Добавление веб DICOM-просмотрщика в ASP.NET WebForms приложение
В этом разделе
В этом руководстве показано, как создать пустое ASP.NET Web приложение в Visual Studio .NET 2019 и добавить DICOM-просмотрщик в ASP.NET WebForms приложение.
Вот шаги, которые необходимо выполнить:
-
Создайте пустое приложение ASP.NET WebForms.
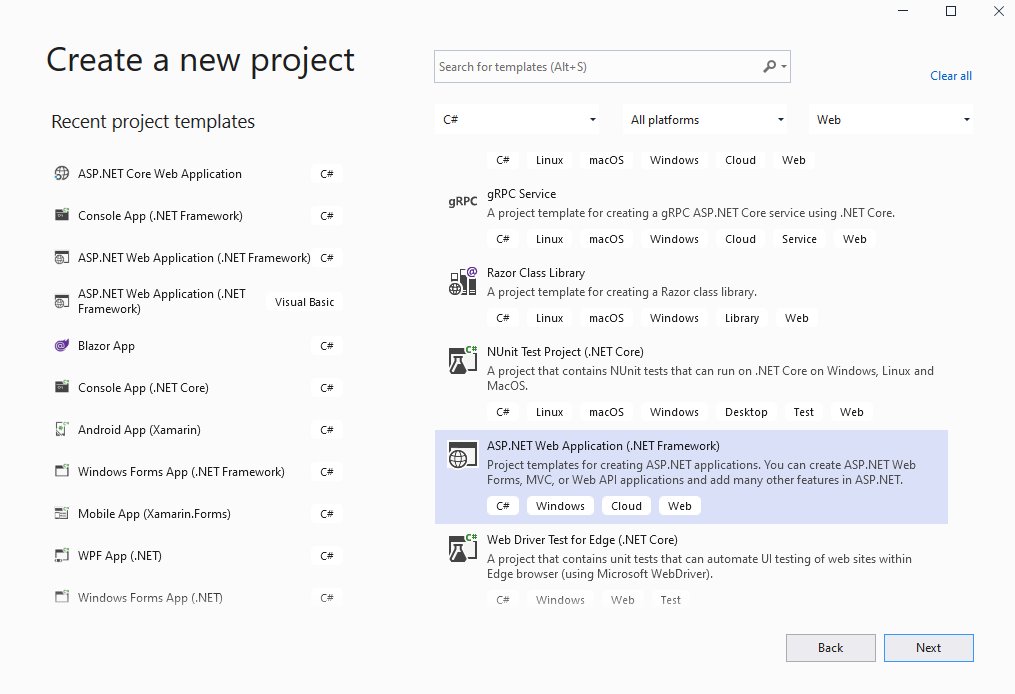
Откройте Visual Studio .NET 2019, создайте новый проект типа "ASP.NET Web Application" и настройте его для использования .NET Framework 4.7.2:

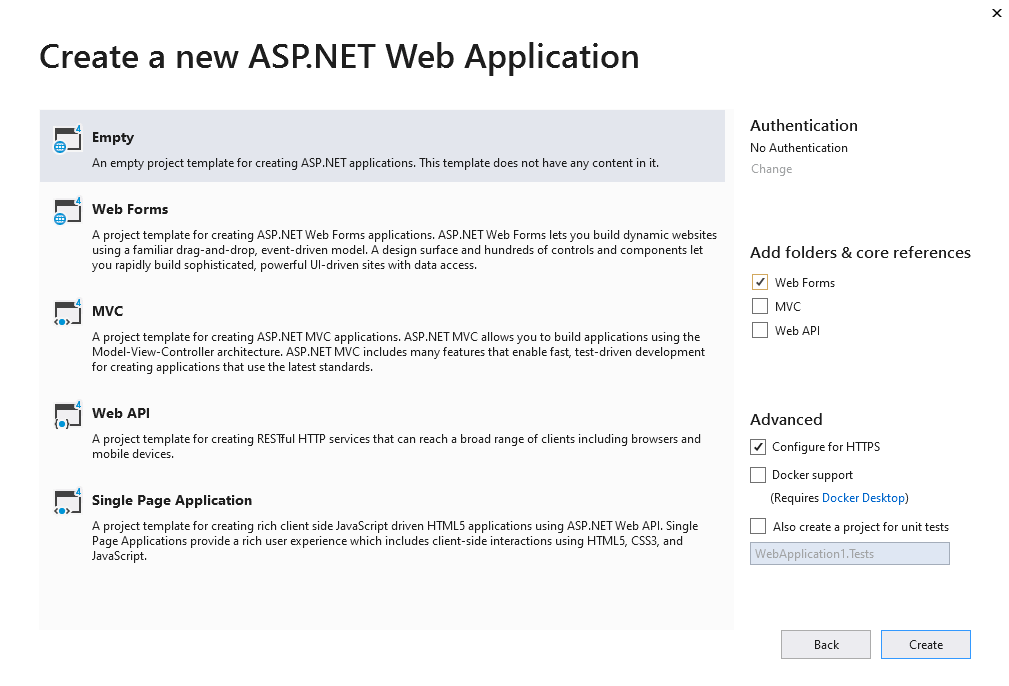
Выберите шаблон "Empty" для ASP.NET веб-приложения и настройте проект для использования WebForms:

-
На стороне сервера: Добавьте ссылки на .NET-сборки Vintasoft в ASP.NET WebForms приложение.
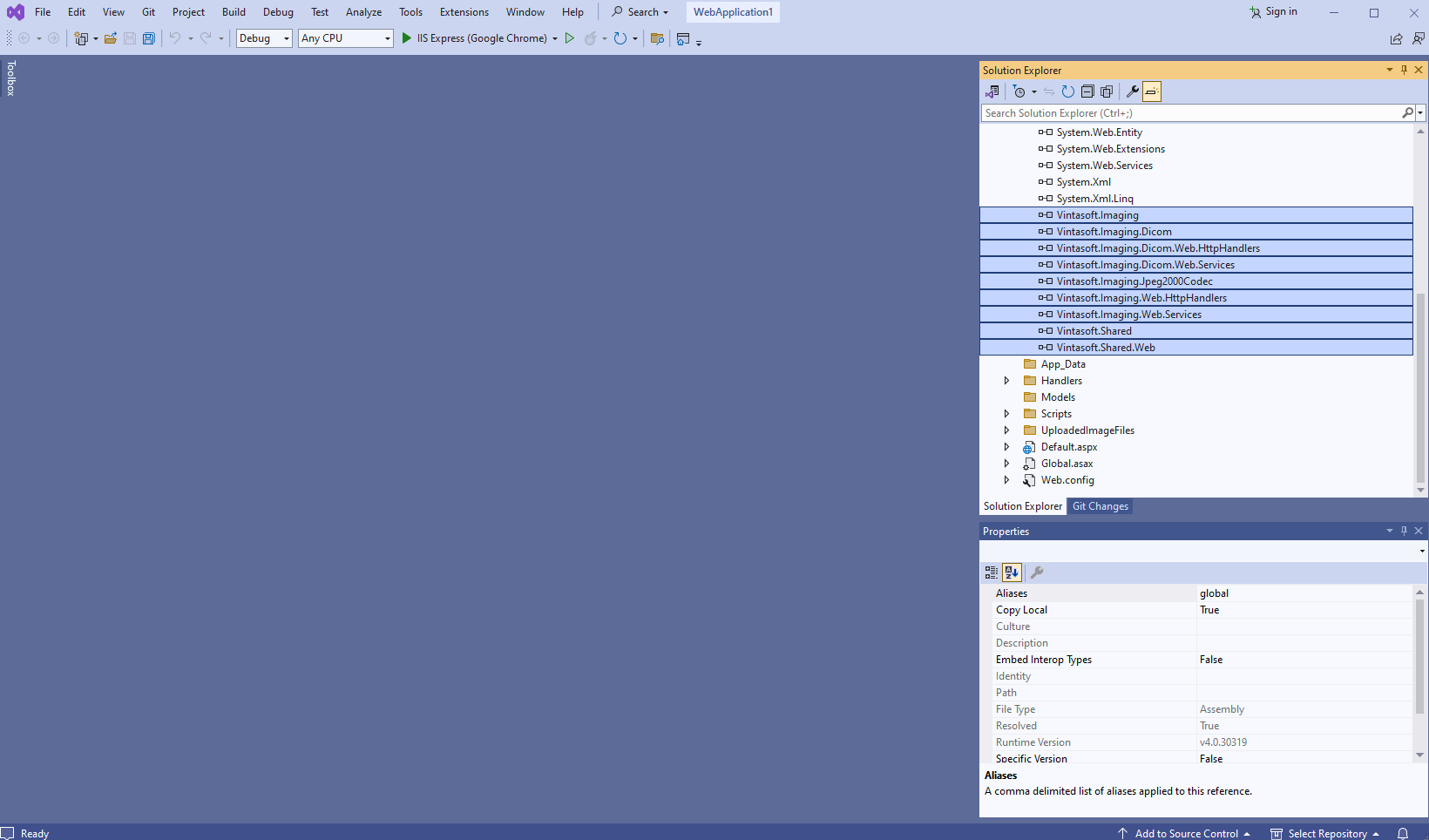
Добавьте ссылки на сборки Vintasoft.Shared.dll, Vintasoft.Imaging.dll, Vintasoft.Imaging.Dicom.dll, Vintasoft.Shared.Web.dll, Vintasoft.Imaging.Web.Services.dll, Vintasoft.Imaging.Dicom.Web.Services.dll, Vintasoft.Imaging.Web.Handlers.dll и Vintasoft.Imaging.Dicom.Web.Handlers.dll из папки "<SdkInstallPath>\VintaSoft Imaging .NET 14.1\Bin\DotNet4\AnyCPU\" в ASP.NET WebForms приложение.

-
Серверная сторона: Укажите движок рисования, который должен использоваться VintaSoft Imaging .NET SDK для рисования 2D-графики.
Приложение ASP.NET WebForms должно использовать библиотеку System.Drawing в качестве графического движка, поскольку приложение ASP.NET WebForms может использоваться только в Windows.
Вот шаги, которые необходимо выполнить для использования движка System.Drawing:-
Добавьте ссылку на .NET-сборку Vintasoft.Imaging.Gdi.dll.
- Откройте файл "Default.aspx.cs" и добавьте строку кода "Vintasoft.Imaging.Drawing.Gdi.GdiGraphicsFactory.SetAsDefault();" в начало метода Page_Load - добавленный код указывает VintaSoft Imaging .NET SDK использовать библиотеку System.Drawing для отрисовки 2D-графики.
-
Добавьте ссылку на .NET-сборку Vintasoft.Imaging.Gdi.dll.
-
Серверная сторона: Создайте веб сервисы, которые позволяют загружать/скачивать файлы и просматривать DICOM-изображения.
- Добавьте папку "Handlers" в приложение ASP.NET WebForms.
-
Создайте веб сервис, позволяющий загружать/скачивать файл
-
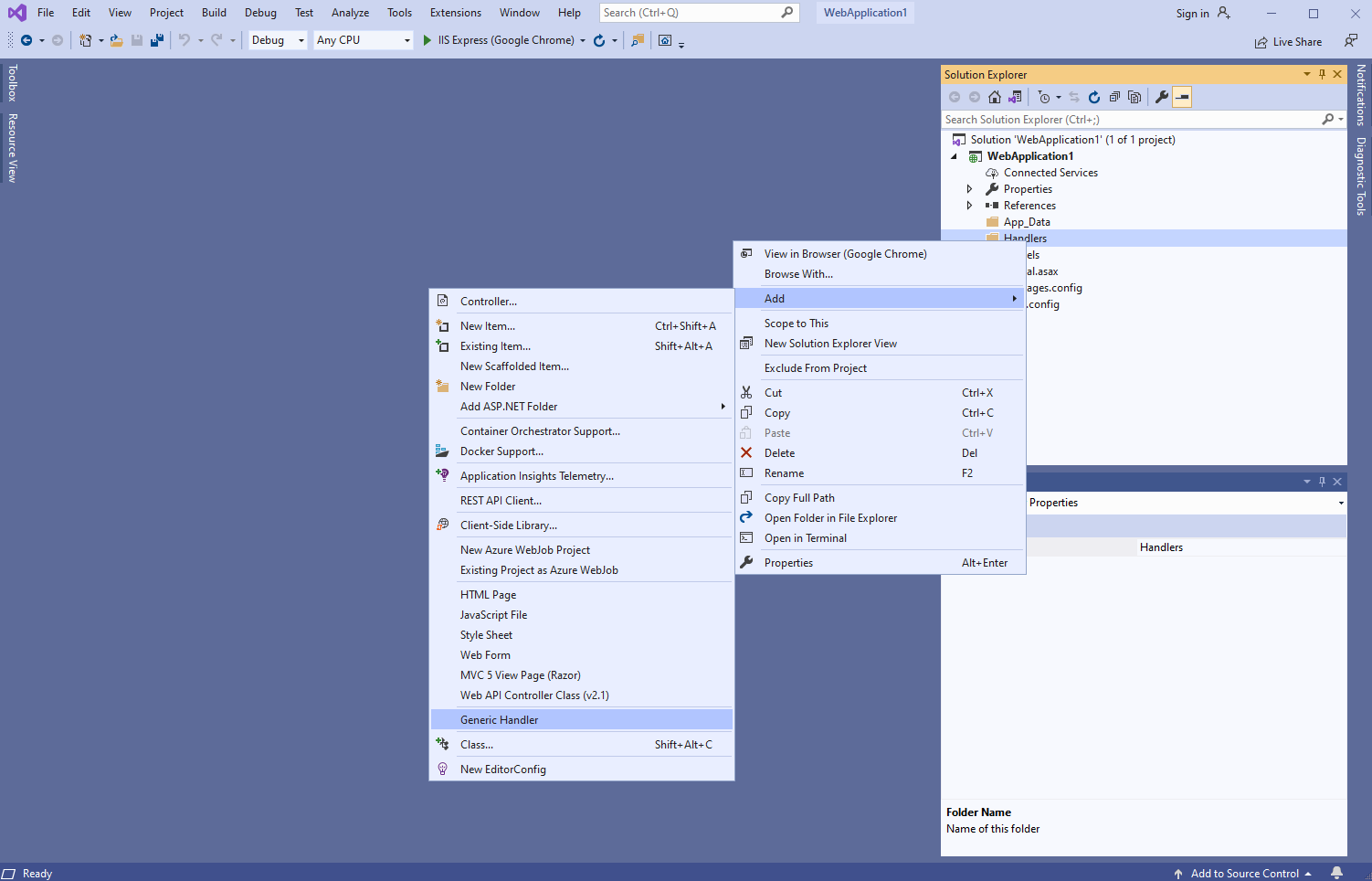
Щёлкните правой кнопкой мыши по папке "Handlers" и выберите пункт в контекстном меню "Add => Generic handler".

- Укажите имя обработчика "MyVintasoftFileHandler" и нажмите кнопку "Ok".
-
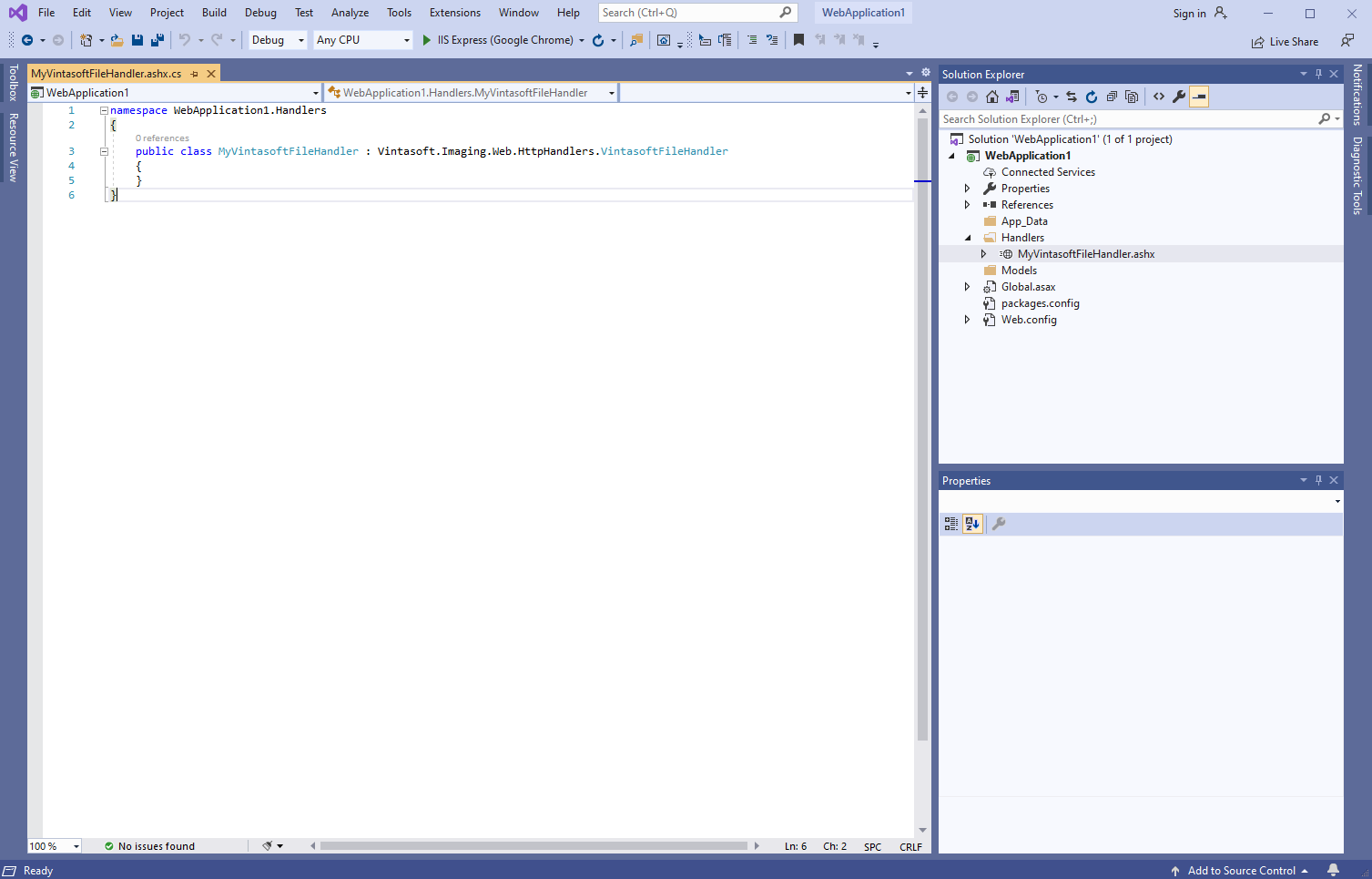
Укажите, что класс MyVintasoftFileHandler наследуется от класса VintasoftImaging.Web.HttpHandlers.VintasoftFileHandler.

Вот C# код класса MyVintasoftFileHandler:
-
Щёлкните правой кнопкой мыши по папке "Handlers" и выберите пункт в контекстном меню "Add => Generic handler".
-
Создайте веб сервис, позволяющий работать с DICOM-изображениями
-
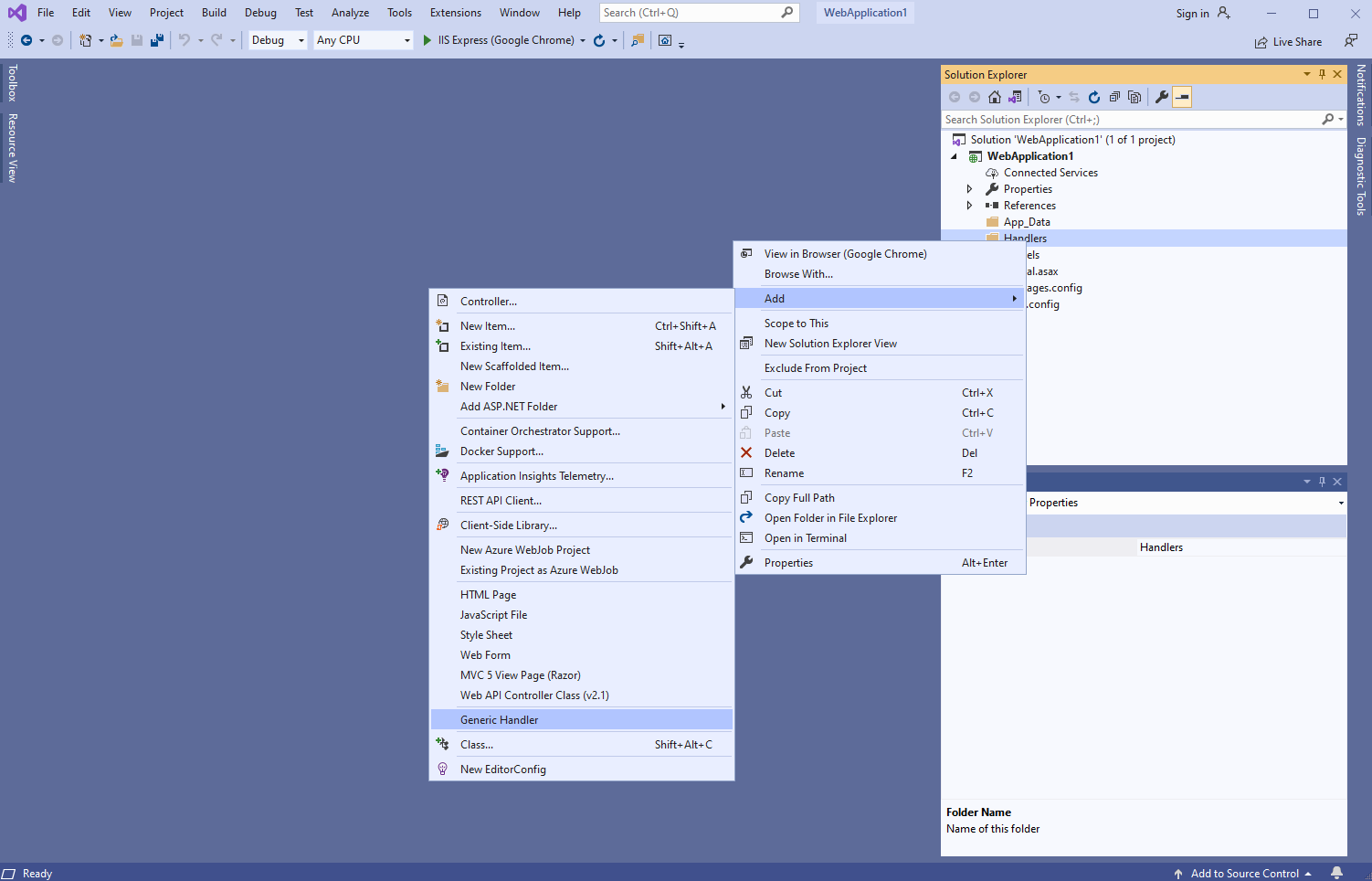
Щёлкните правой кнопкой мыши по папке "Handlers" и выберите пункт в контекстном меню "Add => Generic handler".

- Укажите имя обработчика "MyVintasoftDicomHandler" и нажмите кнопку "Ok"
-
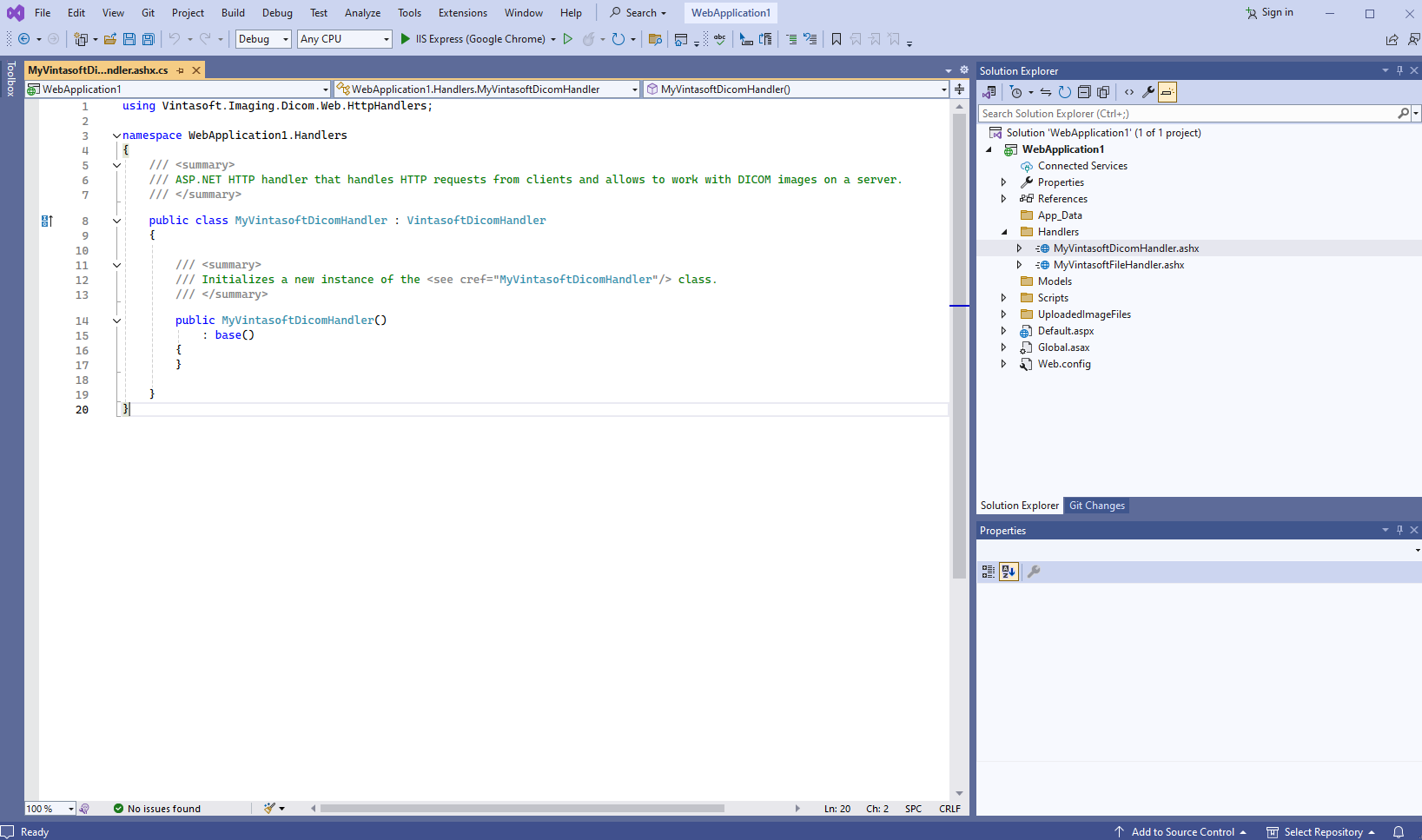
Укажите, что класс MyVintasoftDicomHandler является производным от VintasoftImaging.Dicom.Web.HttpHandlers.Класс VintasoftDicomHandler

Вот исходные коды C# класса MyVintasoftDicomHandler:
-
Щёлкните правой кнопкой мыши по папке "Handlers" и выберите пункт в контекстном меню "Add => Generic handler".
-
На стороне клиента: Добавьте JavaScript-библиотеки в проект.
-
Добавьте папку "Scripts\" в приложение ASP.NET WebForms (если папка отсутствует).
-
Скопируйте файлы Vintasoft.Shared.js, Vintasoft.Imaging.js, Vintasoft.Imaging.Dicom.js и Vintasoft.Imaging.Dicom.css из папки "
\VintaSoft Imaging .NET 14.1\Bin\JavaScript\" в папку "Scripts\".
-
Укажите, какие "стандартные" диалоги (диалог ввода пароля, диалог печати и т. д.) должны использоваться веб DICOM-просмотрщиком
-
Если веб DICOM-просмотрщик должен использовать готовые к использованию "стандартные" диалоговые окна jQuery UI:
-
Скопируйте файл jQuery в папку "Scripts\".
Вы можете использовать файл "jquery-3.3.1.min.js" из папки "\VintaSoft Imaging .NET 14.1\Examples\ASP.NET MVC\CSharp\AspNetMvcImagingDemo\Scripts\External\" или файл jQuery из любого другого источника. -
Скопируйте файлы и папки jQuery UI в папку "Scripts\".
Вы можете использовать файл "jquery-ui.min.js" и папку "jquery-ui-css" из папки "\VintaSoft Imaging .NET 14.1\Examples\ASP.NET MVC\CSharp\AspNetMvcImagingDemo\Scripts\External\" или файлы и папки jQuery UI из любого другого источника. -
Скопируйте файлы Vintasoft.Imaging.Dialogs.jQueryUI.js и Vintasoft.Imaging.Dicom.Dialogs.jQueryUI.js из папки "
\VintaSoft Imaging .NET 14.1\Bin\JavaScript\" в папку "Scripts\".
-
Скопируйте файл jQuery в папку "Scripts\".
- Если веб DICOM-просмотрщик должен использовать пользовательские "стандартные" диалоги, прочтите, как создать пользовательские "стандартные" диалоги здесь .
-
Если веб DICOM-просмотрщик должен использовать готовые к использованию "стандартные" диалоговые окна jQuery UI:
-
Добавьте папку "Scripts\" в приложение ASP.NET WebForms (если папка отсутствует).
-
Клиентская сторона: Добавьте JavaScript-код, который инициализирует и отображает DICOM-просмотрщик, в "Default" форму.
-
Создайте папку "UploadedImageFiles\SessionID" и скопируйте в нее DICOM-файл "<SdkInstallPath>\VintaSoft\Imaging .NET 14.1\Examples\ASP.NET Core\CSharp\AspNetCoreImagingDemo\wwwroot\UploadedImageFiles\LossyJpeg_Monochrome2_000.0000.dcm". Этот файл будет отображаться в DICOM-просмотрщике.
-
Создайте веб-форму "Default" - файл "Default.aspx".
-
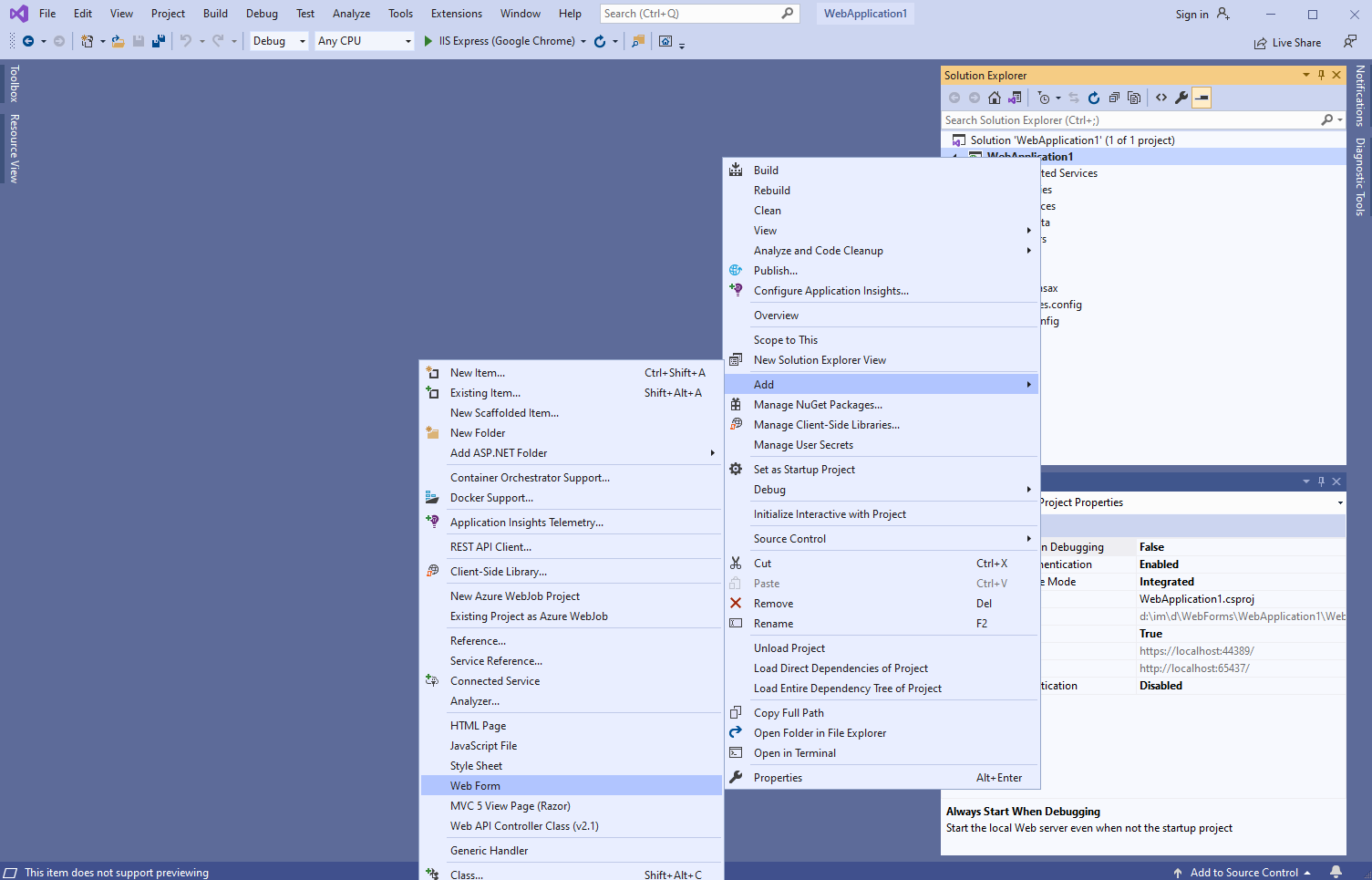
Щёлкните правой кнопкой мыши по проекту и выберите в контекстном меню пункт "Add => WebForm":

-
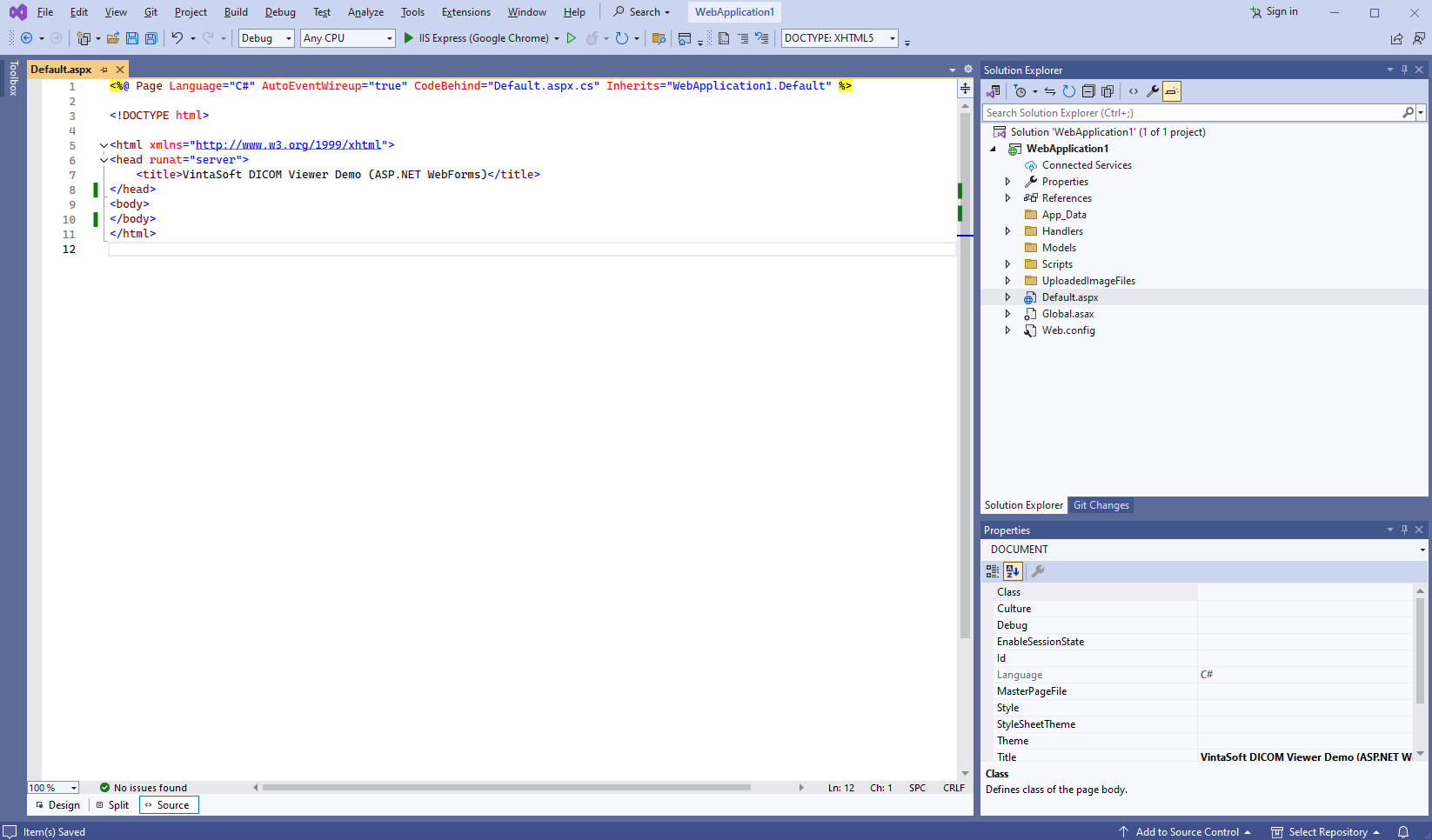
Укажите "Default" в качестве имени веб-формы => откроется созданная веб-форма:

-
Щёлкните правой кнопкой мыши по проекту и выберите в контекстном меню пункт "Add => WebForm":
-
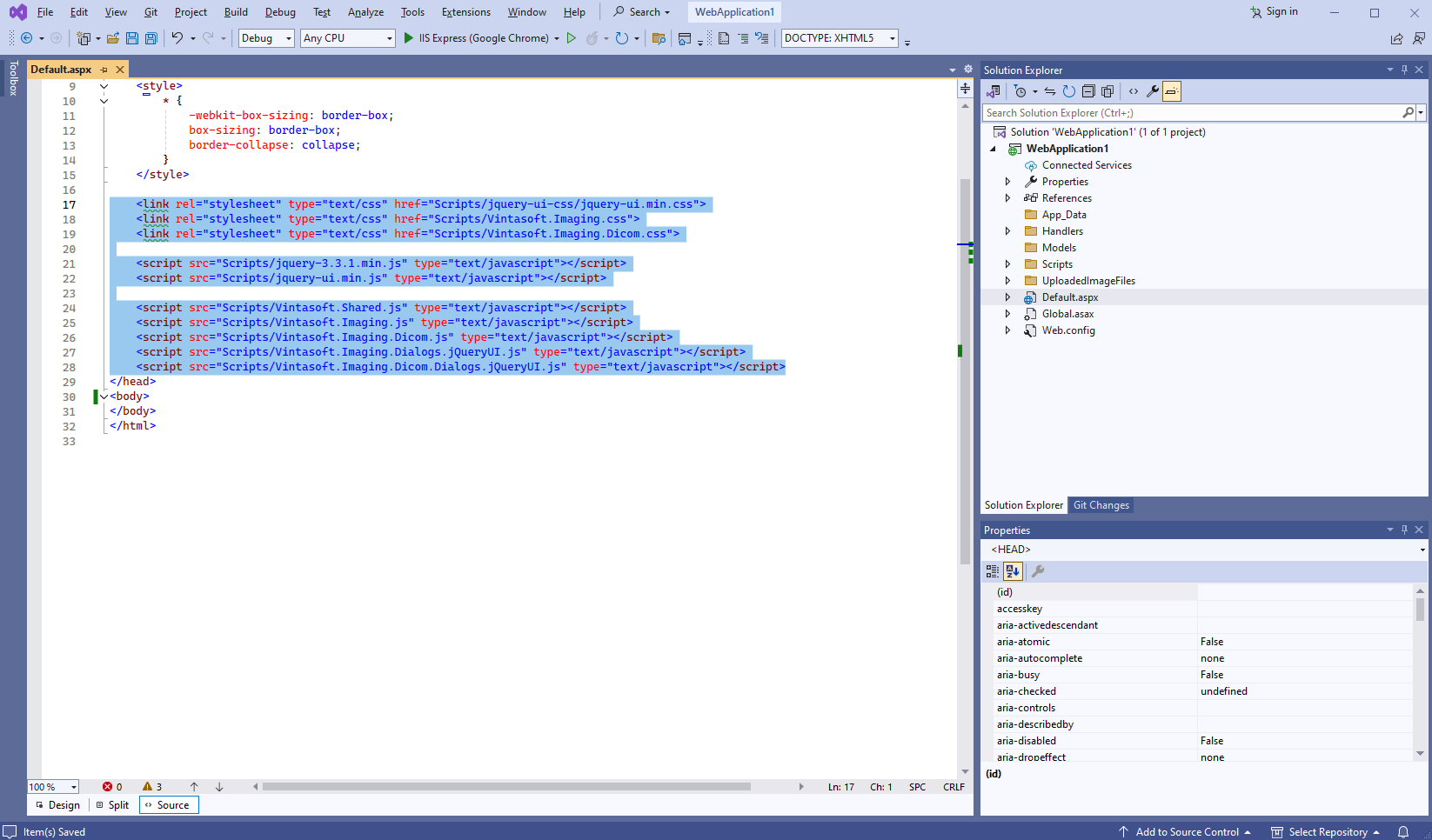
Добавьте ссылки на JavaScript-файлы:

Вот HTML-код, который добавляет ссылки на файлы jQuery и JavaScript-файлы Vintasoft:
-
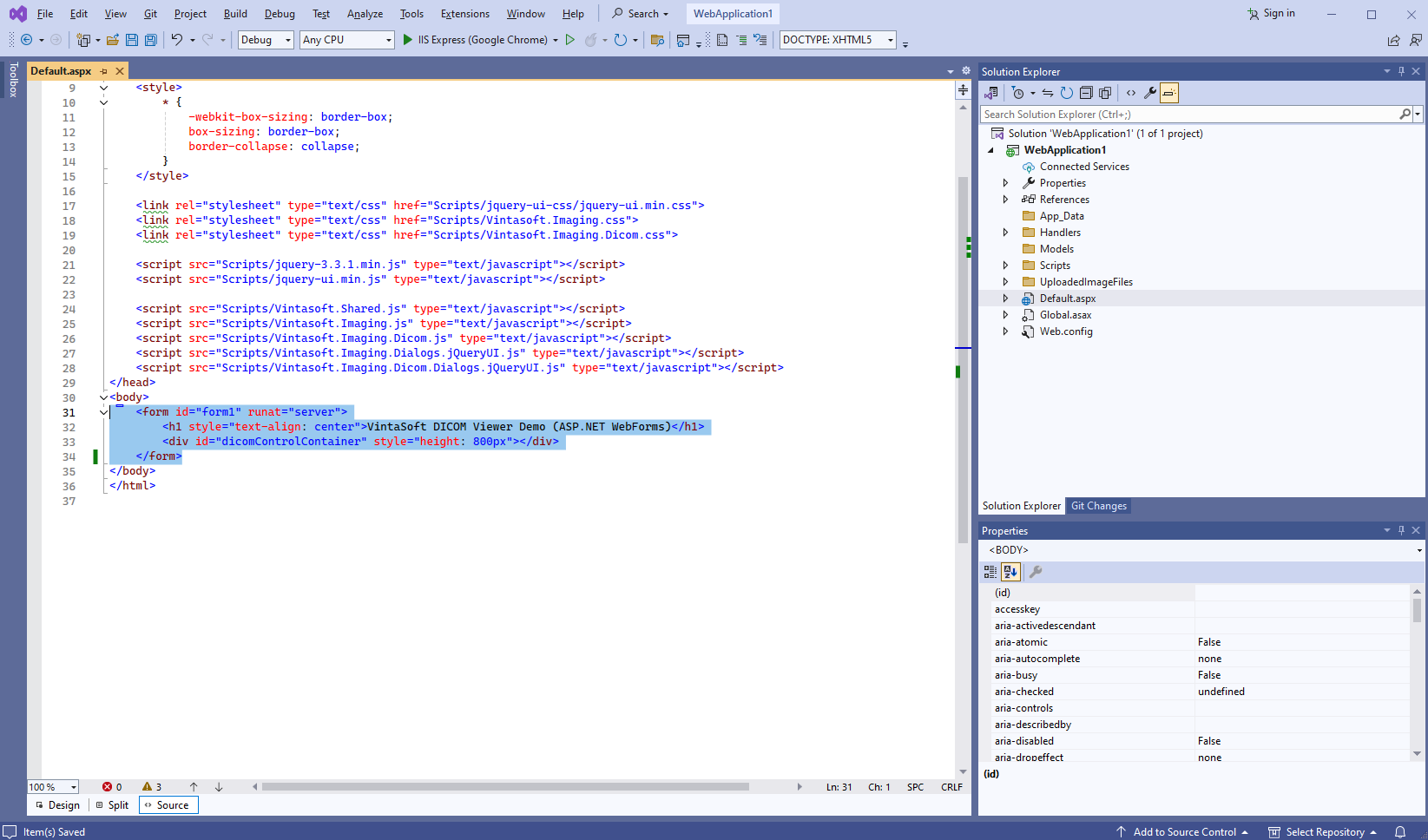
Добавьте HTML-разметку (div-элемент, который будет отображать DICOM-просмотрщик) в веб-представление:

Вот код HTML-разметки:
-
Добавьте JavaScript-код, который отображает DICOM-просмотрщик:

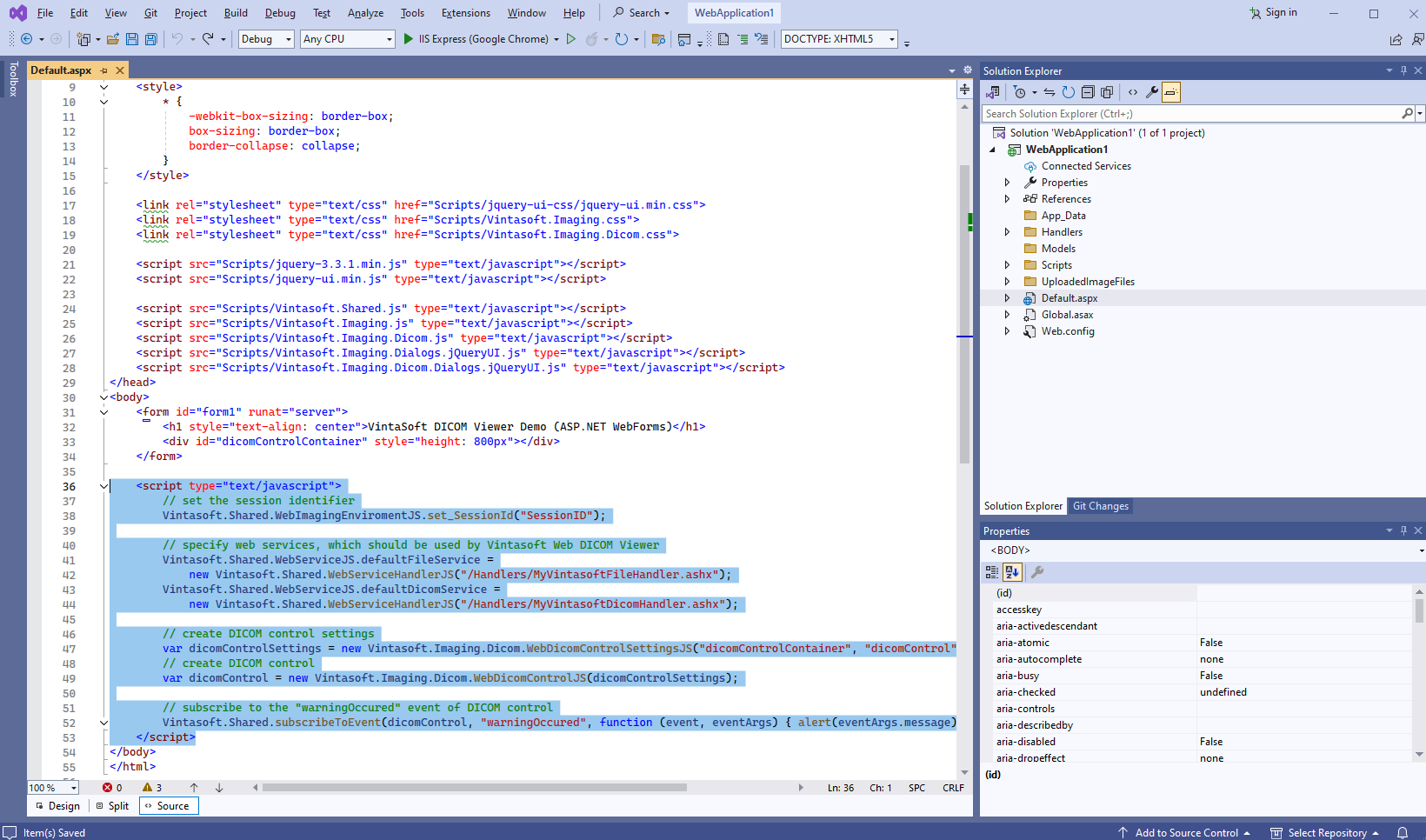
Вот JavaScript-код (с разметкой страницы), который отображает DICOM-просмотрщик:
-
Создайте папку "UploadedImageFiles\SessionID" и скопируйте в нее DICOM-файл "<SdkInstallPath>\VintaSoft\Imaging .NET 14.1\Examples\ASP.NET Core\CSharp\AspNetCoreImagingDemo\wwwroot\UploadedImageFiles\LossyJpeg_Monochrome2_000.0000.dcm". Этот файл будет отображаться в DICOM-просмотрщике.
-
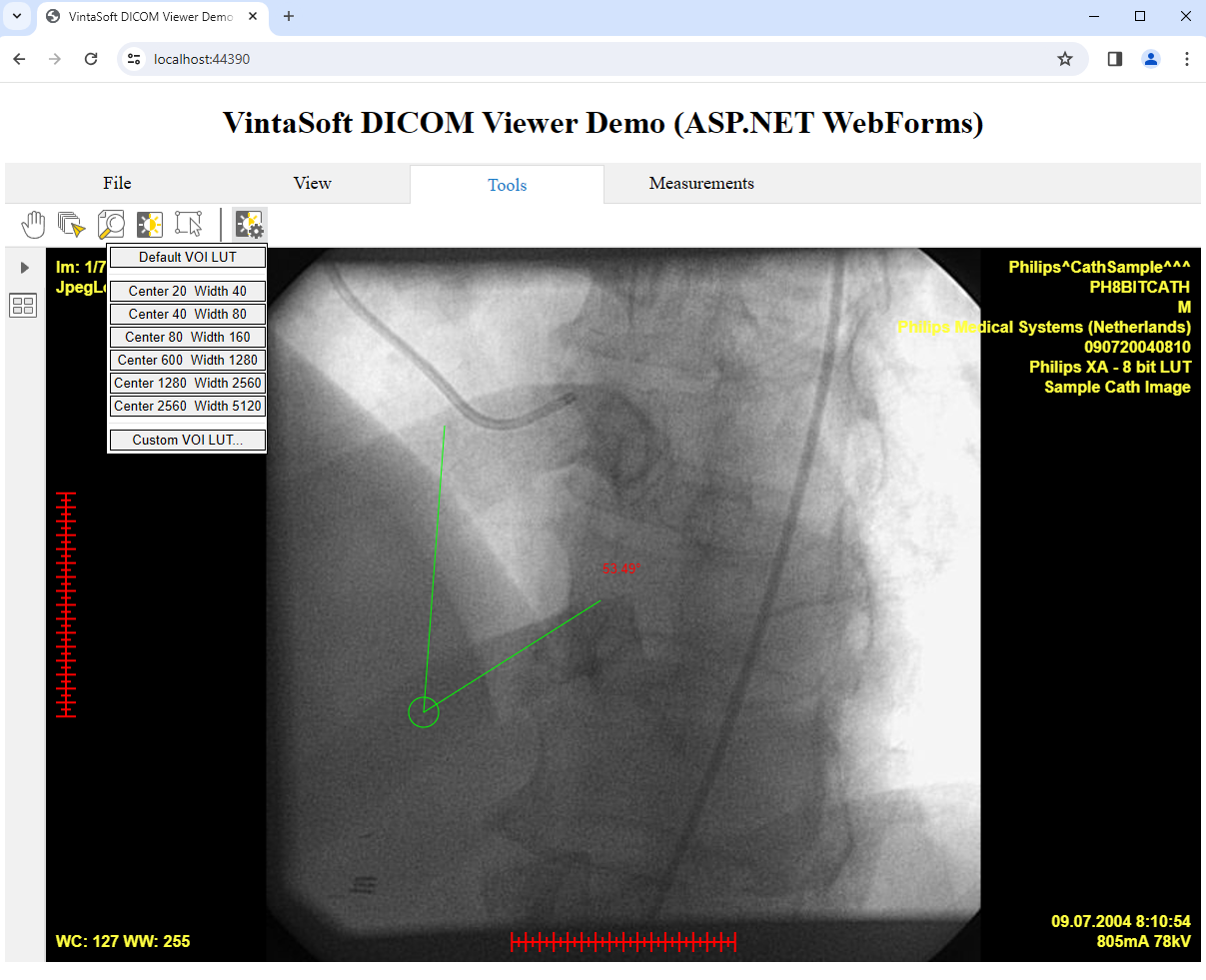
Запустите ASP.NET WebForms приложение и посмотрите результат.