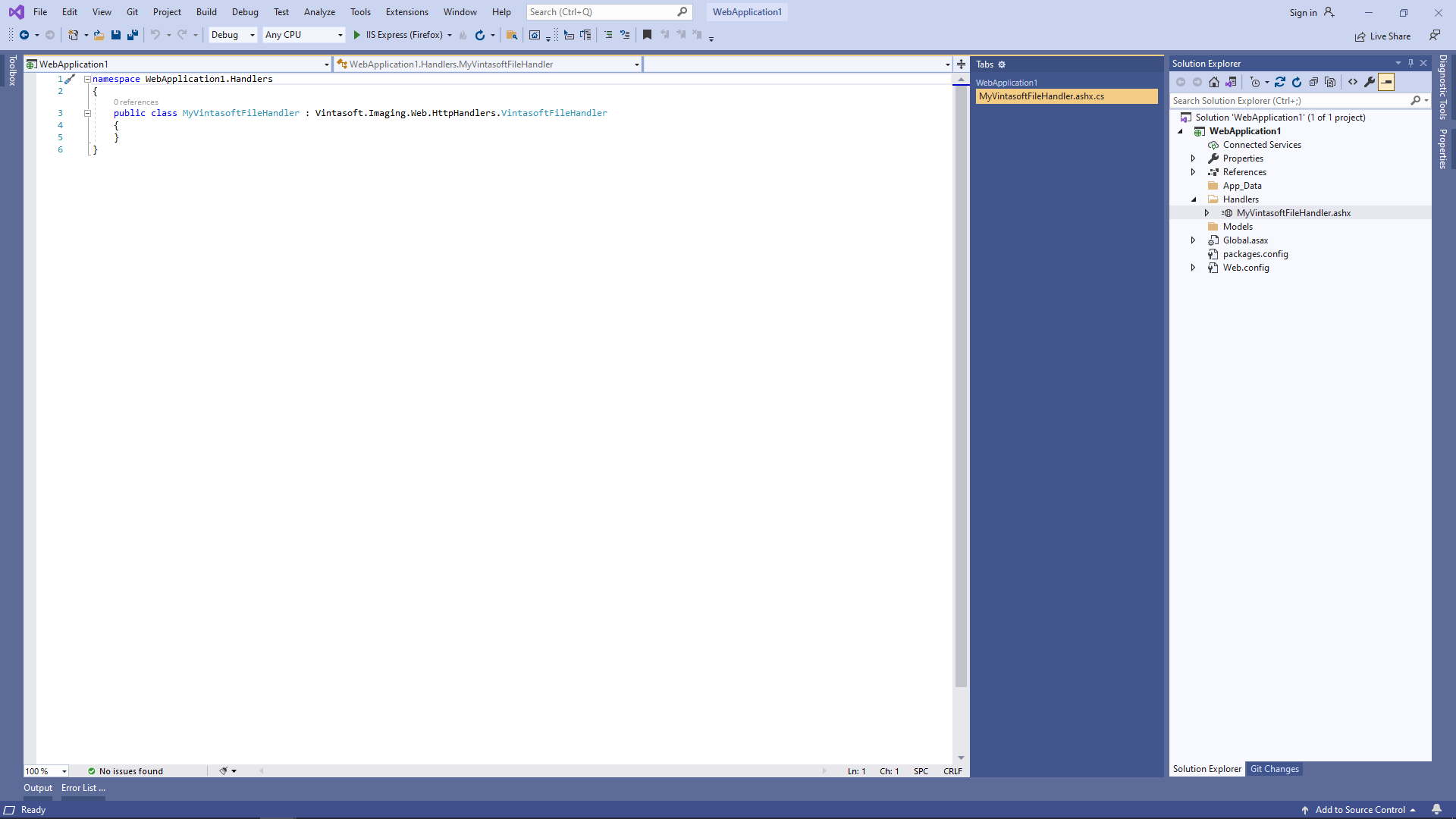
Укажите, что класс MyVintasoftFileHandler наследуется от класса VintasoftImaging.Web.HttpHandlers.VintasoftFileHandler.

Вот C# код класса MyVintasoftFileHandler:
-
Щёлкните правой кнопкой мыши по папке "Handlers" и выберите пункт в контекстном меню "Add => Generic handler".
-
Создайте веб сервис, позволяющий управлять коллекцией изображений
-
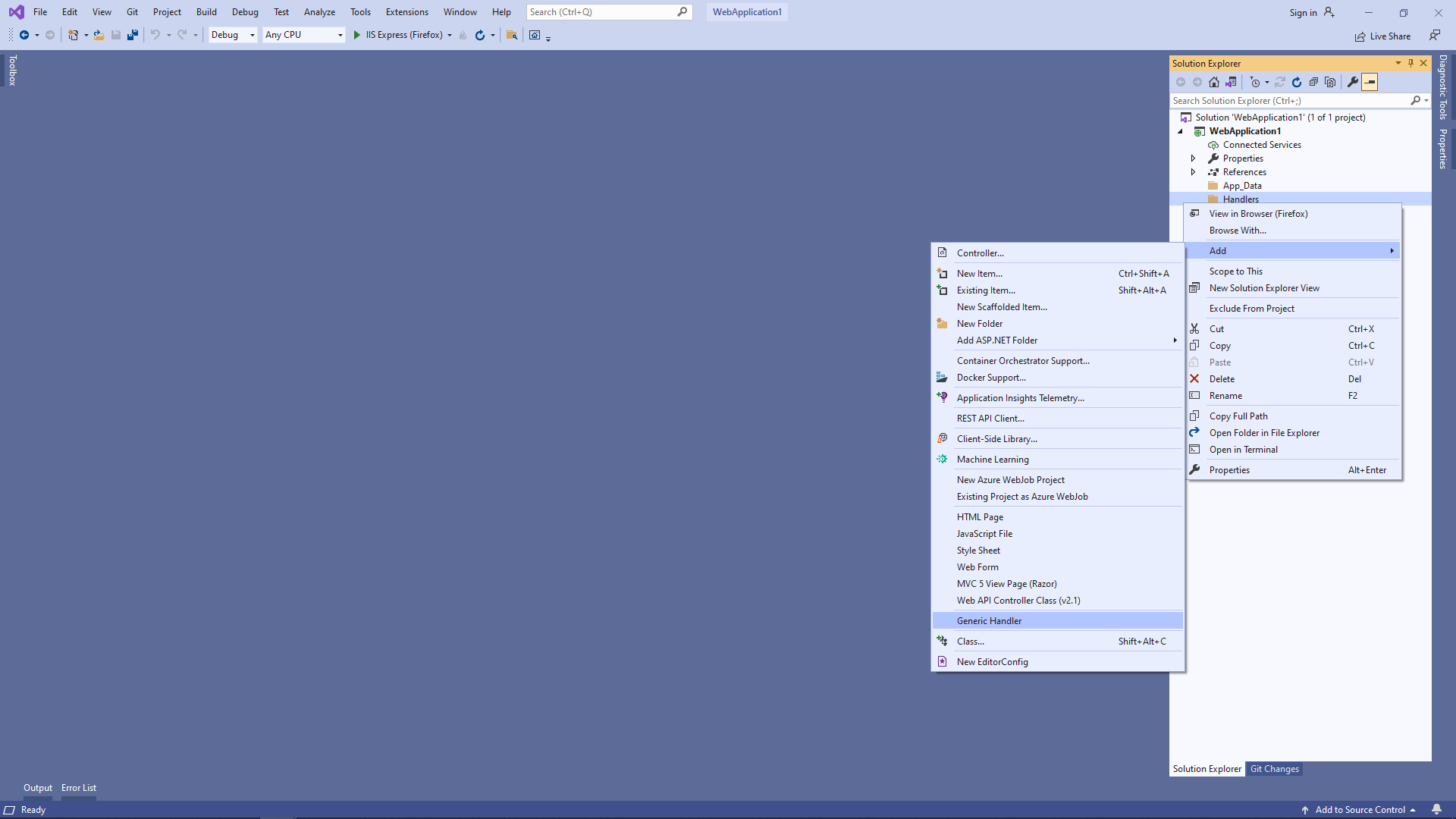
Щёлкните правой кнопкой мыши по папке "Handlers" и выберите пункт в контекстном меню "Add => Generic handler".

- Укажите имя обработчика "MyVintasoftImageCollectionHandler" и нажмите кнопку "Ok".
-
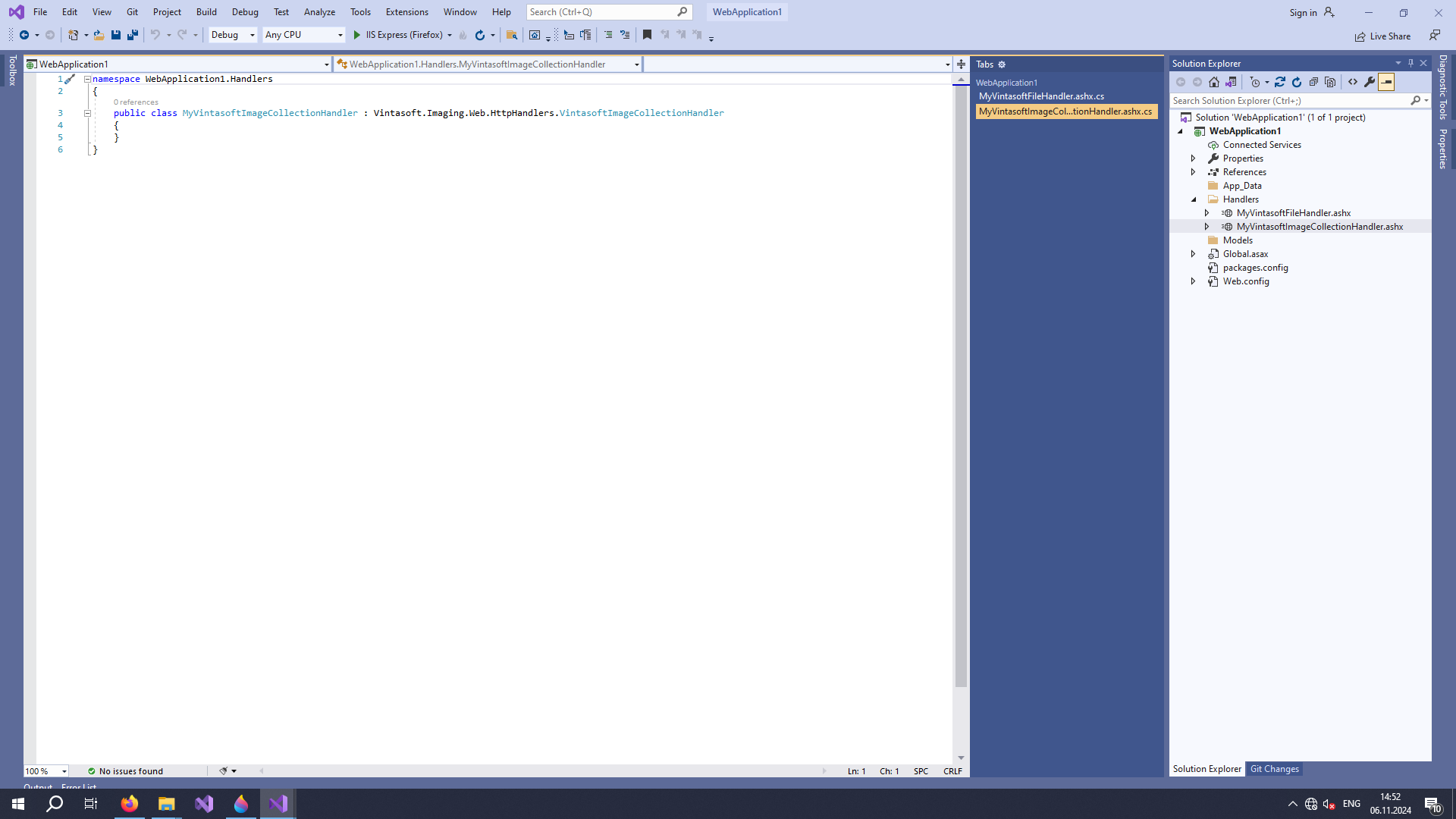
Укажите, что класс MyVintasoftImageCollectionHandler наследуется от класса VintasoftImaging.Web.HttpHandlers.VintasoftImageCollectionHandler.

Вот C# код класса MyVintasoftImageCollectionHandler:
-
Щёлкните правой кнопкой мыши по папке "Handlers" и выберите пункт в контекстном меню "Add => Generic handler".
-
Создайте веб сервис, который позволяет получать информацию об изображениях, получать миниатюры, рендерить тайлы изображений, извлекать/искать текст
-
Щёлкните правой кнопкой мыши по папке "Handlers" и выберите пункт в контекстном меню "Add => Generic handler".

- Укажите имя обработчика "MyVintasoftImageHandler" и нажмите кнопку "Ok".
-
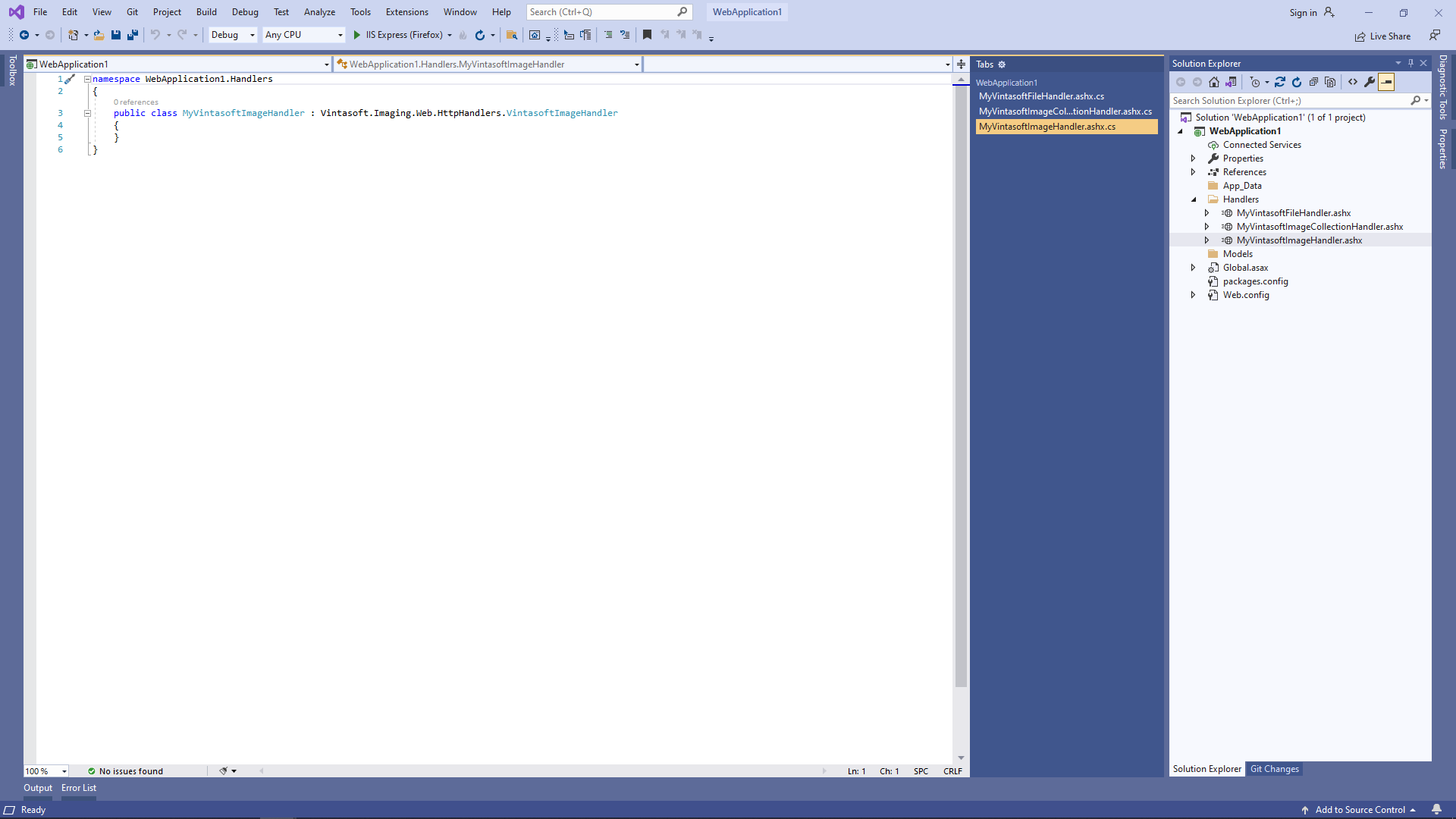
Укажите, что класс MyVintasoftImageHandler наследуется от класса VintasoftImaging.Web.HttpHandlers.VintasoftImageHandler.

Вот C# код класса MyVintasoftImageHandler:
-
Щёлкните правой кнопкой мыши по папке "Handlers" и выберите пункт в контекстном меню "Add => Generic handler".
-
Создайте веб сервис, который позволяет комментировать изображения и документы
-
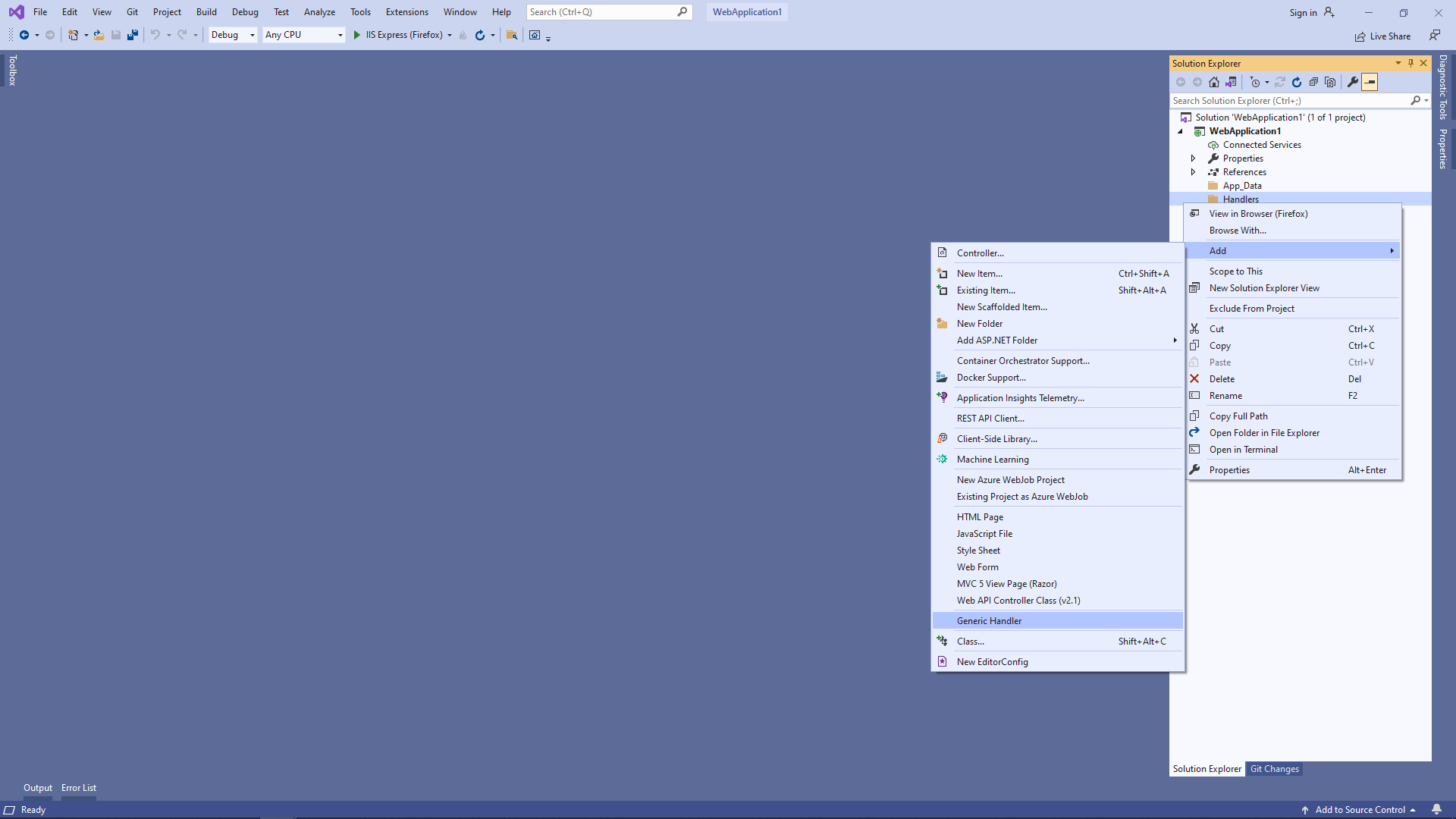
Щёлкните правой кнопкой мыши по папке "Handlers" и выберите пункт в контекстном меню "Add => Generic handler".

- Укажите имя обработчика "MyVintasoftAnnotationCollectionHandler" и нажмите кнопку "Ok".
-
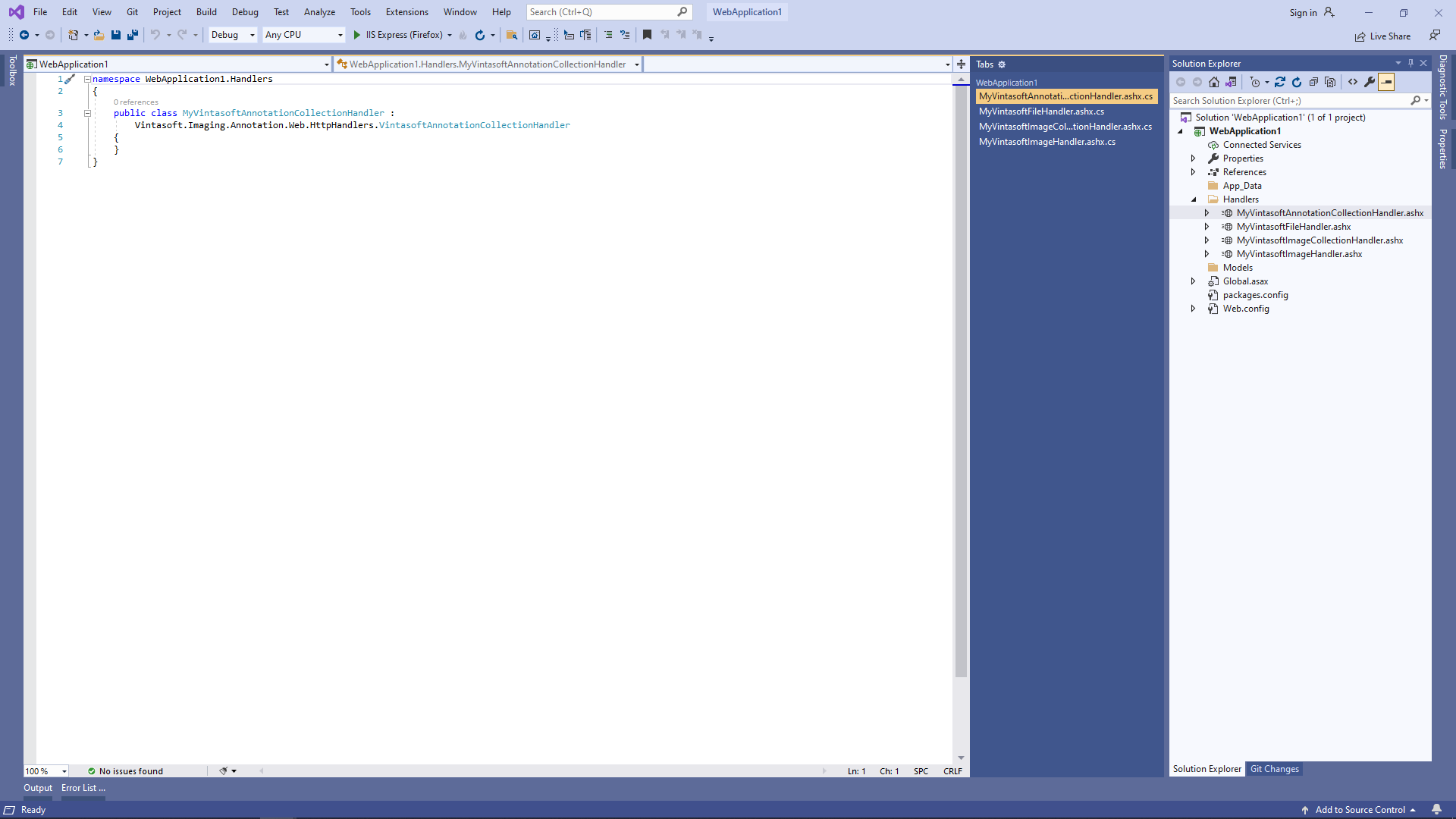
Укажите, что класс MyVintasoftAnnotationCollectionHandler наследуется от класса VintasoftImaging.Annotation.Web.HttpHandlers.VintasoftAnnotationCollectionHandler.

Вот C# код класса MyVintasoftFileHandler:
-
Щёлкните правой кнопкой мыши по папке "Handlers" и выберите пункт в контекстном меню "Add => Generic handler".
-
На стороне клиента: Добавьте JavaScript-библиотеки в проект.
-
Добавьте папку "Scripts\" в приложение ASP.NET WebForms (если папка отсутствует).
-
Скопируйте файлы Vintasoft.Shared.js, Vintasoft.Imaging.js, Vintasoft.Imaging.css, Vintasoft.Imaging.Annotation.js, Vintasoft.Imaging.Annotation.css и Vintasoft.Imaging.DocumentViewer.js из папки "
\VintaSoft Imaging .NET 14.1\Bin\JavaScript\" в папку "Scripts\".
-
Укажите, какие "стандартные" UI-диалоги (UI-диалог ввода пароля, UI-диалог печати и т. д.) должны использоваться веб просмотрщик документов
-
Если веб просмотрщик документов должен использовать готовые к использованию "стандартные" UI-диалоги jQuery UI:
-
Скопируйте файл jQuery в папку "Scripts\".
Вы можете использовать файл "jquery-3.3.1.min.js" из папки "\VintaSoft Imaging .NET 14.1\Examples\ASP.NET MVC\CSharp\AspNetMvcImagingDemo\Scripts\External\" или файл jQuery из любого другого источника. -
Скопируйте файлы и папки jQuery UI в папку "Scripts\".
Вы можете использовать файл "jquery-ui.min.js" и папку "jquery-ui-css" из папки "\VintaSoft Imaging .NET 14.1\Examples\ASP.NET MVC\CSharp\AspNetMvcImagingDemo\Scripts\External\" или файлы и папки jQuery UI из любого другого источника. -
Скопируйте файлы Vintasoft.Imaging.Dialogs.jQueryUI.js и Vintasoft.Imaging.DocumentViewer.Dialogs.jQueryUI.js из папки "
\VintaSoft Imaging .NET 14.1\Bin\JavaScript\" folder into "Scripts\".
-
Скопируйте файл jQuery в папку "Scripts\".
- Если веб просмотрщик документов должно использовать пользовательские "стандартные" UI-диалоги, прочтите, как создавать пользовательские "стандартные" UI-диалоги здесь .
-
Если веб просмотрщик документов должен использовать готовые к использованию "стандартные" UI-диалоги jQuery UI:
-
Добавьте папку "Scripts\" в приложение ASP.NET WebForms (если папка отсутствует).
-
На стороне клиента: Добавьте JavaScript-код, который инициализирует и отображает веб просмотрщик документов, в веб-форму "Default".
-
Создайте папку "UploadedImageFiles\SessionID" и скопируйте PDF документ "
VintaSoft\Imaging .NET 14.1\Images\VintasoftImagingDemo.pdf" в созданную папку. Этот документ будет отображаться в веб просмотрщике документов.
-
Создайте веб-форму "Default" - файл "Default.aspx".
-
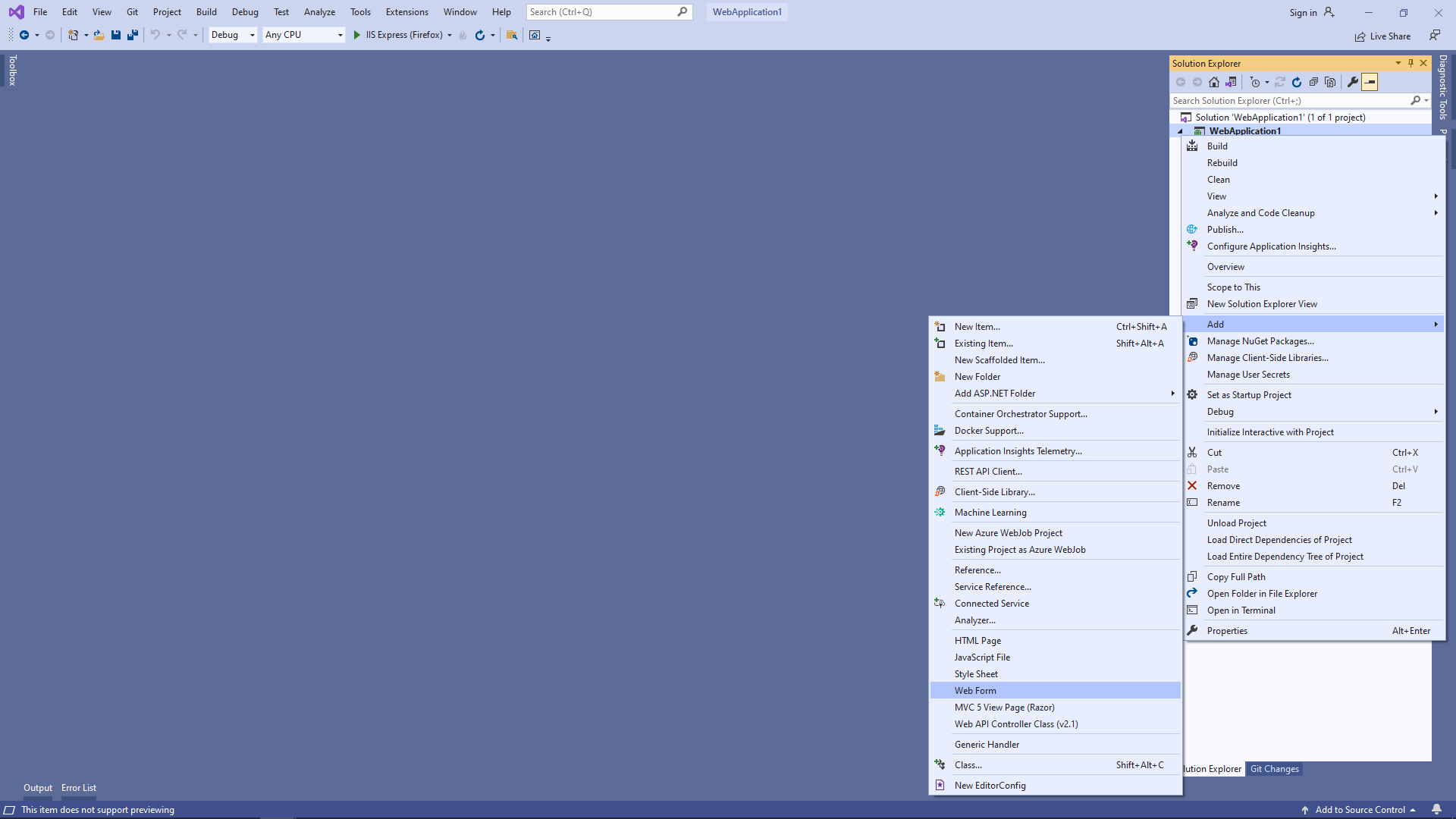
Щёлкните правой кнопкой мыши по проекту и выберите в контекстном меню пункт "Add => WebForm":

-
Укажите "Default" в качестве имени веб-формы => откроется созданная веб-форма:

-
Щёлкните правой кнопкой мыши по проекту и выберите в контекстном меню пункт "Add => WebForm":
-
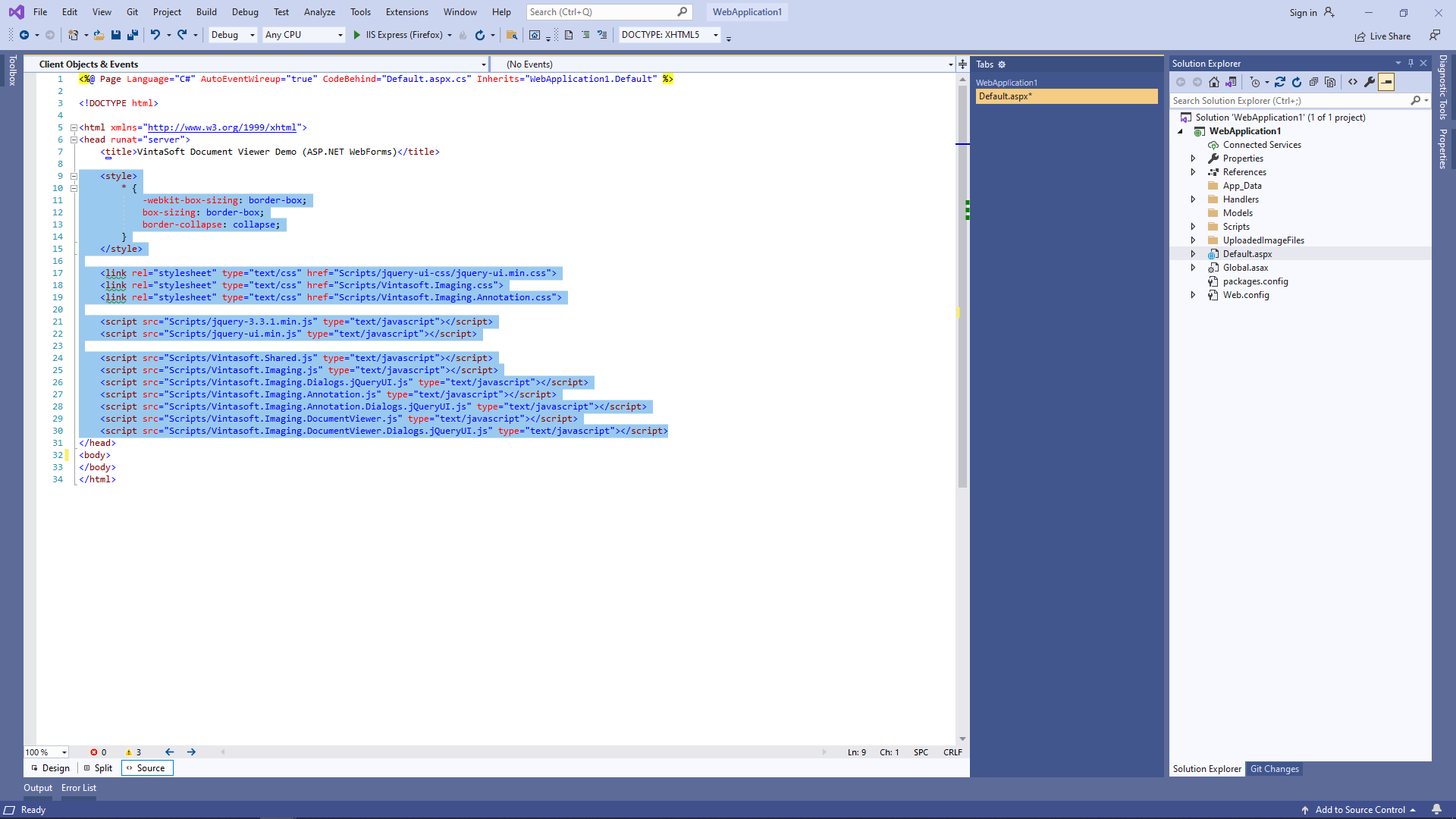
Добавьте ссылки на JavaScript-файлы:

Вот HTML-код, который добавляет ссылки на файлы jQuery и JavaScript-файлы Vintasoft:
-
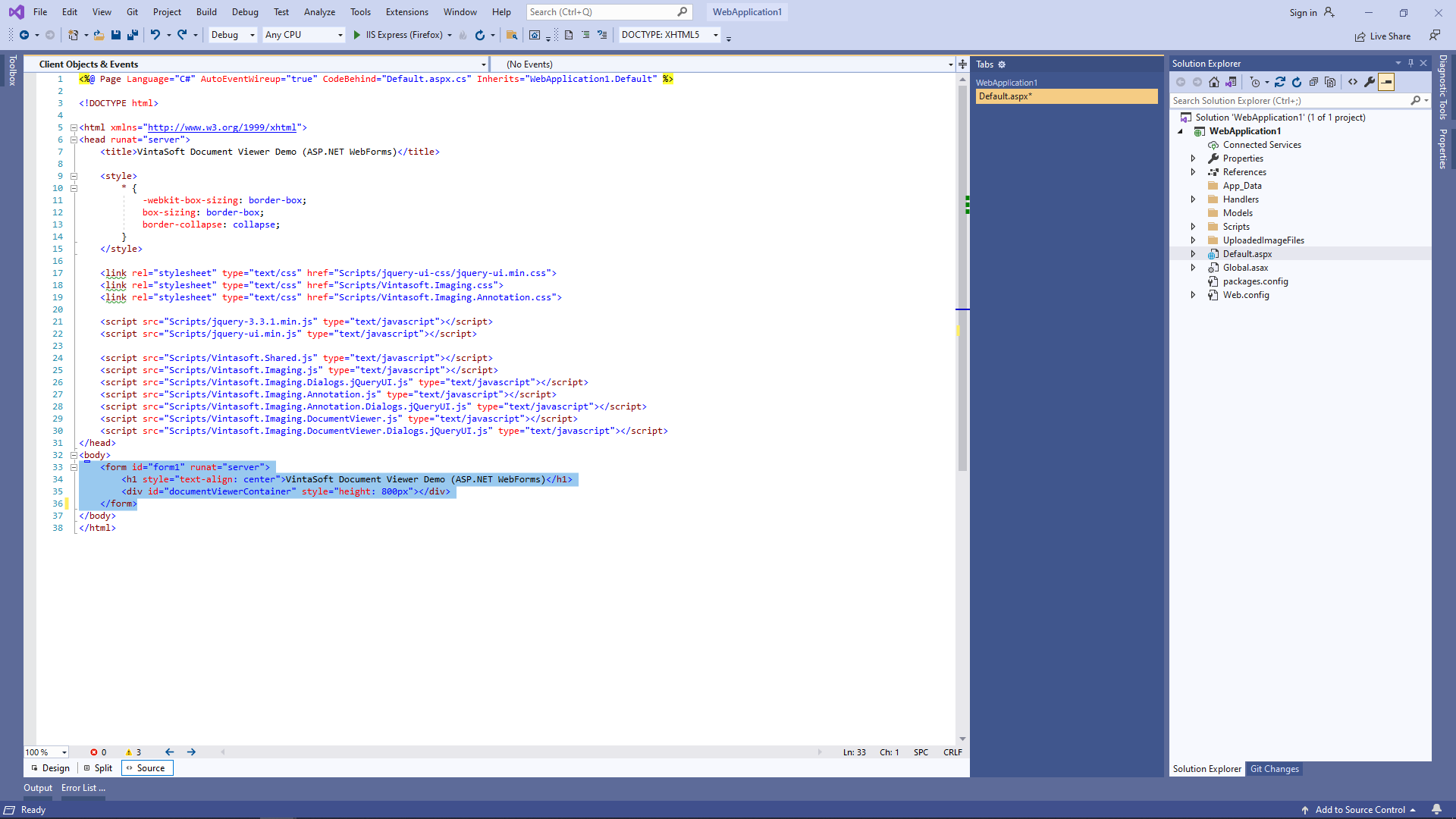
Добавьте в веб-представление HTML-разметку (div-элемент, который будет отображать веб просмотрщик документов):

Вот код HTML-разметки:
-
Добавьте JavaScript-код, который отображает веб просмотрщик документов:

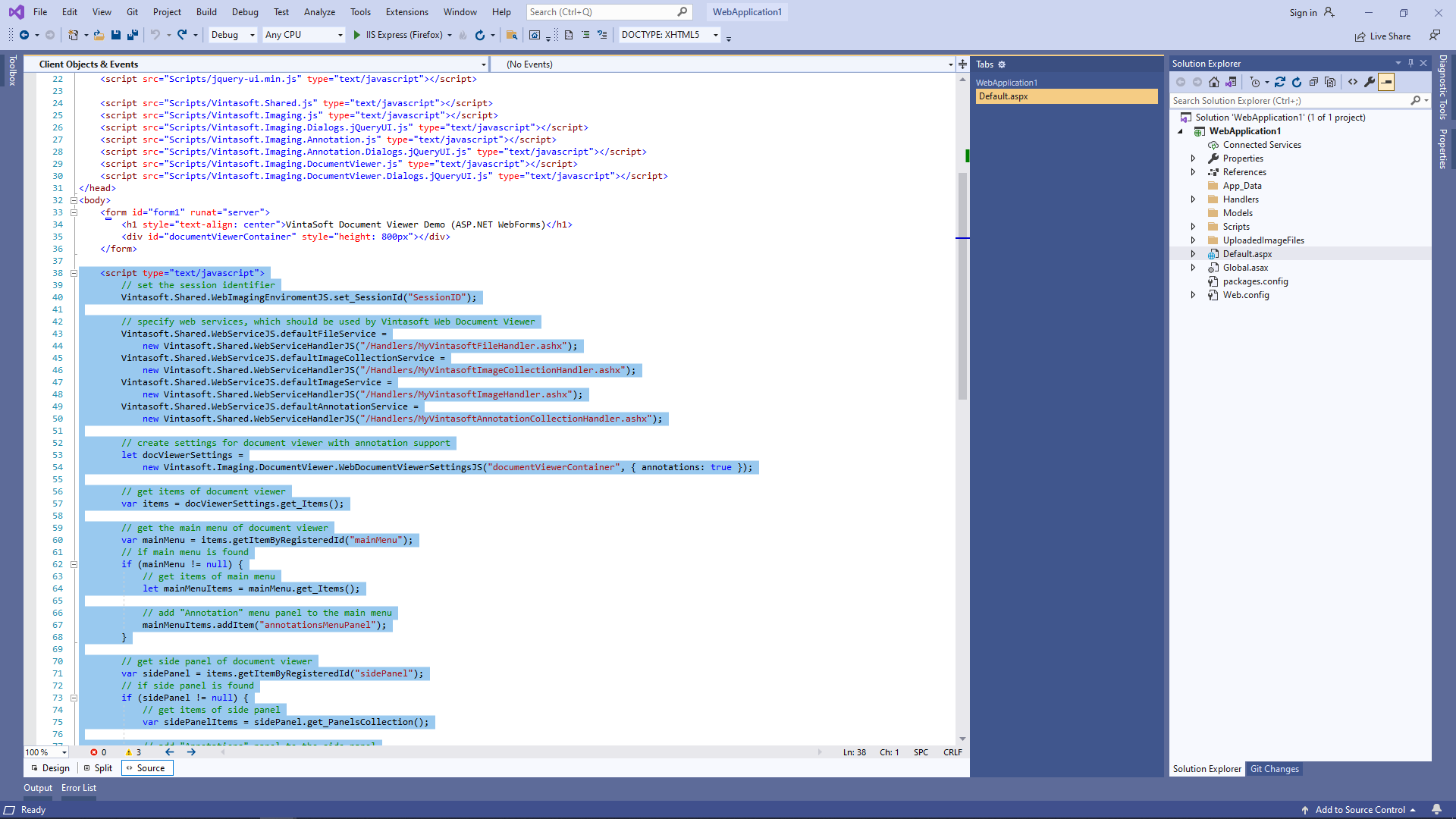
Вот JavaScript-код (с разметкой страницы), который отображает веб просмотрщик документов:
-
Создайте папку "UploadedImageFiles\SessionID" и скопируйте PDF документ "
-
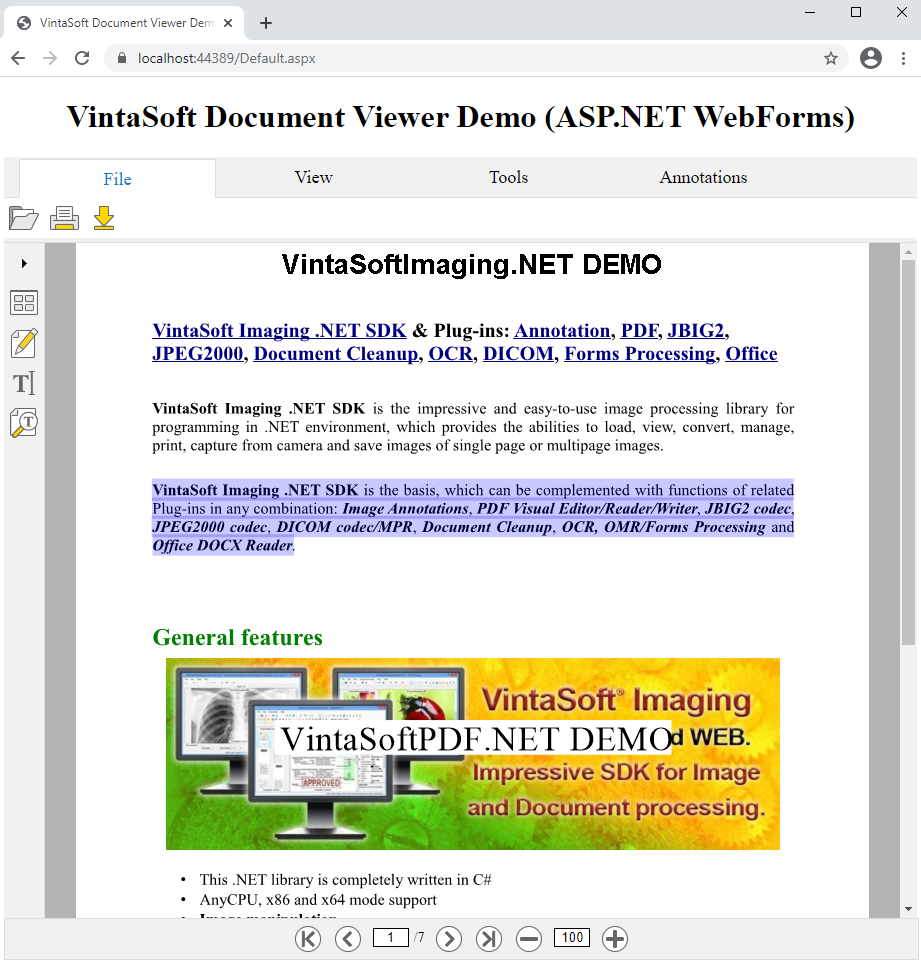
Запустите ASP.NET WebForms приложение и посмотрите результат.